如何使用 Github pages 建立托管个人网站 - 更新于 2017.10.13 (部分搬运)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用 Github pages 建立托管个人网站 - 更新于 2017.10.13 (部分搬运)相关的知识,希望对你有一定的参考价值。
首先PS:该教程极大部分摘自博客园某同道,但毕竟 Github 版本勤更不缀,导致无法适用,以下为本人(Blackatall)最新版教程。
开始教程之前的准备工作:
1、需要你自己写的网页文件。

2、注册Github。
3、下载安装git。下载地址https://git-scm.com/downloads
教程开始:(以下出现的test指你的网页名或者你想起的一切名字)
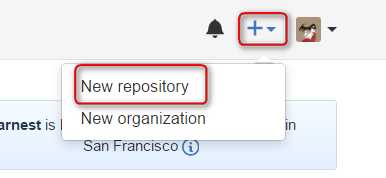
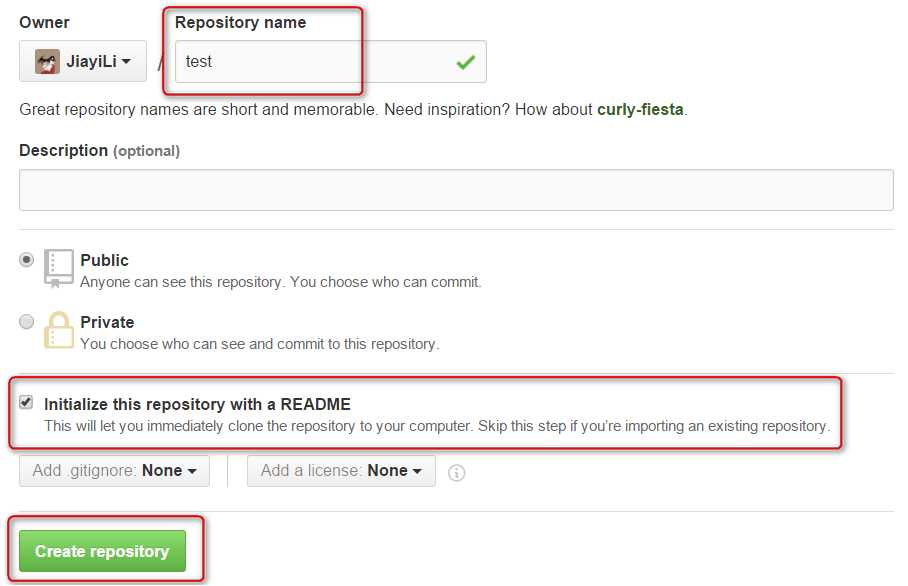
步骤一:登录到Github上,新建一个repository,命名为test,勾选 initialize this repository with a README,点击create repository。


