UMG设置组件自适应居中或靠边
Posted 智慧 + 毅力 = 无所不能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UMG设置组件自适应居中或靠边相关的知识,希望对你有一定的参考价值。
转自:http://aigo.iteye.com/blog/2297430
比如你的UI中有些组件需要居中显示,有些需要始终在右上角并且与上边框和右边框保持固定的距离等等,对于这种需要动态适应屏幕分辨率的UI组件,有两种设置方式:
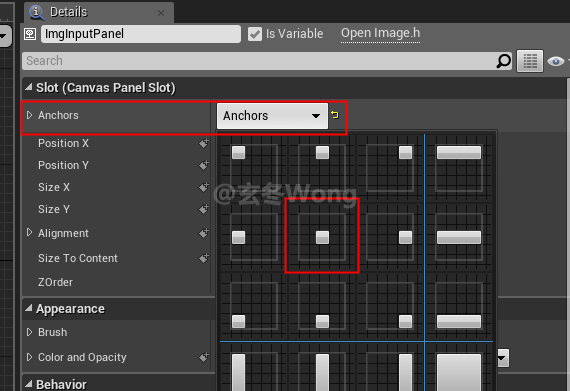
1,直接编辑组件的属性Anchors

2,代码控制
如果需要居中的UI组件很多,可以将居中的UI放在一个容器里,然后只对这一个容器进行居中即可。
这里假设直接将RootWidget居中:
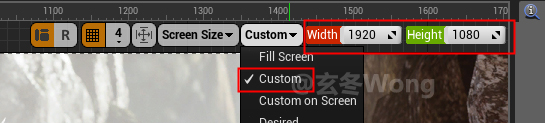
另外,通过代码设置比例,需要在代码中考虑当前设备的分辨率,如果不想考虑,将屏幕尺寸设成固定值:

这种比较麻烦,建议还是第一种
以上是关于UMG设置组件自适应居中或靠边的主要内容,如果未能解决你的问题,请参考以下文章
React & Ant-Design 应用 —— 自适应居中组件(Grid栈格设置布局Space间距设置)