自动化构建工具gulp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化构建工具gulp相关的知识,希望对你有一定的参考价值。
1、优点
1.1 易于使用
通过代码优于配置的策略,gulp让简单的任务简单,复杂的任务可管理
1.2 构建快速
利用node.js流的威力,你可以快速构建项目并减少频繁的IO操作
1.3 插件高质
gulp严格的插件指南确保插件如你期望的那样简洁高质的工作
1.4 易于学习
通过最少的API,掌握gulp毫不费力,构建工作尽在掌握:如同一系列流管道
2、gulp使用说明
2.1 安装
在工程根目录下进入cmd
初始化npm,在项目根目录下新建package.json文件
npm init
全局环境下安装 gulp,且保存到package.json中
npm install gulp -g --save-dev
npm install module-name -save 自动把模块和版本号添加到dependencies部分npm install module-name -save-dev 自动把模块和版本号添加到devdependencies部分
2.2 配置gulpfile.js
在项目根目录下创建一个gulpfile.js文件,并进行相关配置
详细的方法说明后面会提到
2.2.1 引入gulp插件
var gulp = require(‘gulp‘), uglify = require(‘gulp-uglify‘), jshint = require(‘gulp-jshint‘), concat = require(‘gulp-concat‘), watch = require(‘gulp-watch‘), clean = require(‘gulp-clean‘), minifycss = require(‘gulp-minify-css‘), prefixAndSuffix = require(‘gulp-prefix-suffix‘);
2.2.2 合并压缩js
//合并JS文件到build/all.min.js gulp.task(‘combine‘, function(){ return gulp.src([‘src/**/*.js‘,‘!src/lib/**/*.js‘,‘!src/app.js‘,‘!src/main.js‘]) .pipe(jshint()) .pipe(jshint.reporter(‘default‘)) .pipe(concat(‘all.min.js‘)) .pipe(prefixAndSuffix("define([‘app‘], function(app){","});")) .pipe(uglify()) .pipe(gulp.dest(‘build‘)); });
2.2.3 合并压缩css
//合并JS文件到build/all.min.js gulp.task(‘combine‘, function(){ return gulp.src([‘src/**/*.js‘,‘!src/lib/**/*.js‘,‘!src/app.js‘,‘!src/main.js‘]) .pipe(jshint()) .pipe(jshint.reporter(‘default‘)) .pipe(concat(‘all.min.js‘)) .pipe(prefixAndSuffix("define([‘app‘], function(app){","});")) .pipe(uglify()) .pipe(gulp.dest(‘build‘)); });
2.2.4 压缩图片
//合并压缩CSS文件 gulp.task(‘css‘, function(){ return gulp.src([‘src/**/*.css‘,‘!src/lib/**/*.css‘]) .pipe(concat(‘all.min.css‘)) .pipe(minifycss()) .pipe(gulp.dest(‘build‘)); });
2.2.4 压缩图片
gulp.task(‘images‘, function() { return gulp.src(‘src/images/**/*‘) .pipe(imagemin({ optimizationLevel: 5, progressive: true, interlaced: true })) .pipe(gulp.dest(‘dist/assets/img‘)) .pipe(notify({ message: ‘Images task complete‘ })); });
optimizationLevel设置为3表示对所有来源的image进行压缩处理,设置位5表示仅对新的或者有改动的image进行压缩2.2.5 清空build
//清空build gulp.task(‘clean‘, function(){ return gulp.src(‘build‘) .pipe(clean()); });
2.2.6 拷贝文件
对于没有进行压缩的html和lib中引用的第三方插件或库框架和压缩合并好的js,css,image等文件,要从开发目录拷贝到工程运行目录
//拷贝html、图片等到build gulp.task(‘copyOther‘, function(){ return gulp.src([‘src/**/*‘,‘!src/**/*.js‘]) .pipe(gulp.dest(‘build‘)); }); //拷贝lib文件夹 gulp.task(‘copyLib‘, function(){ return gulp.src(‘src/lib/**/*.js‘) .pipe(gulp.dest(‘build/lib‘)); }); //拷贝app.js和main.js gulp.task(‘copyJs‘, function(){ return gulp.src([‘src/app.js‘,‘src/main.js‘]) .pipe(gulp.dest(‘build‘)); });
2.2.7 文件改动监控
gulp.task(‘watch‘, function(){ gulp.watch(‘src/**/*‘,[‘default‘]); })
2.3 gulp模块方法说明
|
glob:可以是一个直接的文件路径。他的含义是模式匹配。gulp将要处理的文件通过管道(pipe())API导向相关插件。通过插件执行文件的处理任务。
2.3.1 src()
gulp的src方法用于产生数据流,它的参数表示想要处理的文件,这些指定的文件会转换为数据流。参数的写法一般有以下几种形式。
|
|---|
src方法的参数还可以是一个数组,用来指定多个成员
gulp.src([‘js/**/*.js‘, ‘!js/**/*.min.js‘])
2.3.2 dest()
dest方法将管道的输出写入文件,同时将这些输出继续输出,所以可以依次调用多次dest方法,将输出写入多个目录。如有目录不存在,将会被新建
gulp.src(‘./client/templates/*.jade‘) .pipe(jade()) .pipe(gulp.dest(‘./build/templates‘)) .pipe(minify()) .pipe(gulp.dest(‘./build/minified_templates‘));
dest方法还可以接受第二个参数,表示配置对象
gulp.dest(‘build‘, { cwd: ‘./app‘, mode: ‘0644‘ })
配置对象有两个字段,cwd字段指定写入路径的基准目录,默认是当前目录;mode字段指定写入目录的权限,默认是0777.