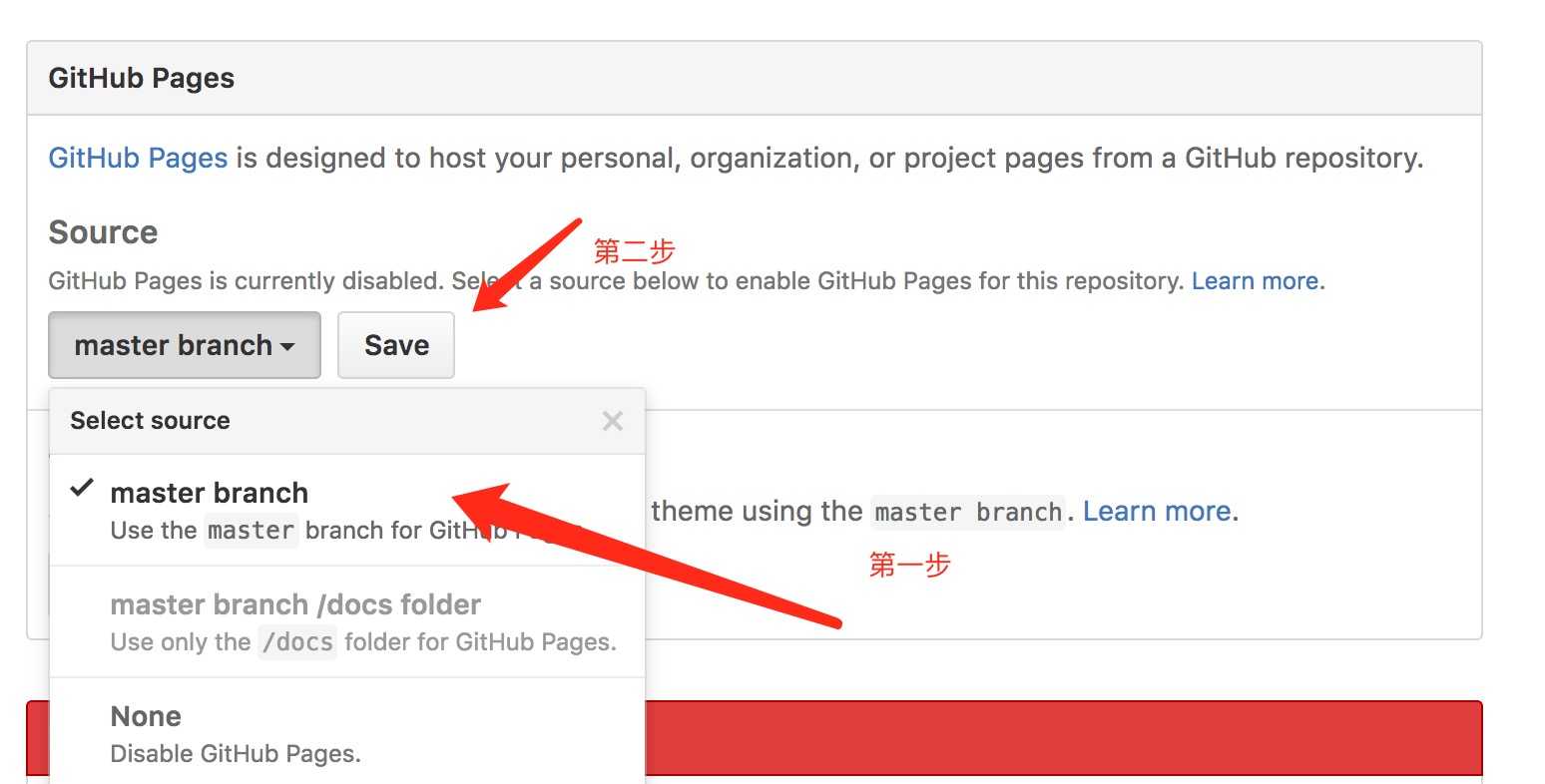
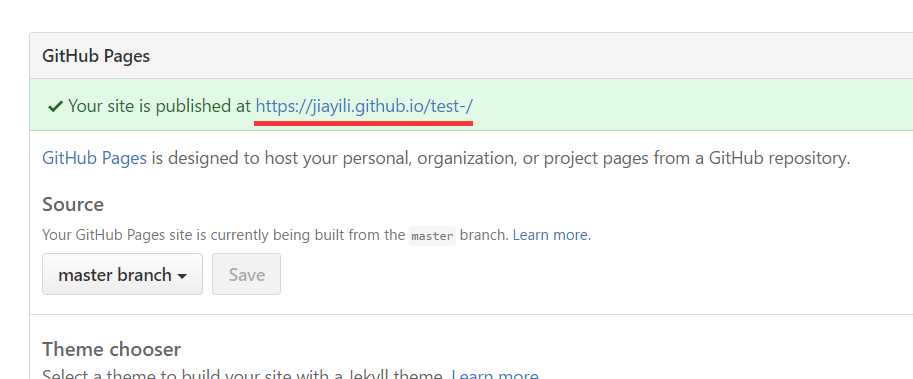
步骤二:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击 save。


步骤三:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。

点击这个链接,一张静态网页生成,内容只有一个可怜的 “test”。
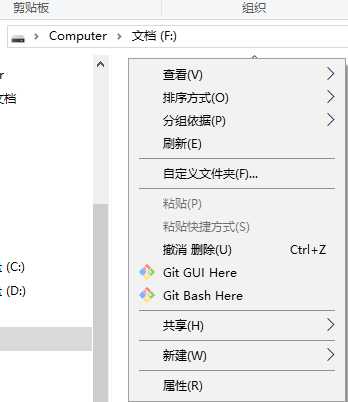
步骤四 :打开此电脑,选择一个盘,比如 f 盘,右键空白处点击, git bash here。


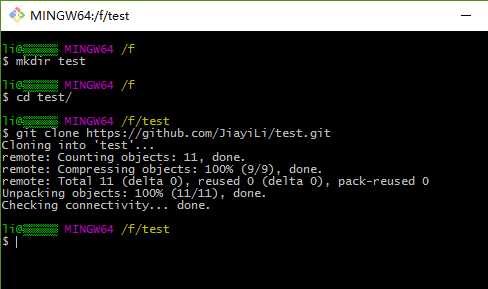
步骤五:输入如下命令,用来在 f 盘创建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

