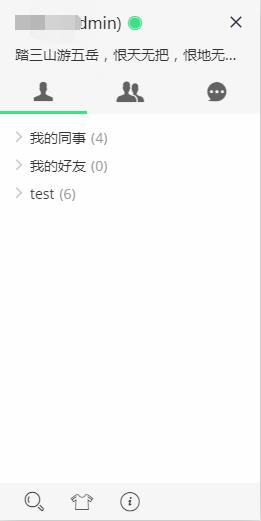
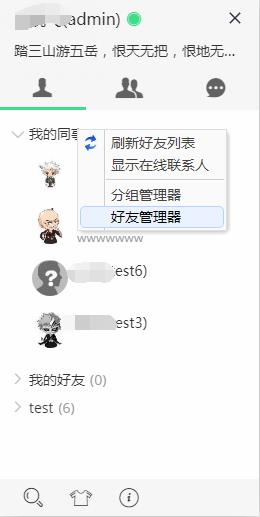
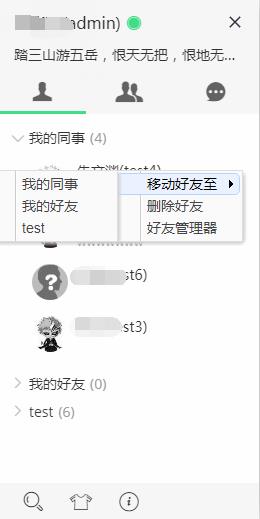
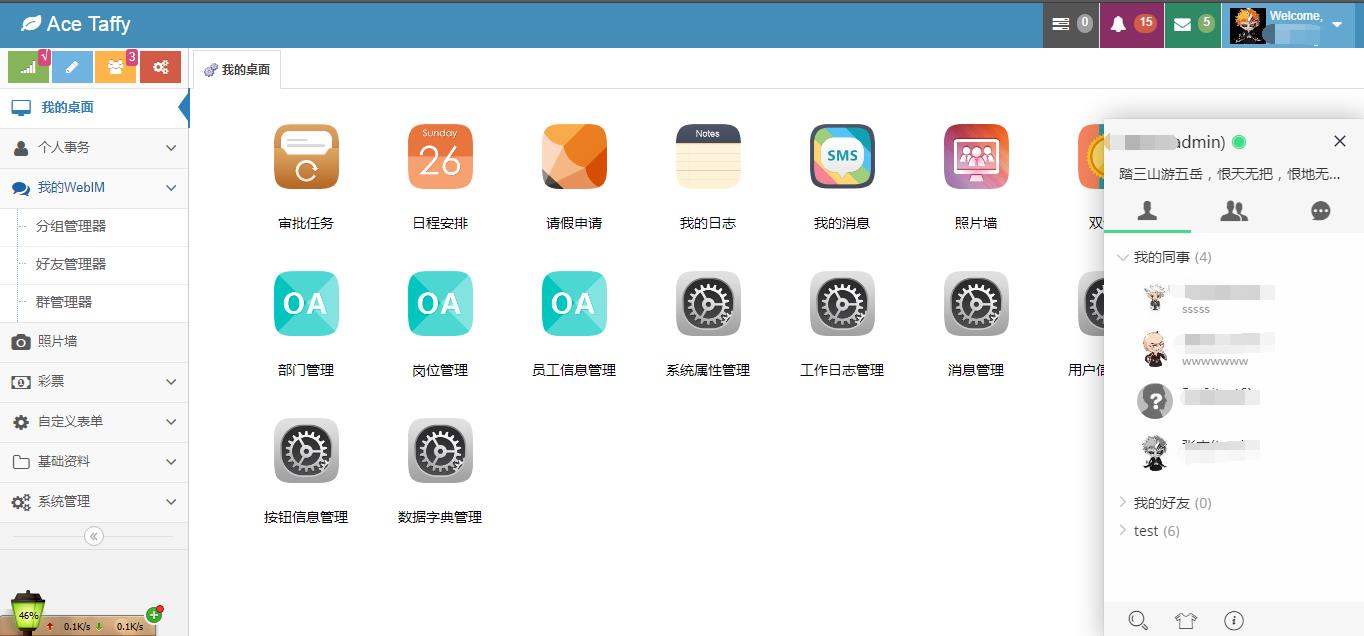
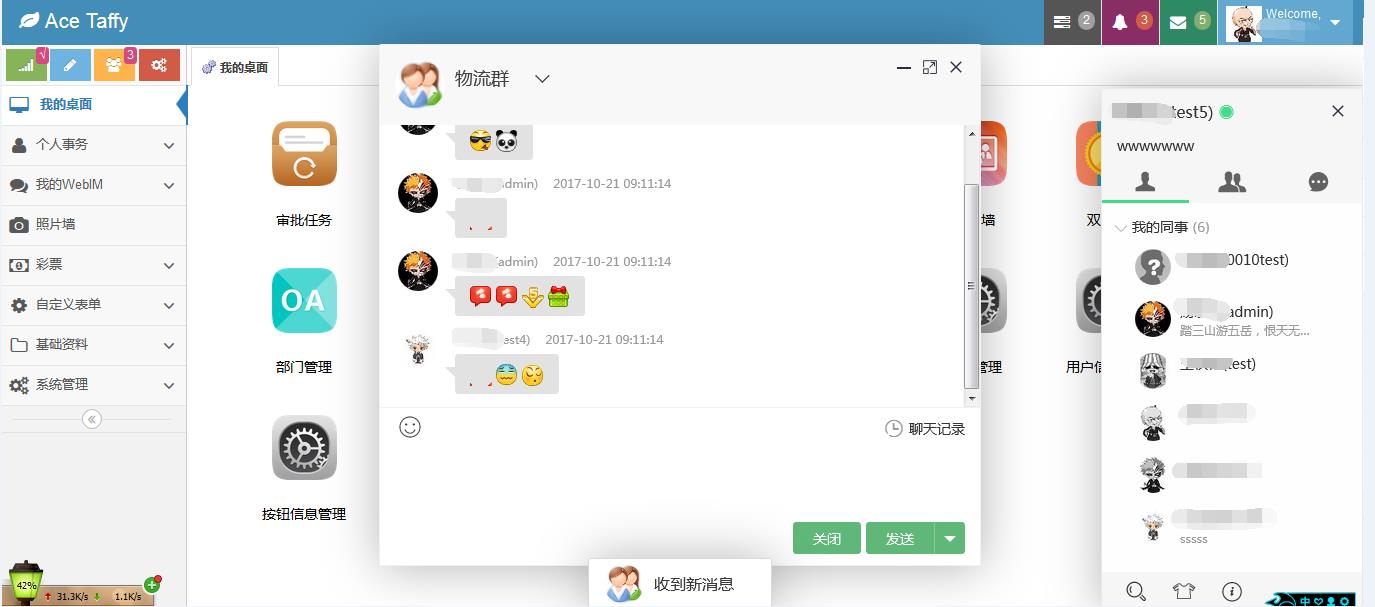
layim+signalr2.0在线轻聊版解决方案
Posted 火炎焱燚灬人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layim+signalr2.0在线轻聊版解决方案相关的知识,希望对你有一定的参考价值。
本内容有版权限制,仅提供学习交流参考等等,请勿随便转载或者代码商用。










1 /** layui-v2.1.5 MIT License By http://www.layui.com */; 2 layui.define(["layer", "laytpl", "upload"], function (i) { 3 var a = "3.7.2 Pro", 4 e = layui.$, 5 t = layui.layer, 6 n = layui.laytpl, 7 l = layui.device(), 8 s = "layui-show", 9 o = "layim-this", 10 d = 20, 11 r = {}, 12 c = function () { 13 this.v = a, e("body").on("click", "*[layim-event]", function (i) { 14 var a = e(this), 15 t = a.attr("layim-event"); 16 ti[t] ? ti[t].call(this, a, i) : "" 17 }) 18 }; 19 //layer+皮肤(Taffy,2017-10-17) 20 t.config({ 21 skin: \'layer-ext-seaning\' 22 }); 23 c.prototype.config = function (i) { 24 var a = []; 25 if (layui.each(Array(5), function (i) { 26 a.push(layui.cache.dir + "css/modules/layim/skin/" + (i + 1) + ".jpg") 27 }), i = i || {}, i.skin = i.skin || [], layui.each(i.skin, function (i, e) { 28 a.unshift(e) 29 }), i.skin = a, i = e.extend({ 30 isfriend: !0, 31 isgroup: !0, 32 voice: "default.mp3" 33 }, i), window.JSON && window.JSON.parse) return H(i), this 34 }, c.prototype.on = function (i, a) { 35 return "function" == typeof a && (r[i] ? r[i].push(a) : r[i] = [a]), this 36 }, c.prototype.cache = function () { 37 return j 38 }, c.prototype.chat = function (i) { 39 if (window.JSON && window.JSON.parse) return z(i), this 40 }, c.prototype.setChatMin = function () { 41 return N(), this 42 }, c.prototype.setChatStatus = function (i) { 43 var a = _(); 44 if (a) { 45 var e = a.elem.find(".layim-chat-status"); 46 return e.html(i), this 47 } 48 }, c.prototype.getMessage = function (i) { 49 return K(i), this 50 }, c.prototype.notice = function (i) { 51 return J(i), this 52 }, c.prototype.add = function (i) { 53 return M(i), this 54 }, c.prototype.setFriendGroup = function (i) { 55 return M(i, "setGroup"), this 56 }, c.prototype.msgbox = function (i) { 57 return V(i), this 58 }, c.prototype.addList = function (i) { 59 return U(i), this 60 }, c.prototype.removeList = function (i) { 61 return W(i), this 62 }, c.prototype.setFriendStatus = function (i, a) { 63 var t = e(".layim-friend" + i); 64 t["online" === a ? "removeClass" : "addClass"]("layim-list-gray") 65 }, c.prototype.content = function (i) { 66 return layui.data.content(i) 67 }; 68 var u = function (i) { 69 var a = { 70 friend: "该分组下暂无好友", 71 group: "暂无群组", 72 history: "暂无历史会话" 73 }; 74 return i = i || {}, i.item = i.item || "d." + i.type, ["{{# var length = 0; layui.each(" + i.item + ", function(i, data){ length++; }}", \'<li layim-event="chat" data-type="\' + i.type + \'" data-index="{{ \' + (i.index || "i") + \' }}" data-id={{data.id}} class="layim-\' + ("history" === i.type ? "{{i}}" : i.type + "{{data.id}}") + \' {{ data.status === "offline" ? "layim-list-gray" : "" }}"><img src="{{ data.avatar }}"><span>{{ data.username||data.groupname||data.name||"佚名" }}</span><p>{{ data.remark||data.sign||"" }}</p><span class="layim-msg-status">new</span></li>\', "{{# }); if(length === 0){ }}", \'<li class="layim-null">\' + (a[i.type] || "暂无数据") + "</li>", "{{# } }}"].join("") 75 }, 76 y = [\'<div class="layui-layim-main">\', \'<div class="layui-layim-info">\', \'<div class="layui-layim-user">{{ d.mine.username }}</div>\', \'<div class="layui-layim-status">\', \'{{# if(d.mine.status === "online"){ }}\', \'<span class="layui-icon layim-status-online" layim-event="status" lay-type="show"></span>\', \'{{# } else if(d.mine.status === "hide") { }}\', \'<span class="layui-icon layim-status-hide" layim-event="status" lay-type="show"></span>\', "{{# } }}", \'<ul class="layui-anim layim-menu-box">\', \'<li {{d.mine.status === "online" ? "class=layim-this" : ""}} layim-event="status" lay-type="online"><i class="layui-icon"></i><cite class="layui-icon layim-status-online"></cite>在线</li>\', \'<li {{d.mine.status === "hide" ? "class=layim-this" : ""}} layim-event="status" lay-type="hide"><i class="layui-icon"></i><cite class="layui-icon layim-status-hide"></cite>隐身</li>\', "</ul>", "</div>", \'<input class="layui-layim-remark" placeholder="编辑签名" value="{{ d.mine.remark||d.mine.sign||"" }}">\', "</div>", \'<ul class="layui-unselect layui-layim-tab{{# if(!d.base.isfriend || !d.base.isgroup){ }}\', " layim-tab-two", \'{{# } }}">\', \'<li class="layui-icon\', "{{# if(!d.base.isfriend){ }}", " layim-hide", "{{# } else { }}", " layim-this", "{{# } }}", \'" title="联系人" layim-event="tab" lay-type="friend"></li>\', \'<li class="layui-icon\', "{{# if(!d.base.isgroup){ }}", " layim-hide", "{{# } else if(!d.base.isfriend) { }}", " layim-this", "{{# } }}", \'" title="群组" layim-event="tab" lay-type="group"></li>\', \'<li class="layui-icon" title="历史会话" layim-event="tab" lay-type="history"></li>\', "</ul>", \'<ul class="layui-unselect layim-tab-content {{# if(d.base.isfriend){ }}layui-show{{# } }} layim-list-friend">\', \'{{# layui.each(d.friend, function(index, item){ var spread = d.local["spread"+index]; }}\', "<li>", \'<h5 layim-event="spread" lay-type="{{ spread }}"><i class="layui-icon">{{# if(spread === "true"){ }}{{# } else { }}{{# } }}</i><span>{{ item.groupname||"未命名分组"+index }}</span><em>(<cite class="layim-count"> {{ (item.list||[]).length }}</cite>)</em></h5>\', \'<ul class="layui-layim-list {{# if(spread === "true"){ }}\', " layui-show", \'{{# } }}">\', u({ 77 type: "friend", 78 item: "item.list", 79 index: "index" 80 }), "</ul>", "</li>", "{{# }); if(d.friend.length === 0){ }}", \'<li><ul class="layui-layim-list layui-show"><li class="layim-null">暂无联系人</li></ul>\', "{{# } }}", "</ul>", \'<ul class="layui-unselect layim-tab-content {{# if(!d.base.isfriend && d.base.isgroup){ }}layui-show{{# } }}">\', "<li>", \'<ul class="layui-layim-list layui-show layim-list-group">\', u({ 81 type: "group" 82 }), "</ul>", "</li>", "</ul>", \'<ul class="layui-unselect layim-tab-content {{# if(!d.base.isfriend && !d.base.isgroup){ }}layui-show{{# } }}">\', "<li>", \'<ul class="layui-layim-list layui-show layim-list-history">\', u({ 83 type: "history" 84 }), "</ul>", "</li>", "</ul>", \'<ul class="layui-unselect layim-tab-content">\', "<li>", \'<ul class="layui-layim-list layui-show" id="layui-layim-search"></ul>\', "</li>", "</ul>", \'<ul class="layui-unselect layui-layim-tool">\', \'<li class="layui-icon layim-tool-search" layim-event="search" title="搜索"></li>\', "{{# if(d.base.msgbox){ }}", \'<li class="layui-icon layim-tool-msgbox" layim-event="msgbox" title="消息盒子"><span class="layui-anim"></span></li>\', "{{# } }}", "{{# if(d.base.find){ }}", \'<li class="layui-icon layim-tool-find" layim-event="find" title="查找"></li>\', "{{# } }}", \'<li class="layui-icon layim-tool-skin" layim-event="skin" title="更换背景"></li>\', "{{# if(!d.base.copyright){ }}", \'<li class="layui-icon layim-tool-about" layim-event="about" title="关于"></li>\', "{{# } }}", "</ul>", \'<div class="layui-layim-search"><input><label class="layui-icon" layim-event="closeSearch">ဇ</label></div>\', "</div>"].join(""), 85 m = [\'<ul class="layui-layim-skin">\', "{{# layui.each(d.skin, function(index, item){ }}", \'<li><img layim-event="setSkin" src="{{ item }}"></li>\', "{{# }); }}", \'<li layim-event="setSkin"><cite>简约</cite></li>\', "</ul>"].join(""), 86 f = [\'<div class="layim-chat layim-chat-{{d.data.type}}{{d.first ? " layui-show" : ""}}">\', \'<div class="layui-unselect layim-chat-title">\', \'<div class="layim-chat-other">\', \'<img class="layim-{{ d.data.type }}{{ d.data.id }}" src="{{ d.data.avatar }}"><span class="layim-chat-username" layim-event="{{ d.data.type==="group" ? "groupMembers" : "" }}">{{ d.data.name||"佚名" }} {{d.data.temporary ? "<cite>临时会话</cite>" : ""}} {{# if(d.data.type==="group"){ }} <em class="layim-chat-members"></em><i class="layui-icon"></i> {{# } }}</span>\', \'<p class="layim-chat-status"></p>\', "</div>", "</div>", \'<div class="layim-chat-main">\', "<ul></ul>", "</div>", \'<div class="layim-chat-footer">\', \'<div class="layui-unselect layim-chat-tool" data-json="{{encodeURIComponent(JSON.stringify(d.data))}}">\', \'<span class="layui-icon layim-tool-face" title="选择表情" layim-event="face"></span>\', "{{# if(d.base && d.base.uploadImage){ }}", \'<span class="layui-icon layim-tool-image" title="上传图片" layim-event="image"><input type="file" name="file"></span>\', "{{# }; }}", "{{# if(d.base && d.base.uploadFile){ }}", \'<span class="layui-icon layim-tool-image" title="发送文件" layim-event="image" data-type="file"><input type="file" name="file"></span>\', "{{# }; }}", "{{# if(d.base && d.base.isAudio){ }}", \'<span class="layui-icon layim-tool-audio" title="发送网络音频" layim-event="media" data-type="audio"></span>\', "{{# }; }}", "{{# if(d.base && d.base.isVideo){ }}", \'<span class="layui-icon layim-tool-video" title="发送网络视频" layim-event="media" data-type="video"></span>\', "{{# }; }}", "{{# layui.each(d.base.tool, function(index, item){ }}", \'<span class="layui-icon layim-tool-{{item.alias}}" title="{{item.title}}" layim-event="extend" lay-filter="{{ item.alias }}">{{item.icon}}</span>\', "{{# }); }}", "{{# if(d.base && d.base.chatLog){ }}", \'<span class="layim-tool-log" layim-event="chatLog"><i class="layui-icon"></i>聊天记录</span>\', "{{# }; }}", "</div>", \'<div class="layim-chat-textarea"><textarea></textarea></div>\', \'<div class="layim-chat-bottom">\', \'<div class="layim-chat-send">\', "{{# if(!d.base.brief){ }}", \'<span class="layim-send-close" layim-event="closeThisChat">关闭</span>\', "{{# } }}", \'<span class="layim-send-btn" layim-event="send">发送</span>\', \'<span class="layim-send-set" layim-event="setSend" lay-type="show"><em class="layui-edge"></em></span>\', \'<ul class="layui-anim layim-menu-box">\', \'<li {{d.local.sendHotKey !