iphone中input按钮设置disabled属性出现灰色背景没有显示问题
Posted FarmanKKK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iphone中input按钮设置disabled属性出现灰色背景没有显示问题相关的知识,希望对你有一定的参考价值。
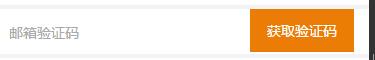
在项目中发现发送验证码的按钮,在点击后添加disabled属性后,iphone手机中出现disabled属性的默认背景颜色没有显示,反而直接显示它下面的父级元素的白色
点击前
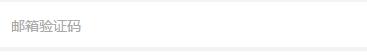
点击后
倒计时的按钮消失了
然后就开始了各种方案测试,一直在找是不是兼容性的问题,然后发现没啥效果。
之后就从处理兼容性问题上转移到直接设置样式覆盖掉disabled的默认样式
1 input[type=button], input[type=submit], input[type=file],button{ cursor: pointer; -webkit-appearance: none;} 2 input:disabled{ 3 background-color: #C0C0C0!important; 4 color: #fff; 5 }
以上是关于iphone中input按钮设置disabled属性出现灰色背景没有显示问题的主要内容,如果未能解决你的问题,请参考以下文章
iphone上出现“iphone is disabled被禁用”如何解决?