Django之CSRF
Posted 月夜夕烧雾雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django之CSRF相关的知识,希望对你有一定的参考价值。
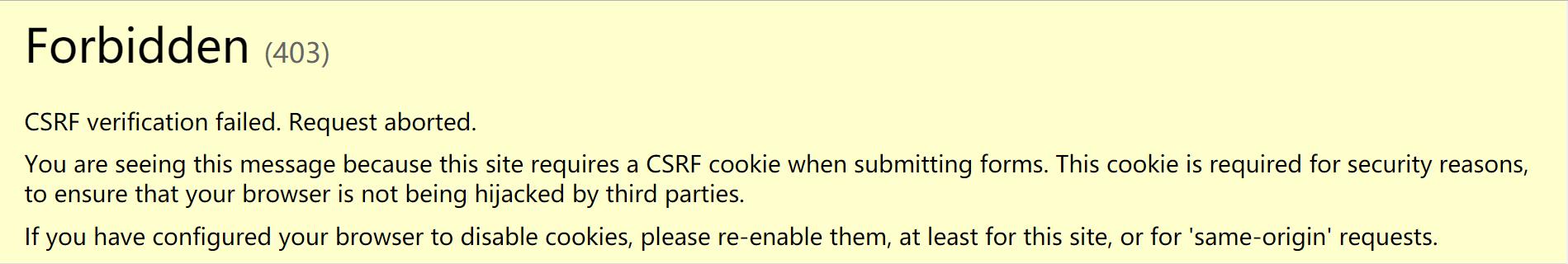
在我们的Django项目中,当前端的表单以POST方式提交至后端,如果在seetings.py文件里没有将csrf删除的话,会无法提交,并且发生403错误

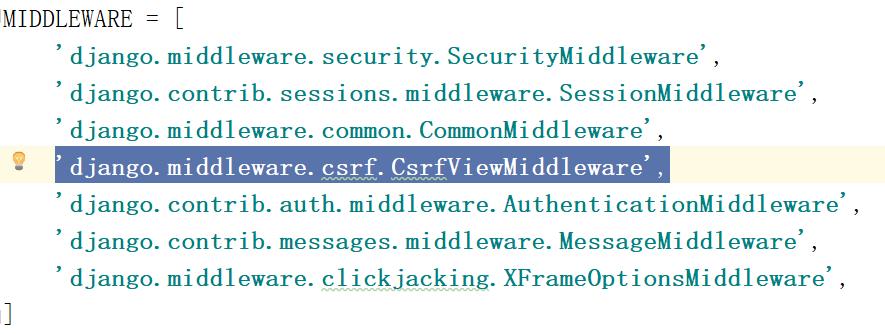
将这一段删除后就不会产生上面的错误了

原因是什么?这其实是Django利用csrf做的防护措施,当前端以POST提交的时候,后端并不会将数据立即接受,而是会先到前端取一段随机字符串,这是由csrf生成的字符,如果没有的话,后端会为了安全而拒绝接收这些数据。
1.如何在提交表单的时候将csrf传到后端:
在form表单里添加:
{% csrf_token %}
这样一段代码就可以了,Django会自动生成并获取到csrf产生的随机字符串。
2.ajax提交如何将csrf传到后端:
1 $.ajax({ 2 url:\'/login/\', 3 type:\'POST\', 4 data:{\'user\':\'root\',\'pwd\':\'123\'}, 5 headers:{\'x-CSRFtoken\':$.cookie(\'csrftoken\')},#请求头不能有下划线 6 #通过js将存在cookie中的csrftoken取到 7 success:function(arg){ 8 pass 9 } 10 })
上面的操作可以使你的Ajax请求过了CSRF这一关,但是,当你有更多的Ajax请求需要发送时,就必须在每一个Ajax里添加一段header,非常的繁琐。
当然我们也有更加便捷的办法:
1 function csrfSafeMethod(method) { 2 // these HTTP methods do not require CSRF protection 3 return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); 4 }#以上方式的请求都不加csrftoken(下面的if判断中) 5 $(function({ 6 $.ajaxSetup({ 7 beforeSend:function(xhr,settings)#xhr是XML的对象,ajax是基于XML发送的 8 if (!csrfSafeMethod(settings.type) && !this.crossDomain){ 9 xhr.setRequestHeader(\'X-CSRFtoken\',$.cookie(\'csrftoken\')); 10 } 11 }); 12 $.ajax({ 13 url:\'/login/\', 14 type:\'POST\', 15 data:{\'user\':\'root\',\'pwd\':\'123\'}, 16 success:function(arg){ 17 pass 18 } 19 }) 20 }) 21 )
(来自官方文档)
ajaxSetup是Ajax的配置代码,在这里的设置可以对所有的Ajax进行配置,所以可以将csrftoken的请求放在这里,这样就没必要对所有的Ajax进行单独的配置了。
3.如何对csrf进行局部配置:
views.py:
1 from django.views.decorators.csrf import csrf_protect,csrf_exempt 2 #添加装饰器 3 @csrf_exempt #表示不需要认证 4 @csrf_protect #表示需要认证
以上是关于Django之CSRF的主要内容,如果未能解决你的问题,请参考以下文章