from表单实现无跳转上传文件,接收页面后台数据
Posted 古兰精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了from表单实现无跳转上传文件,接收页面后台数据相关的知识,希望对你有一定的参考价值。
实现无跳转发送表单数据、文件,并能接收后台返回的数据。
主要技术要点:
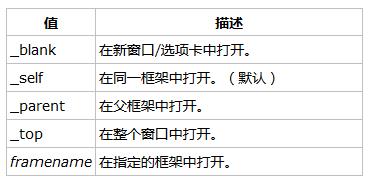
1、form表单添加target属性,指定一个iframme的name;form表单提交后在iframe内嵌窗口接受响应,主页面就不会再跳转。
2、同时,我们需要接收知道后台返回的数据以便我们的业务处理,这里让后台返回一个带有执行一个函数的script标签。
(target属性值:当target指定的name不存在时,那么会新开一个window.name为该name值的窗口。之后的每次提交都会到这个窗口来,如果关闭了此窗口,那么再次提交时还是会新开启窗口的。)

<body>
<center>
<div>
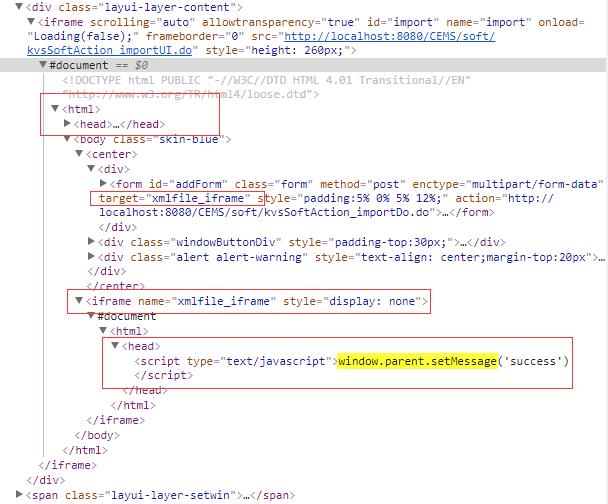
<form id="addForm" class="form" method="post" enctype="multipart/form-data" target="xmlfile_iframe" style="padding:5% 0% 5% 12%;">
<table id="itemTable" class="form">
<tr>
<td class="formTitle" ><s:text name="cems.dataImport"></s:text><font face="宋体">*</font></td>
<td class="formValue" ><input type="text" name="txt" readonly class="form-control"/></td>
<td><input type="button" value=\'<s:text name="cems.chooseFile"></s:text>\' size="30" onclick="upload_xmlfile.click()" style="width: 73px;" class="btn btn-primary" />
<input type="file" id="upload_xmlfile" onchange="txt.value=this.value" name="xmlfile" style="position:absolute;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;margin-left:-286px; height: 25px;"size="30" />
</td>
</tr>
</table>
</form>
</div>
<div class="windowButtonDiv" style="padding-top:30px;">
<button class="btn btn-primary" id="submitButton"><span><i class="fa fa-check"></i></span><span><s:text name="cems.ok"></s:text></span></button>
<button class="btn btn-primary" id="closeWindow" onclick="dialogClose()"><span><i class="fa fa-close"></i></span> <span><s:text name="cems.cancel"></s:text></span></button>
</div>
<div class="alert alert-warning" style="text-align: center;margin-top:20px"><i class="fa fa-info"> 注意:请选择XML文件</i></div>
</center>
<iframe name="xmlfile_iframe" style="display: none"></iframe>
</body>
<script type="text/javascript">
$(function(){
$("#submitButton").bind("click",function(){
if($("#addForm").Validform()){
var index = $("#upload_xmlfile").val().lastIndexOf(".")+1;
var ext = $("#upload_xmlfile").val().substr(index).toUpperCase();//获得文件后缀名
//文件格式过滤,仅支持xml格式
if(ext==\'XML\'){
$("#addForm").attr("action","${basePath}/soft/kvsSoftAction_importDo.do");
$("#addForm").submit();
$(this).attr("disabled","disabled");
Loading(true);
}else{
dialogMsg(\'<s:text name="cems.soft.xmlfileTypeError"></s:text>\',0);
}
}
});
});
function setMessage(data){
Loading(false);
if(data === "success"){
dialogMsg("导入成功!",1);
dialogClose();
}else{
dialogMsg("导入失败",-1);
}
}
</script>
/**
* 数据导入
*/
public void importDo(){
log.info(" 数据导入-ST");
this.msg=RESULT_FAIL;
KvsSoft tempKvsSoft=null;
//List<String> failedFailName = new ArrayList<String>();
String subFilename = "";
