20171025中alert to win 脚本渲染自建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20171025中alert to win 脚本渲染自建相关的知识,希望对你有一定的参考价值。
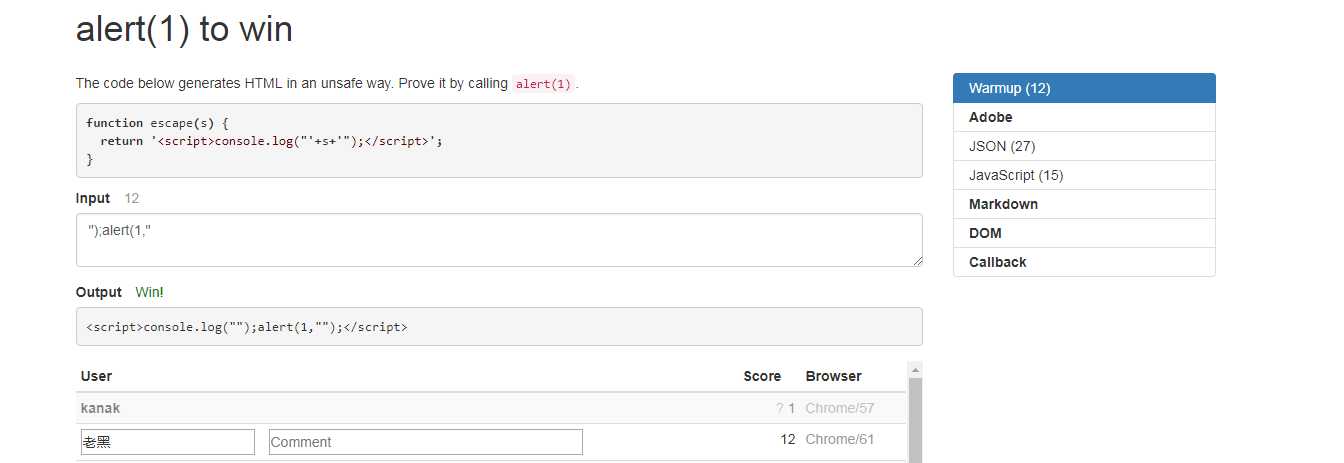
游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html。
从最简单的开始。

自动检测html:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> function escape(s) { var res = ‘<script>console.log("‘+s+‘");<\\/script>‘; return res; } var inputStr = ‘");alert(1,"‘; var ok = escape(inputStr); document.write(ok); </script> </body> </html>
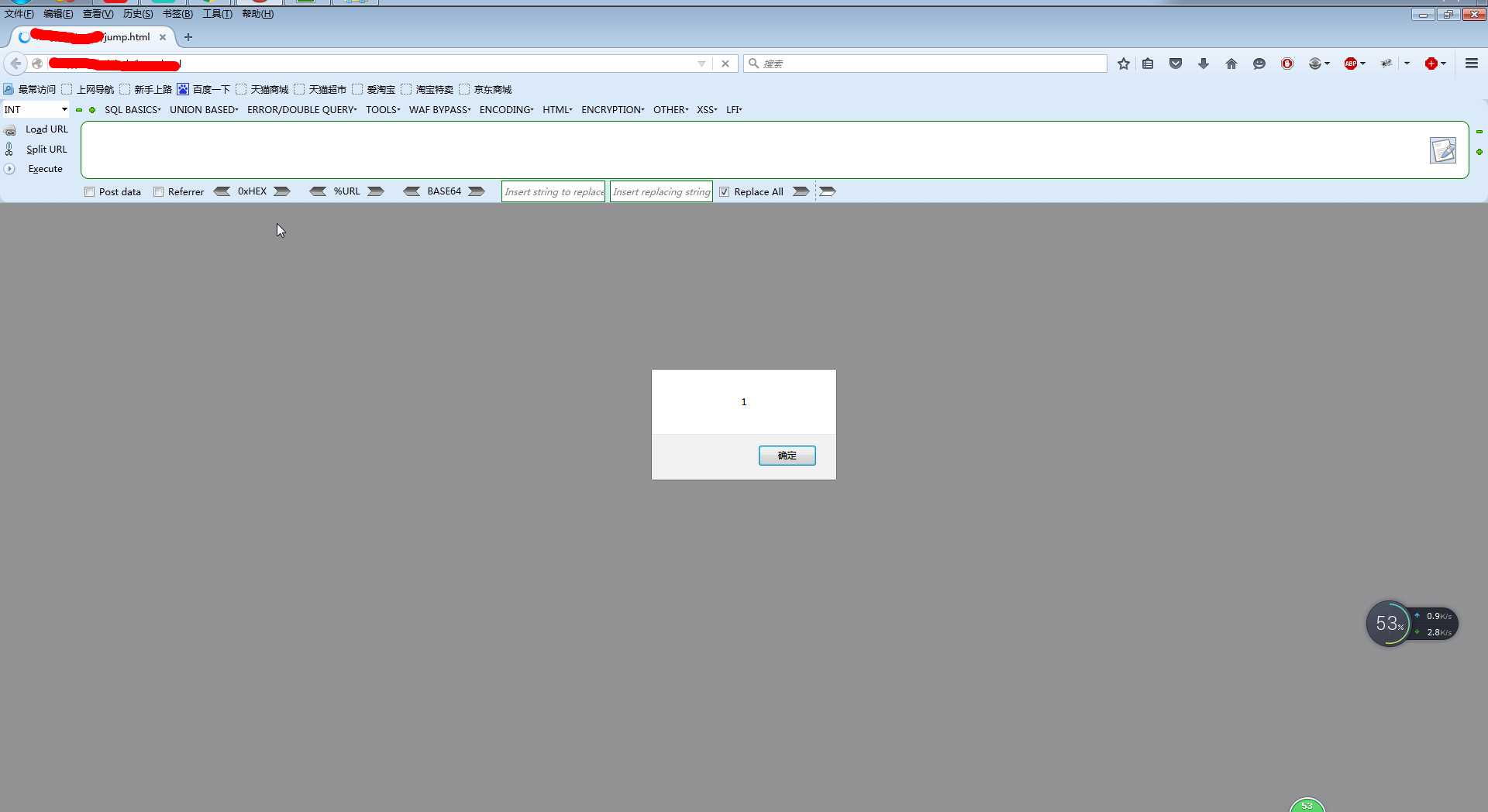
效果:

知识积累:
javascript中使用document.write()加载新的js代码,刚开始老黑误认为write函数将<script>给过滤掉了,这就TM尴尬了,呵呵呵。最后发现是自己的js代码有bug,在firefox下使用Firebug单步调试了一下,才将bug解决掉,OK!
参考文章:
http://www.cnblogs.com/ziyunfei/p/5881426.html
以上是关于20171025中alert to win 脚本渲染自建的主要内容,如果未能解决你的问题,请参考以下文章