弹性盒模型----容器属性
Posted 业精于勤荒于嬉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性盒模型----容器属性相关的知识,希望对你有一定的参考价值。
布局的传统方案,基于盒装模型,依赖display属性+position属性+float属性。他对于那些特殊的布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
今天我来分享一下我对弹性盒模型的见解和经验,如有不足之处欢迎留言指正。
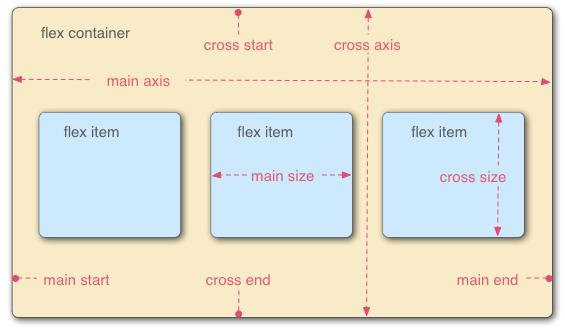
在网上看过这一些关于弹性盒子模型的知识,我相信百度过这方面知识点的人都见过下面的这一幅图片,第一次看就一脸懵逼,如果先了解实验之后再来看下面这一幅图就清楚了,今天我就扯开主轴,交叉轴啥这些的不谈,后面写了一些发现还是要看一下主轴和交叉轴,,,, 简单的来可以先认为主轴就是横轴,交叉轴就是竖着的纵轴,下面看就直接来代码和效果,希望你看到过后进行实验,我相信你会对弹性盒子的知识会有很大的了解并且能够应用弹性盒子来进行布局。

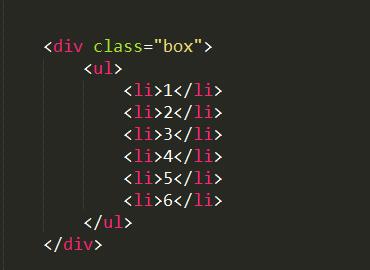
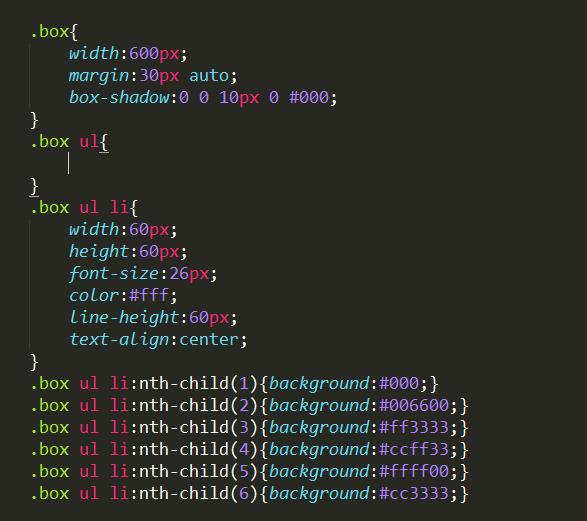
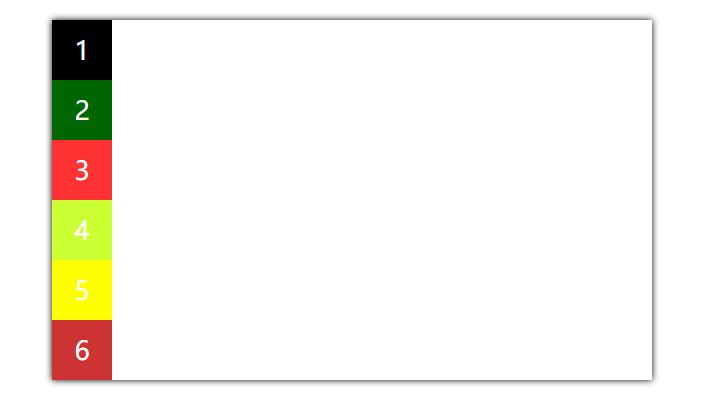
一、初始的代码和样式如下,接下来我们添加代码和修改代码来查看样式的区别。



弹性盒子嘛,首要的条件还是要说一下容器和项目,对于我们这个而言容器就是代码中的 ul , 项目为 li。好了接下来开始添加代码看看神奇的样式。
对于弹性盒子而言首要条件就是给容器添加上 display:flex;
下面的这些属性都是容器属性,都添加到ul上面。
一、 flex-direction: 决定主轴方向。
1. flex-direction:row;(主轴方向:横排/行 从左到右排列)
将这个属性添加到容器ul当中,会发现样式如下,居然可以横排显示。

说到弹性我们来试验一下这个效果,将外面的容器的宽度减小一些

我们先减小到这样,如果宽度继续小的话,会发现他会不一样,就算把宽度缩小之后他也不会换行,并且在缩小之后他的宽度会维持在它里面内容的宽度。

2.flex-direction:row-reverse;(主轴 从右到左排列)