== "Ctrl+Enter" ? "class=layim-this" : ""}} layim-event="setSend" lay-type="Enter"><i class="layui-icon"></i>按Enter键发送消息</li>\', \'<li {{d.local.sendHotKey === "Ctrl+Enter" ? "class=layim-this" : ""}} layim-event="setSend" lay-type="Ctrl+Enter"><i class="layui-icon"></i>按Ctrl+Enter键发送消息</li>\', "</ul>", "</div>", "</div>", "</div>", "</div>"].join(""), 87 p = [\'<div class="layim-add-box">\', \'<div class="layim-add-img"><img class="layui-circle" src="{{ d.data.avatar }}"><p>{{ d.data.name||"" }}</p></div>\', \'<div class="layim-add-remark">\', \'{{# if(d.data.type === "friend" && d.type === "setGroup"){ }}\', "<p>选择分组</p>", \'{{# } if(d.data.type === "friend"){ }}\', \'<select class="layui-select" id="LAY_layimGroup">\', "{{# layui.each(d.data.group, function(index, item){ }}", \'<option value="{{ item.id }}">{{ item.groupname }}</option>\', "{{# }); }}", "</select>", "{{# } }}", \'{{# if(d.data.type === "group"){ }}\', "<p>请输入验证信息</p>", \'{{# } if(d.type !== "setGroup"){ }}\', \'<textarea id="LAY_layimRemark" placeholder="验证信息" class="layui-textarea"></textarea>\', "{{# } }}", "</div>", "</div>"].join(""), 88 h = [\'<li {{ d.mine ? "class=layim-chat-mine" : "" }} {{# if(d.cid){ }}data-cid="{{d.cid}}"{{# } }}>\', \'<div class="layim-chat-user"><img src="{{ d.avatar }}"><cite>\', "{{# if(d.mine){ }}", \'<i>{{ layui.data.date(d.timestamp) }}</i>{{ d.username||"佚名" }}\', "{{# } else { }}", \'{{ d.username||"佚名" }}<i>{{ layui.data.date(d.timestamp) }}</i>\', "{{# } }}", "</cite></div>", \'<div class="layim-chat-text">{{ layui.data.content(d.content||" ") }}</div>\', "</li>"].join(""), 89 v = \'<li class="layim-{{ d.data.type }}{{ d.data.id }} layim-chatlist-{{ d.data.type }}{{ d.data.id }} layim-this" layim-event="tabChat"><img src="{{ d.data.avatar }}"><span>{{ d.data.name||"佚名" }}</span>{{# if(!d.base.brief){ }}<i class="layui-icon" layim-event="closeChat">ဇ</i>{{# } }}</li>\', 90 g = function (i) { 91 return i < 10 ? "0" + (0 | i) : i 92 }; 93 layui.data.date = function (i) { 94 var a = new Date(i || new Date); 95 return a.getFullYear() + "-" + g(a.getMonth() + 1) + "-" + g(a.getDate()) + " " + g(a.getHours()) + ":" + g(a.getMinutes()) + ":" + g(a.getSeconds()) 96 }, layui.data.content = function (i) { 97 var a = function (i) { 98 return new RegExp("\\\\n*\\\\[" + (i || "") + "(code|pre|div|span|p|table|thead|th|tbody|tr|td|ul|li|ol|li|dl|dt|dd|h2|h3|h4|h5)([\\\\s\\\\S]*?)\\\\]\\\\n*", "g") 99 }; 100 return i = (i || "").replace(/&(?!#?[a-zA-Z0-9]+;)/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/\'/g, "'").replace(/"/g, """).replace(/@(\\S+)(\\s+?|$)/g, \'@<a href="javascript:;">$1</a>$2\').replace(/face\\[([^\\s\\[\\]]+?)\\]/g, function (i) { 101 var a = i.replace(/^face/g, ""); 102 return \'<img alt="\' + a + \'" title="\' + a + \'" src="\' + X[a] + \'">\' 103 }).replace(/img\\[([^\\s]+?)