try {
NormalUploadFileParser normalUploadFileParser = new NormalUploadFileParser();
List<FileInfoHolder> fileInfoHolder=normalUploadFileParser.parseRequest(getRequest());
InputStream inputStream =fileInfoHolder.get(0).getInputStream();
String nameAll = fileInfoHolder.get(0).getFileName();
subFilename = nameAll.substring(nameAll.lastIndexOf("\\\\")+1, nameAll.length());
KvsSoftParse kvs=new KvsSoftParse();
List<KvsSoft> list =kvs.xmlToObject(inputStream);
for (KvsSoft kvsSoft : list) {
//先从数据库查询,如果有则更新,没有则插入
tempKvsSoft =kvsSoftService.queryById(kvsSoft.getId());
if(tempKvsSoft==null){
//failedFailName.add(tempKvsSoft.getName());
kvsSoftService.save(kvsSoft);
}else{
tempKvsSoft.setName(kvsSoft.getName());
tempKvsSoft.setType(kvsSoft.getType());
tempKvsSoft.setCompany(kvsSoft.getCompany());
tempKvsSoft.setFlag(kvsSoft.getFlag());
tempKvsSoft.setDesInfo(kvsSoft.getDesInfo());
tempKvsSoft.setUrl(kvsSoft.getUrl());
tempKvsSoft.setPublishTime(kvsSoft.getPublishTime());
tempKvsSoft.setVersion(kvsSoft.getVersion());
tempKvsSoft.setInstallPath(kvsSoft.getInstallPath());
tempKvsSoft.setEngineVer(kvsSoft.getEngineVer());
tempKvsSoft.setVirusBaseVer(kvsSoft.getVirusBaseVer());
tempKvsSoft.setSoftVersion(kvsSoft.getSoftVersion());
tempKvsSoft.setSoftEngineVer(kvsSoft.getSoftEngineVer());
tempKvsSoft.setSoftVirusBaseVer(kvsSoft.getSoftVirusBaseVer());
//failedFailName.add(tempKvsSoft.getName());
kvsSoftService.update(tempKvsSoft);
}
}
this.msg=RESULT_SUCCESS;
log.info(" 数据导入成功!");
inputStream.close();
} catch (Exception e) {
log.error("批量导入出错", e);
}finally{
managerOperaterLogService.save("cems_operatekvsSoftImport" ,new String[]{subFilename} );
StringBuilder sb =new StringBuilder();
sb.append("<script type=\'text/javascript\'>");
sb.append("window.parent.setMessage(\'"+this.msg+"\')");
sb.append("</script>");
print(sb.toString());
log.info(" 记录操作到日志表-END-返回数据"+sb.toString());
}
}

在提交上传文件之前:<script type="text/javascript">window.parent.setMessage(\'success\')</script>,是不会有的。
其中window.parent就表示隐藏的iframe的父级,在父级里面去调用setMessage函数。当然你这个setMessage函数得在父级区域有定义,否则会报:window.parent.setMessage is not a function 的错误。
主要是后台传值得传一个这样的数据来:res.send(\'<script>window.parent.uploadSuccess(\'+data+\')</script>\');
StringBuilder sb =new StringBuilder();
sb.append("<script type=\'text/javascript\'>");
sb.append("window.parent.setMessage(\'"+this.msg+"\')");
sb.append("</script>");
print(sb.toString());
还有一种方法:利用jquery-form的ajaxForm方法也可以获取到后台传的数据。
参考之前写的这篇博客:通过form表单上传文件获取后台传来的数据
以上是关于from表单实现无跳转上传文件,接收页面后台数据的主要内容,如果未能解决你的问题,请参考以下文章
利用fastjson解析json并通过js&ajax实现页面的无跳转刷新
js通过生成临时表单再删除的方式向后台提交数据(模拟ajax的post提交但还要跳转页面不返回数据)
366API-超棒!实现微信无跳转默认浏览器下载app的功能
杂记-格式化Date默认格式,日期加一天,jstl判断字符类型,ajax模拟from表单后台跳转页面,jstl访问数据库并在页面显示