页面中任何一个元素都可以指定为 弹性布局(Flex)
属性:display
取值:
1、flex 将块级元素变为弹性布局容器
2、inline-flex 将行内元素变为弹性布局容器
兼容性: display:-webkit-flex;
注意:将元素设置为flex后,子元素的 float,clear以及vertical-align属性将失效
子元素有两条轴
Main axsis : 主轴,默认为横向轴
Cross axsis : 交叉轴,默认为纵向轴
容器(父元素)可以设置容器属性,用于控制子元素的排列方式
1、flex-direction 指定轴的方向
1. row(主轴为横轴,起点在左端,默认值)
2.row-reverse 主轴为横轴,起点在右端
3.column 主轴为交叉轴(纵轴),起点在顶端
4.column-reverse 主轴为交叉轴(纵轴),起点在底
2、flex-wrap 一行内显示不下所有项目时,如何换行
1.nowrap 默认值,不换行,会将项目等比缩放
2.wrap 换行
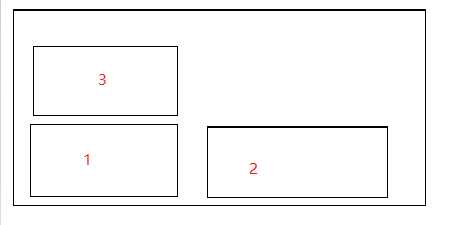
3.wrap-reverse 换行,第一行在下方(从下往上的意思,如图)

3、flex-flow 是 flex-direction 和 flex-wrap的缩写 (默认值为row nowrap)
4、justify-content 定义了子元素在主轴上的对齐方式
1.flex-start 主轴的起点对齐
2.flex-ecenternd 主轴的终点对齐
3.center 居中对齐
4.space-between 两端对齐,每两个项目之间的间隔相等(个人认为常用属性值)
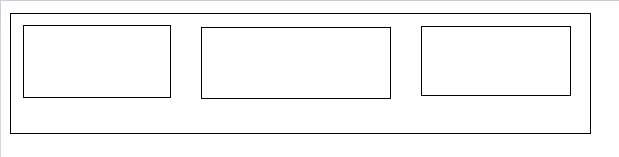
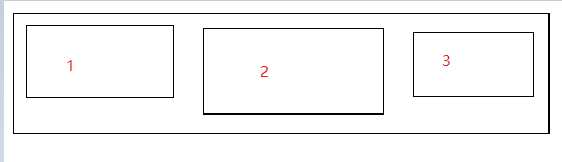
5.space-around 每个项目两侧的间隔距离是相等的(有坑,别踩,不是字面上的意思,如图)

5、align-items 子元素在交叉轴上是如何排列对齐的(主要针对一行容器)
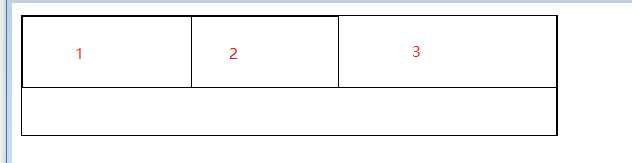
1.flex-start 交叉轴起点对齐(如图)

2.flex-end 交叉轴终点对齐
3.center 交叉轴中间对齐
4.baseline 基线对齐,第一行文本的基线(下方)
5.stretch 默认值,如果项目未设置高度或高度为auto时,那么将占满整个容器的高度
6、align-content 容器具备多跟轴线时(自动换行时),项目的对齐方式
1.flex-start 项目在交叉轴起点对齐(和上面那个属性差不多,不同的是前一个是适用于只有一行容器,这个是适用于多行)
2.flex-end 项目在交叉轴终点对齐
3.center 项目在交叉轴中间对齐
4.space-between 与交叉轴两端对齐,轴线之间的间隔相等
5.space-around 每个轴线两端的间隔相等,轴线间间隔比轴线与父元素边框间隔大一倍
6.stretch 默认值,在不指定项目高度时,占满整个交叉轴
项目(子元素)属性
1.order 排序,定义项目的排列顺序。值越小,越靠前
2.flex-grow 放大比例,如果当前排列轴有空余空间,项目将如何放大
默认值为 0 ,不做任何放大处理(注意没有负数)
只有一个元素取值为1的元素,在有剩余空间时,将占满剩余的空间

有多个元素取值为1的时候,有剩余空间时,大家平分剩余空间

3.flex-shrink 项目的缩小比例,默认为1,即空间不足时,等比缩小(同上)
4.flex-basis 项目所占据的空间大小
1.auto 默认值,项目本身大小
2.length,指定 宽 或 高(取决于主轴的方向)
5.align-self 单独定义当前元素与其他元素不一样的交叉轴对齐方式,可以覆盖align-items的值。默认为 auto,即继承父元素的align-items
1.auto 自动,继承父元素align-items
2.flex-start 交叉轴起点
3.flex-end 交叉轴终点
4.center 交叉轴中间
5.baseline 基线对齐
6.stretch 在不指定项目高度时,占满整个交叉轴