\\]/g, function (i) { 104 return \'<img class="layui-layim-photos" src="\' + i.replace(/(^img\\[)|(\\]$)/g, "") + \'">\' 105 }).replace(/file\\([\\s\\S]+?\\)\\[[\\s\\S]*?\\]/g, function (i) { 106 var a = (i.match(/file\\(([\\s\\S]+?)\\)\\[/) || [])[1], 107 e = (i.match(/\\)\\[([\\s\\S]*?)\\]/) || [])[1]; 108 return a ? \'<a class="layui-layim-file" href="\' + a + \'" download target="_blank"><i class="layui-icon"></i><cite>\' + (e || a) + "</cite></a>" : i 109 }).replace(/audio\\[([^\\s]+?)\\]/g, function (i) { 110 return \'<div class="layui-unselect layui-layim-audio" layim-event="playAudio" data-src="\' + i.replace(/(^audio\\[)|(\\]$)/g, "") + \'"><i class="layui-icon"></i><p>音频消息</p></div>\' 111 }).replace(/video\\[([^\\s]+?)\\]/g, function (i) { 112 return \'<div class="layui-unselect layui-layim-video" layim-event="playVideo" data-src="\' + i.replace(/(^video\\[)|(\\]$)/g, "") + \'"><i class="layui-icon"></i></div>\' 113 }).replace(/a\\([\\s\\S]+?\\)\\[[\\s\\S]*?\\]/g, function (i) { 114 var a = (i.match(/a\\(([\\s\\S]+?)\\)\\[/) || [])[1], 115 e = (i.match(/\\)\\[([\\s\\S]*?)\\]/) || [])[1]; 116 return a ? \'<a href="\' + a + \'" target="_blank">\' + (e || a) + "</a>" : i 117 }).replace(a(), "<$1 $2>").replace(a("/"), "</$1>").replace(/\\n/g, "<br>") 118 }; 119 var x, b, w, k, C, S = function (i, a, n) { 120 return i = i || {}, e.ajax({ 121 url: i.url, 122 type: i.type || "get", 123 data: i.data, 124 dataType: i.dataType || "json", 125 cache: !1, 126 success: function (i) { 127 0 == i.code ? a && a(i.data || {}) : t.msg(i.msg || (n || "Error") + ": LAYIM_NOT_GET_DATA", { 128 time: 5e3 129 }) 130 }, error: function (i, a) { 131 window.console && console.log && console.error("LAYIM_DATE_ERROR:" + a) 132 } 133 }) 134 }, 135 j = { 136 message: {}, 137 chat: [] 138 }, 139 H = function (i) { 140 var a = i.init || {}; 141 return mine = a.mine || {}, local = layui.data("layim")[mine.id] || {}, obj = { 142 base: i, 143 local: local, 144 mine: mine, 145 history: local.history || {} 146 }, create = function (a) { 147 var t = a.mine || {}, 148 l = layui.data("layim")[t.id] || {}, 149 s = { 150 base: i, 151 local: l, 152 mine: t, 153 friend: a.friend || [], 154 group: a.group || [], 155 history: l.history || {} 156 }; 157 j = e.extend(j, s), L(n(y).render(s)), (l.close || i.min) && T(), layui.each(r.ready, function (i, a) { 158 a && a(s) 159 }) 160 }, j = e.extend(j, obj), i.brief ? layui.each(r.ready, function (i, a) { 161 a && a(obj) 162 }) : void (a.url ? S(a, create, "INIT") : create(a)) 163 }, 164 L = function (i) { 165 return