vue项目ide(vue项目环境搭建)
Posted 码背上的男人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目ide(vue项目环境搭建)相关的知识,希望对你有一定的参考价值。
一、先介绍一下我接下来要做的项目
项目:ide可视化工具
技术应用:
Vue2.0(js框架):https://cn.vuejs.org/
ElementUi(饿了吗ui框架基于vue的):http://element.eleme.io/#/zh-CN
Ecahrts(图表):http://echarts.baidu.com/
vue-power-drag(仿grister的vue拖拽插件):https://xiongcaihu.github.io/#/
项目介绍:ide要实现的是供企业或者个人编辑可视化图表,适应不同分辨率的屏幕,配置的基本默认样式达到客户要求,项目模块分为仪表盘、工作表、数据源、编辑图表等。
二、项目环境搭建
vue环境配置:
首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html
1、安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
注:下面的npm可换成cnpm下载快
2、安装webpack:npm install webpack -g
3、安装vue脚手架:npm install vue-cli -g
4、cd 目录
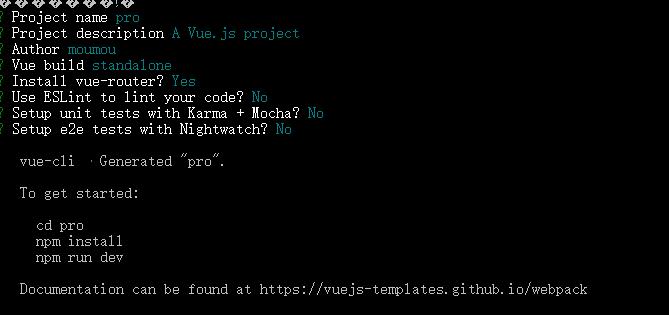
5、创建项目:vue init webpack 工程名
Use ESLint to lint your code:这个是代码警告提示这个很烦人的建议最好不要

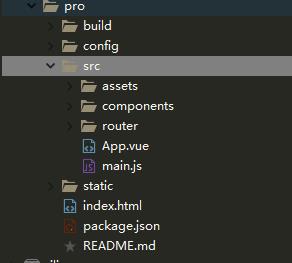
安装后的项目目录

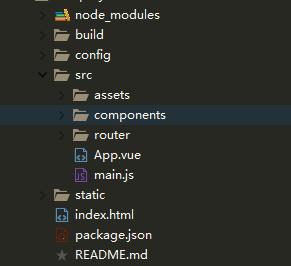
6、安装项目依赖:npm install
7、安装 vue 路由模块vue-router和网络请求模块vue-resource:cnpm install vue-router vue-resource --save
8、安装elementui:npm install element-ui --save
9、安装vue的gridster:npm install vue-power-drag
10、安装echarts:npm install echarts -S
11、安装axios惊醒HTTP请求:npm install axios
12、启动项目:npm run dev
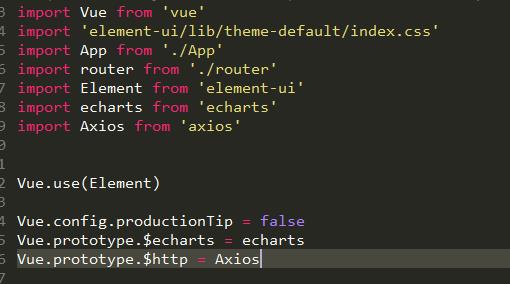
main.js配置:

注:echarts和axios不能像element一样用use全局使用,只能放在Vue原型上。

这个目录下static文件可以放外链js,assets文件放置图片还有css文件
外部css文件引入可以这样写:
<style>
@import url("assets/css/common.css");
</style>
外部js引入可以这样写:
import {getOption,getOption2} from \'../../../static/js/js.js\'
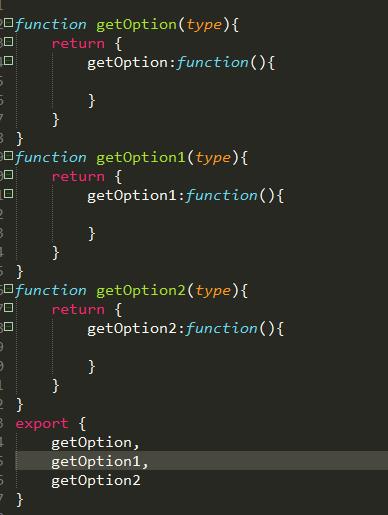
js文件加导出:

总结:项目的技术选型还有环境搭建基本完成可以步入开发了
项目刚开始启动我后面也会针对项目开发所遇到的问题进行总结
推荐一份简书(vue从环境搭建到发布):http://www.jianshu.com/p/5ba253651c3b
以上是关于vue项目ide(vue项目环境搭建)的主要内容,如果未能解决你的问题,请参考以下文章