[unity游戏开发]会自适应的滚动条做法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[unity游戏开发]会自适应的滚动条做法相关的知识,希望对你有一定的参考价值。
参考技术A 找了许多教程,各种问题,最后终于解决了,记录一下我这里要做个公告页面,从后台获取公告内容,就说说前端:
首先我们要创建个image,我起名为noticeText
然后我们添加这2个组件,设置如图
之后把image的透明设置成1
添加遮罩,如果不加这个,文字超出框的区域就不会被遮挡住
TEXT组件放在image下面,我这里也叫noticeText
上图红圈里的组件设置的意思是让文字自适应高度
下面是重点,位置设置到左上
pivot设置成X0 Y1,否则你会发现文字无限居中(这个问题卡了我非常久)
UGUI - Scrollbar ,这个不用放进noticeText里面
在第一步里面,我截图已经拖入了,所以在文章开头我小小的说明了下几个组件的意思,不过这里再重复下
好了,这个滚动文字终于搞定了
unity里面设置滚动条的一些问题
unity版本 2017.2
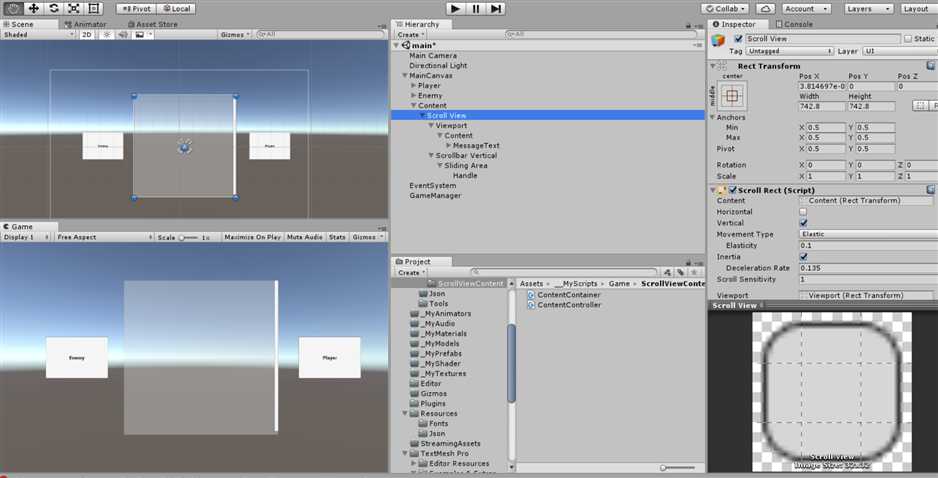
在用unity Scroll View 制作一个根据内容自动适应大小,并滚动到最底下的功能时,有遇到一个问题.
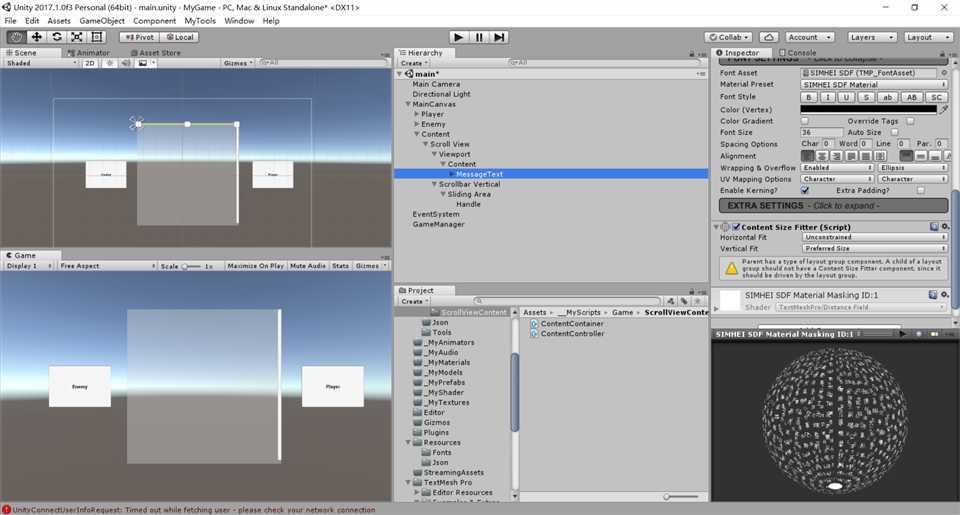
首先,内容自适应我用的时Content Size Fitter 组件,并设置只有垂直方向最佳大小.设置到Scroll View的Content物体上,让这个能根据子物体大小,自动改变大小,使得可以滚动

之后我在底下加了一个Text文本,用的时Text Mesh Pro插件的Text组件.其实和UGUI自带的差不多.这个文本也是设置大小自适应

然后我在代码中,会将消息添加到Text组件里面,
在测试的时候,发现了一个问题,Content大小自适应总是比底下的Text组件文本增加的大小慢一此,然后在第二次的时候,再连通第一次的一起算进去计算大小.
百度后,说的问题是Content Size Fitter这个组件会慢一帧更新,所以才会导致这个问题.
解决办法是:
//调用LayoutRebuilder.ForceRebuildLayoutImmediate() 这个函数,将Content的RectTransform组件传递过去,即可解决大小更新慢一帧的问题
LayoutRebuilder.ForceRebuildLayoutImmediate(rectTransform);
其实上面还有说了一些其他方法,但是我在自己的项目中测试的时候,并没有实际生效
//Canvas.ForceUpdateCanvases();
//立刻更新Content自适应的大小,测试无效
// Container.ContentController.Container.ContentSizeFitter.SetLayoutVertical();
// Container.ContentController.Container.ContentSizeFitter.SetLayoutHorizontal();
之后就是让滚动条在每次添加消息后,滚动到最下面:
ScrollRect.verticalNormalizedPosition=0
前面是你ScrollView物体身上挂的ScrollRect组件,然后设置verticalNormalizedPosition即可,其中1代表最上面,0代表最下面
其实也可将消息设置成向上添加,每次加都加在上一句的前面,我是加在上一句的后面,所以才会需要滚动到最下面的功能
以上是关于[unity游戏开发]会自适应的滚动条做法的主要内容,如果未能解决你的问题,请参考以下文章