t.open({ 166 type: 1, 167 area: ["260px", "520px"], 168 skin: "layui-box layui-layim", 169 title: "​", 170 offset: "rb", 171 id: "layui-layim", 172 shade: !1, 173 anim: 2, 174 resize: !1, 175 content: i, 176 success: function (i) { 177 x = i, R(i), j.base.right && i.css("margin-left", "-" + j.base.right), b && t.close(b.attr("times")); 178 var a = [], 179 n = i.find(".layim-list-history"); 180 n.find("li").each(function () { 181 a.push(e(this).prop("outerHTML")) 182 }), a.length > 0 && (a.reverse(), n.html(a.join(""))), A(), ti.sign() 183 }, cancel: function (i) { 184 T(); 185 var a = layui.data("layim")[j.mine.id] || {}; 186 return a.close = !0, layui.data("layim", { 187 key: j.mine.id, 188 value: a 189 }), !1 190 } 191 }) 192 }, 193 A = function () { 194 x.on("contextmenu", function (i) { 195 return i.cancelBubble = !0, i.returnValue = !1, !1 196 }); 197 var i = function () { 198 t.closeAll("tips") 199 }; 200 x.find(".layim-list-history").on("contextmenu", "li", function (a) { 201 var n = e(this), 202 l = \'<ul data-id="\' + n[0].id + \'" data-index="\' + n.data("index") + \'"><li layim-event="menuHistory" data-type="one">移除该会话</li><li layim-event="menuHistory" data-type="all">清空全部会话列表</li></ul>\'; 203 n.hasClass("layim-null") || (t.tips(l, this, { 204 tips: 1, 205 time: 0, 206 anim: 5, 207 fixed: !0, 208 skin: "layui-box layui-layim-contextmenu", 209 success: function (i) { 210 var a = function (i) { 211 ii(i) 212 }; 213 i.off("mousedown", a).on("mousedown", a) 214 } 215 }), e(document).off("mousedown", i).on("mousedown", i), e(window).off("resize", i).on("resize", i)) 216 }) 217 }, 218 T = function (i) { 219 return b && t.close(b.attr("times")), x && x.hide(), j.mine = j.mine || {}, t.open({ 220 type: 1, 221 title: !1, 222 id: "layui-layim-close", 223 skin: "layui-box layui-layim-min layui-layim-close", 224 shade: !1, 225 closeBtn: !1, 226 anim: 2, 227 offset: "rb", 228 resize: !1, 229 content: \'<img src="\' + (j.mine.avatar || layui.cache.dir + "css/modules/layim/skin/logo.jpg") + \'"><span>\' + (i || j.base.title || "我的LayIM") + "</span>", 230 move: "#layui-layim-close img", 231 success: function (i, a) { 232 b = i, j.base.right && i.css("margin-left", "-" + j.base.right), i.on("click", function () { 233 t.close(a), x.show(); 234 var i = layui.data("layim")[j.mine.id] || {}; 235 delete i.close, layui.data("layim", { 236 key: j.mine.id, 237 value: i 238 }) 239 }) 240 } 241 }) 242 }, 243 z = function (i) { 244 i = i || {}; 245 var a = e("#layui-layim-chat"), 246 l = { 247 data: i, 248 base: j.base, 249 local: j.local 250 }; 251 if (!i.id) return t.msg("非法用户"); 252 if (a[0]) { 253 var s = w.find(".layim-chat-list"), 254 o = s.find(".layim-chatlist-" + i.type + i.id), 255 d = w.find(".layui-layer-max").hasClass("layui-layer-maxmin"), 256 c = a.children(".layim-chat-box"); 257 return "none" === w.css("display") && w.show(), k && t.close(k.attr("times")), 1 !