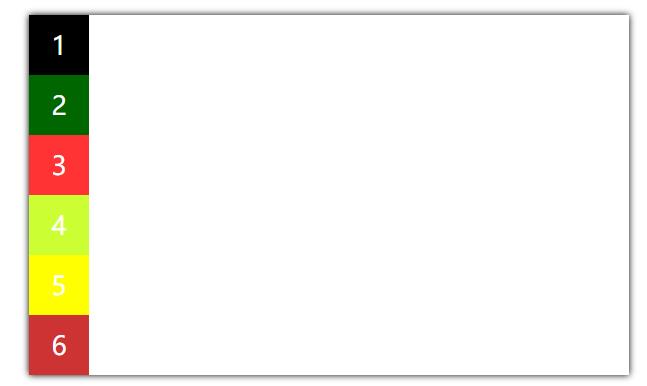
3.flex-direction:column;(主轴为垂直方向 从上到下排列)

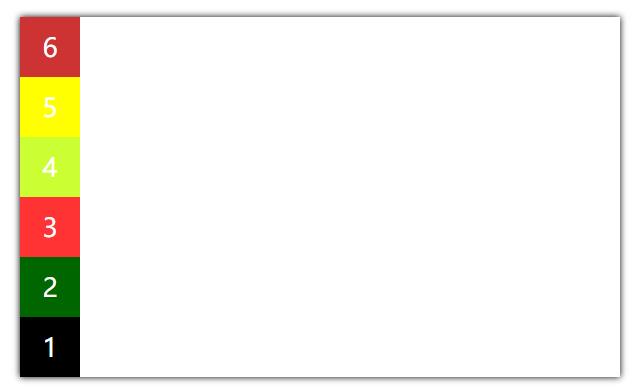
4.flex-direction:column-reverse;(主轴为垂直方向 从下往上排列)

二、flex-wrap: 该属性控制flex是单行还是多行(注意:这里的我把宽度都给调整小了,改为了300px)
1.flex-wrap:nowrap;(默认值,不换行)
就像最开始我们实验的那样,就算把他的宽度设置成那么小他都不会换行
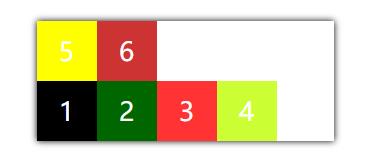
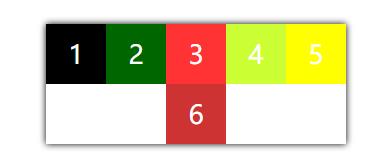
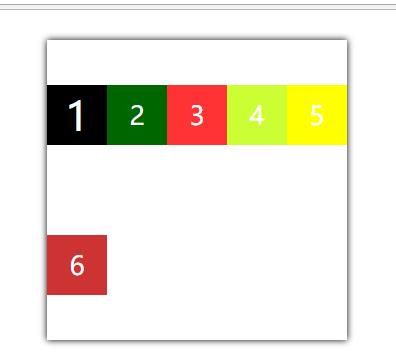
2.flex-wrap:wrap; (换行)如下图

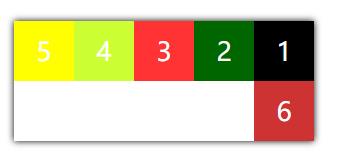
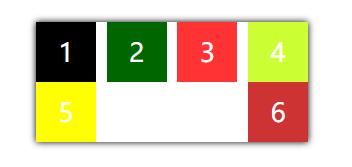
3.flex-wrap:wrap-reverse; (反转,通俗的说就是把第一行和最后一行换位置,第二行和倒数第二行换位置,依次类推)

三、flex-flow; flex-direction和flex-wrap的复合简写形式,默认为 row nowrap;
1. flex-flow:row-reverse wrap;(从右向左排列,换行)

就写一种组合属性吧其他的样式自己去试一试。
四、justify-content 定义了项目在主轴上的排列方式
注意:下面的实验我加上了flex-wrap:wrap; 换行属性(容易辨别)
1.justify-content:flex-start; (左对齐)

2.justify-content:flex-end;(右对齐)

3.justify-content:center;(居中对齐)

4.justify-content:space-between;(两端对齐,项目之间间隔相等)
这里我把宽度变小了一些,看到下面这幅图是不是感觉只用这个属性就可以很容易的实现布局了呢。

5 .justify-content:space-around;(每个项目两侧间隔相等)

五、align-item 规定了弹性盒子在交叉轴如何对齐
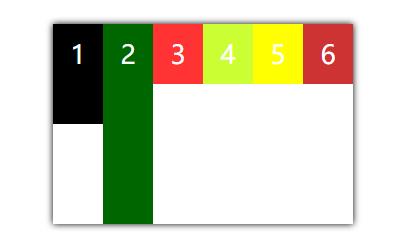
这一次把第一个和第二个高度调整大一些是这个样子,下图的默认值,规定不换行了
1.align-items:stretch;(默认值)