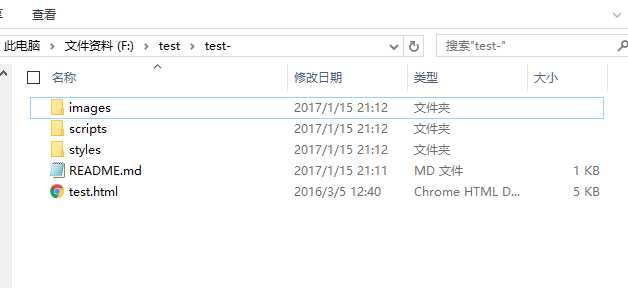
这个时候你的 f 盘,就会多一个 test 文件,打开它,

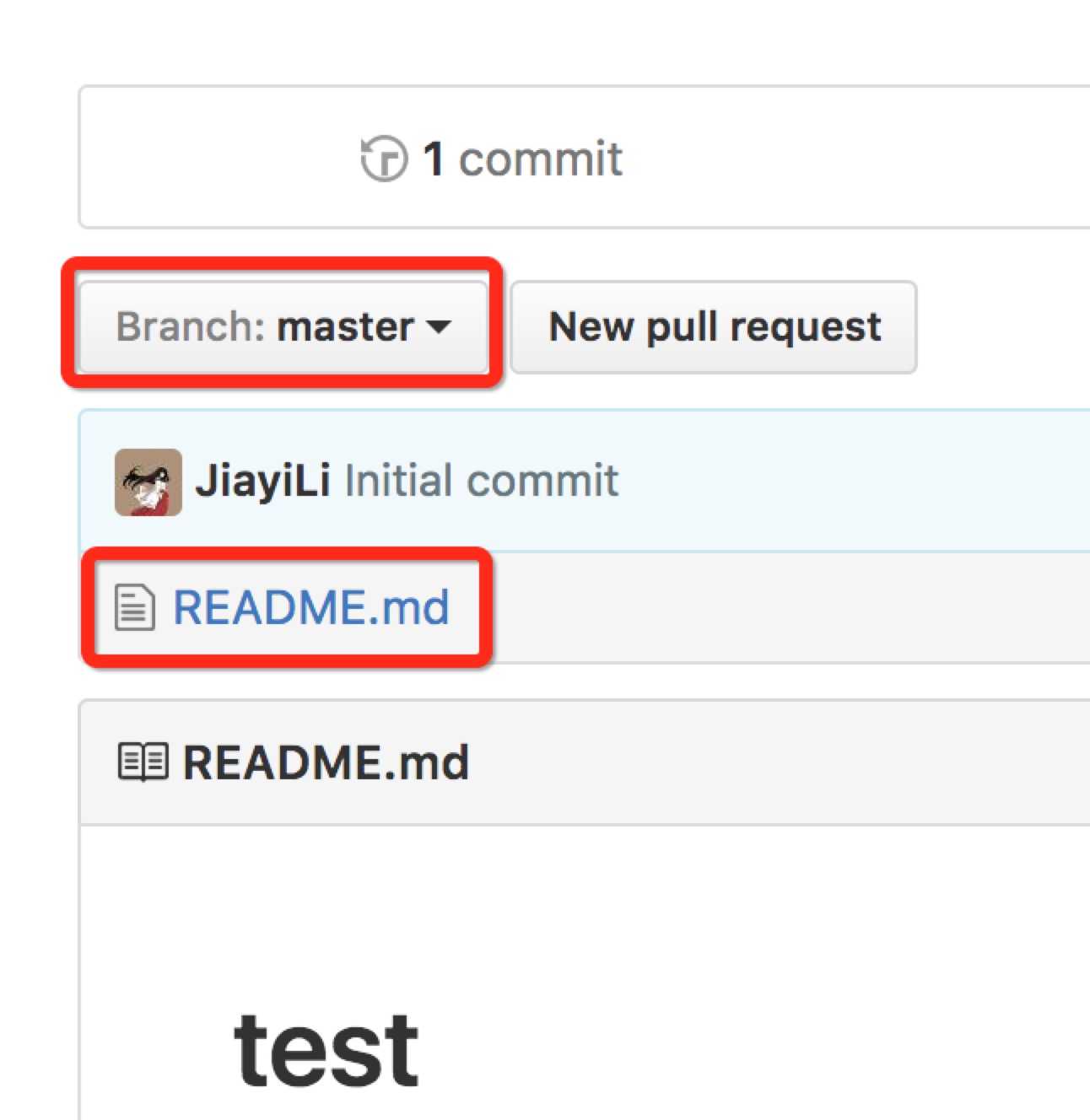
会看到一个 README.md 的文件,这个文件是从哪来的呢?追溯到gihub上,你会发现 README 文件是来自 master 分支。

步骤六: 将自己的网页文件复制粘贴至 f 盘的 test 文件中

步骤八:执行如下命令
再次执行 cd test,接着:

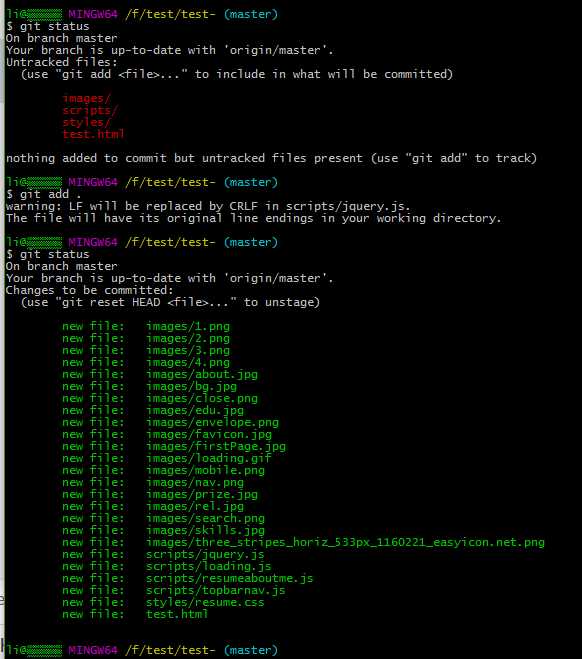
解释一下上面的命令:首先输入 git status 列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出。
然后输入 git add . (有个点) 表示添加当前目录下的所有文件和子目录,
然后 再输入一次 git status 如果看见文件都变绿了 ,那么就代表 它们已经准备好了被提交(git commit)。
步骤九:输入如下红色命令,
git config --global user.email "你的邮箱"
git config --global user.name "你的名字"
然后将你的文件上传至远程 master 分支

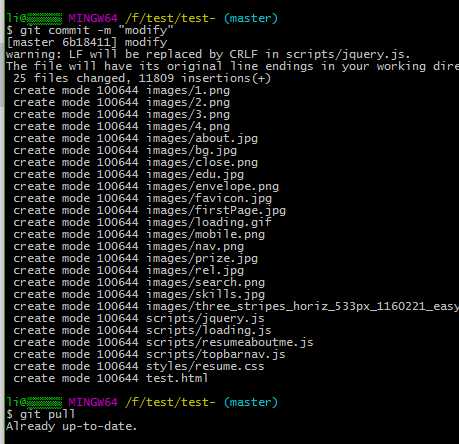
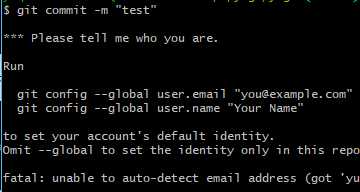
上图说明:git commit -m "你想说的话或备注",一般在没有输入上图之上的红色命令时,将跳出下图警告 Please tell me who you are,并告知你运行红色命令。


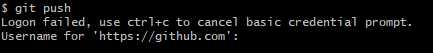
输入最后一行 git push,按回车,等一会,需要填写用户名 Username for ‘https://github.com‘:你的名字
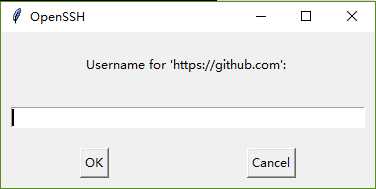
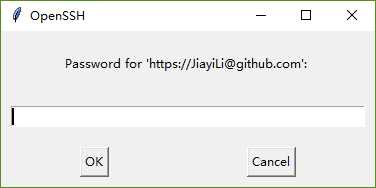
可能会有弹出框再次让你输入你的 github 账号和密码。


ok之后耐心等待。
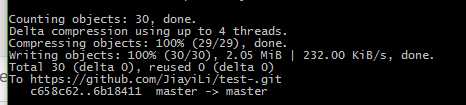
当出现像下图中的语句之后,你已经完成了99%。

最后一步:打开浏览器输入给你的网址加上你上传的 html 文件名 test.html,格式:https://你的名字.github.io/test/test.html 然后重重的按下回车。
附录一:常用git命令,以下简略说明,详请查 http://www.jqhtml.com/7983.html
$ git clone //本地如果无远程代码,先做这步,不然就忽略
$ cd //定位到你blog的目录下
$ git status //查看本地自己修改了多少文件
$ git add . //添加远程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到远程服务器上
$ git rm //移除文件
附录二:如何修改你的网页?
方法一:在github上的master分支中直接进行修改。(如果不添加新的文件推荐此法)
方法二:在github客户端进行修改在同步。(如果添加了新的文集推荐此法)
以上是关于如何使用 Github pages 建立托管个人网站 - 更新于 2017.10.13 (部分搬运)的主要内容,如果未能解决你的问题,请参考以下文章