== s.find("li").length || o[0] || (d || w.css("width", 800), s.css({ 258 height: w.height() 259 }).show(), c.css("margin-left", "200px")), o[0] || (s.append(n(v).render(l)), c.append(n(f).render(l)), I(i), E()), O(s.find(".layim-chatlist-" + i.type + i.id)), o[0] || P(), $(i), Q(), C 260 } 261 l.first = !0; 262 var u = C = t.open({ 263 type: 1, 264 area: "600px", 265 skin: "layui-box layui-layim-chat", 266 id: "layui-layim-chat", 267 title: "​", 268 shade: !1, 269 maxmin: !0, 270 offset: i.offset || "auto", 271 anim: i.anim || 0, 272 closeBtn: !j.base.brief && 1, 273 content: n(\'<ul class="layui-unselect layim-chat-list">\' + v + \'</ul><div class="layim-chat-box">\' + f + "</div>").render(l), 274 success: function (a) { 275 w = a, a.css({ 276 "min-width": "500px", 277 "min-height": "420px" 278 }), I(i), "function" == typeof i.success && i.success(a), Q(), R(a), $(i), P(), q(), layui.each(r.chatChange, function (i, a) { 279 a && a(_()) 280 }), a.on("dblclick", ".layui-layim-photos", function () { 281 var i = this.src; 282 t.close(z.photosIndex), t.photos({ 283 photos: { 284 data: [{ 285 alt: "大图模式", 286 src: i 287 }] 288 }, 289 shade: .01, 290 closeBtn: 2, 291 anim: 0, 292 resize: !1, 293 success: function (i, a) { 294 z.photosIndex = a 295 } 296 }) 297 }) 298 }, full: function (i) { 299 t.style(u, { 300 width: "100%", 301 height: "100%" 302 }, !0), E() 303 }, resizing: E, 304 restore: E, 305 min: function () { 306 return N(), !1 307 }, end: function () { 308 t.closeAll("tips"), w = null 309 } 310 }); 311 return u 312 }, 313 I = function (i) { 314 e(".layim-" + i.type + i.id).each(function () { 315 e(this).hasClass("layim-list-gray") && layui.layim.setFriendStatus(i.id, "offline") 316 }) 317 }, 318 E = function () { 319 var i = w.find(".layim-chat-list"), 320 a = w.find(".layim-chat-main"), 321 e = w.height(); 322 i.css({ 323 height: e 324 }), a.css({ 325 height: e - 20 - 80 - 158 326 }) 327 }, 328 N = function (i) { 329以上是关于layim+signalr2.0在线轻聊版解决方案的主要内容,如果未能解决你的问题,请参考以下文章
为什么WIN7第一次开机冷启动QQ未响应?WIN10就没事?
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 用 Redis 实现用户在线离线状态消息处理
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 用 Redis 实现用户在线离线状态消息处理