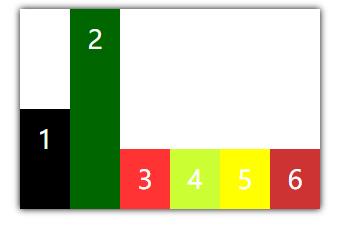
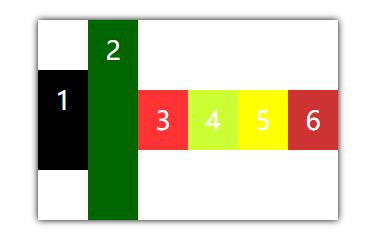
2.align-items:flex-end;(交叉轴的终点对齐)

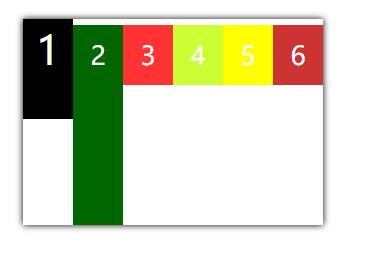
3. align-items:center;(与交叉轴中点对齐)

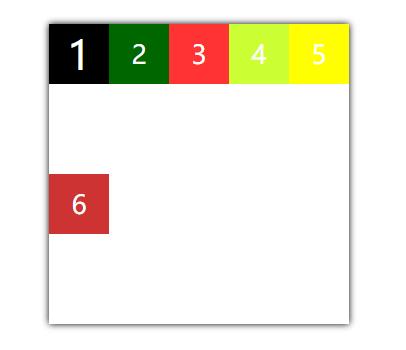
4. align-items:baseline;(项目的第一行文字的基线对齐)
这里的文字的大小调整一下,第一个文字改为40px,

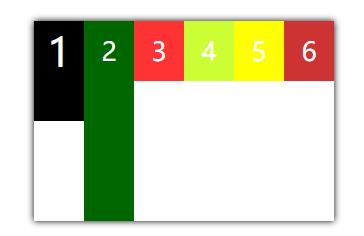
5. align-items:flex-start;(交叉轴的起点对齐)

六、align-content:
定义了多根轴线的对齐方式,如果项目只有一根轴线,则不起作用。
这里我给调整了一个容器属性的高度为300px; 换行显示
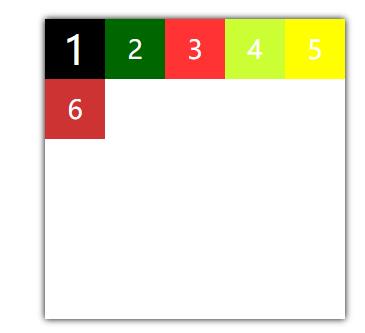
1、align-content: stretch(默认值,轴线占满整个交叉轴)

2、align-content: flex-star(与交叉轴起点对齐)

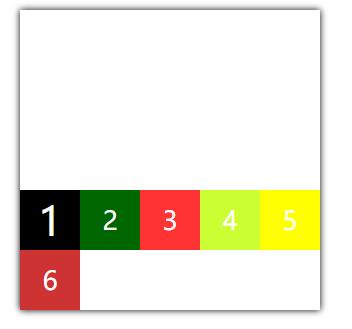
3、align-content: flex-end(与交叉轴终点对齐)

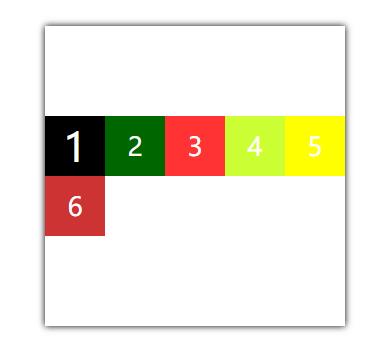
4、align-content: center(与交叉轴中点对齐)

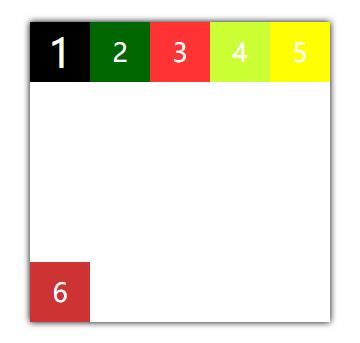
5、align-content: space-between(与交叉轴两端对齐,之间平均分配)

6、align-content: space-around(交叉轴两侧间隔相等)

在这里先介绍这么多,下一次就分享一下弹性盒子项目的一些属性,如果有不清楚的地方或者文章有不足之处,希望各位可以指正,如果你看到我的文章可以收获了一些知识,那么我会非常高兴的。
以上是关于弹性盒模型----容器属性的主要内容,如果未能解决你的问题,请参考以下文章