2.3.3 task()
task方法用于定义具体的任务。它的第一个参数是任务名,第二个参数是任务函数
gulp.task(‘greet‘, function () { console.log(‘Hello world!‘); });
task方法还可以按指定顺序执行一组任务
gulp.task(‘build‘, [‘css‘, ‘js‘, ‘imgs‘]);
上面代码先指定build任务,它由css、js、imgs三个任务所组成,task方法会并发执行这三个任务。注意,由于每个任务都是异步调用,所以没有办法保证js任务的开始运行的时间,正是css任务运行结束。
如果希望各个任务严格按次序运行,可以把前一个任务写成后一个任务的依赖模块。
gulp.task(‘css‘, [‘greet‘], function () { // Deal with CSS here });
上面代码表明,css任务依赖greet任务,所以css一定会在greet运行完成后再运行。
task方法的回调函数,还可以接受一个函数作为参数,这对执行异步任务非常有用。
// 执行shell命令 var exec = require(‘child_process‘).exec; gulp.task(‘jekyll‘, function(cb) { // build Jekyll exec(‘jekyll build‘, function(err) { if (err) return cb(err); // return error cb(); // finished task }); });
如果一个任务的名字是default,就表明它是默认任务,在命令行直接输入gulp命令,就会运行该任务
gulp.task(‘default‘, [‘styles‘, ‘jshint‘, ‘watch‘]);
直接使用gulp,就会运行styles,jshint,watch三个任务
2.3.4 watch()
watch方法用于指定需要监控的文件,一旦这些文件发送变动,就运行指定任务
当然也可以用回调函数代替指定任务
gulp.task(‘watch‘, function(){ gulp.watch(‘src/**/*‘,[‘default‘]); }) //或者 gulp.task(‘watch‘, function(){ gulp.watch(‘src/**/*‘,function(){ //do something }); })
另一种写法是watch方法所监控的文件发送变动时,可能会触发一些事件,如:
change:文件发送变动时触发
end:回调函数运行完毕时触发
error:发生错误时触发
ready:当开始监听文件时触发
nomatch:没有匹配的监听文件时触发
2.4 gulp plugins
常用插件
|
sass的编译 自动添加css前缀 压缩css js代码校验 合并js代码 压缩js代码 压缩图片 自动刷新页面 图片缓存(只有图片替换了才压缩) 更改提醒 清除文件 |
(gulp-ruby-sass) (gulp-autofixer) (gulp-minify-css) (gulp-jshint) (gulp-concat) (gulp-uglify) (gulp-imagemin) (gulp-livereload) (gulp-cache) (gulp-notify) (gulp-clean) |
|---|
http://gulpjs.com/plugins/ 在gulp官网还有很多可选择的插件,大约600多个,这些插件的核心是,一个插件只做一件事!
3、gulp and grunt
3.1 工作流程

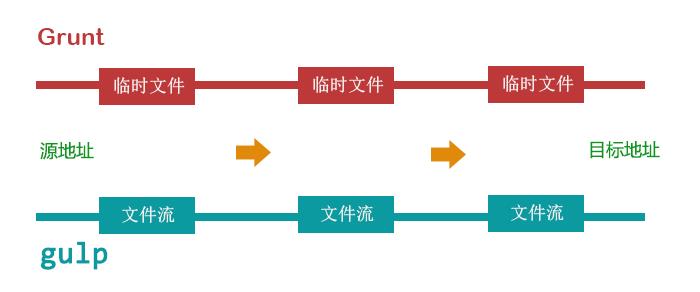
grunt的工作流程:读文件、修改文件、写文件、读文件、修改文件、写文件.....
gulp的工作流程:文件流--文件流--文件流......因为grunt操作会创建临时文件,会有频繁的IO操作,而gulp使用的是流操作,一直是在内存中处理,直到输出结果, 因此gulp在效率上确实远胜grunt。
3.2 差异和不同
- 流:Gulp是一个基于流的构建系统,使用代码优于配置的策略。
- 插件:Gulp的插件更纯粹,单一的功能,并坚持一个插件只做一件事。
- 代码优于配置:维护Gulp更像是写代码,而且Gulp遵循CommonJS规范,因此跟写Node程序没有差别。
- 没有产生中间文件
3.3 I/O流程的不同
- 使用grunt的I/O过程中会产生一些中间态的临时文件,一些任务生成临时文件,其他任务可能会基于临时文件再做处理并生成最终构建后的文件
- 使用gulp的优势就是利用流的方式进行文件的处理,通过管道将多个任务和操作连接起来,因此只有一次I/O的过程,流程更清晰,更纯粹
4、 参考资料
- http://www.gulpjs.com.cn/ gulp中文官网
- http://javascript.ruanyifeng.com/tool/gulp.html#toc2 Gulp:任务自动管理工具 -- javascript 标准参考教程(alpha)
- http://www.techug.com/gulp Gulp使用指南
- http://segmentfault.com/a/1190000002580846 使用gulp构建你的前端项目
以上是关于自动化构建工具gulp的主要内容,如果未能解决你的问题,请参考以下文章