使用超链接和后台Servlet实现文件上传和下载(附图和代码)
Posted Fmm-PMO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用超链接和后台Servlet实现文件上传和下载(附图和代码)相关的知识,希望对你有一定的参考价值。
使用工具:IntelliJ IDEA 2020.1.1、Tomcat 9.0.33
1.文件上传
文件上传涉及到前台页面的编写和后台服务器端代码的编写,前台发送文件,后台接收并保持文件,这才是一个完整的文件上传
1.1前台页面
在做文件上传时,会有一个上传文件的界面,首先需要一个表单,并且表单的请求方式为POST,其次form表单的enctype必须设为“multipart/form-data”,即enctype=“multipart/form-data”,意思是设置表单的类型为文件上传表单,默认情况下这个表单类型是"application/x-www-form-urlencoded",不能用于文件上传,只有使用了multipart/form-data才能完整地传递文件数据
2.文件下载
文件下载,即将服务器上的资源下载(拷贝)到本地,可以通过两种方式下载,第一种是通过超链接本身的特性来下载;第二种是通过代码下载。
2.1超链接下载
当在html或jsp页面中使用a标签时,原意是希望能够进行跳转,但当超链接遇到浏览器不识别的资源时会自动下载;当遇见浏览器能够直接显示的资源,浏览器就会默认显示出来,比如txt、png、jpg等,当然也可以通过download属性规定浏览器进行下载,但有些浏览器并不支持。
默认下载:
<!--当超链接遇到浏览器不识别的资源时会自动下载 -->
<a href="fmm.zip">超链接下载</a>
指定download属性下载:
<!--当超链接遇到浏览器识别的资源时,默认不会下载,通过download属性可进行下载 -->
<a href="fmm.txt" download>超链接下载</a>
准备:
1.新建项目

2.Tomcat与idea集成,配置服务器
链接:IDEA编辑器集成Tomcat
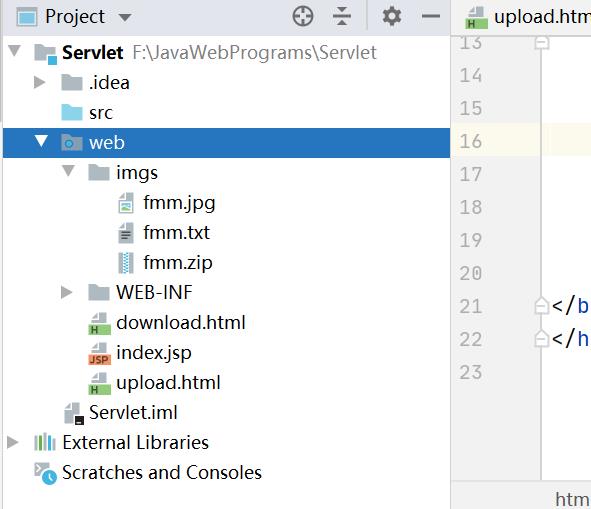
3.项目目录:
注意html文件是建立在web目录下的,不是WEB-INF,imgs与WEB-INF同级,将所需的图片等资源复制到里边。

关于访问:
idea编辑器在Tomcat启动的时候,会将图片等一些资源放到他的一个Artifact输出路径当中,也就是说当服务器启动的时候,这些资源的路径并没有在项目路径下,如果想的话,需要单独设置,如果想要图片被访问到,编辑服务器,在Deployment中点+号,资源路径,选择目录,更改context,如/fmm/imgs,到时图片等会在此后追加,如,/fmm/imgs/fmm.png


upload.html内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<!--
文件上传
1.准备表单
2.设置表单的提交类型 method="post"
3.设置表单类型为文件上传表单 enctype="multipart/form-data"
4.设置文件提交的地址 action="uploadServlet",要与后台一致
5.准备表单元素
1.普通的表单项 type="text",text文本框
2.文件项 type="file"
6.设置表单元素的name属性值(表单提交一定要设置name属性值),否则后台无法接受数据
-->
<form method="post" enctype="multipart/form-data" action="uploadServlet">
姓名:<input type="text" name="uname"><br>
文件:<input type="file" name="myfile"><br>
<!--button默认的类型是提交类型,即type="submit" ,所以如果需要更改,要注意一下-->
<button>提交</button>
</form>
</body>
</html>
download.html内容
download属性可以不写任何信息,会自动使用默认文件名,如果设置了download属性的值,则使用设置的值作为文件名,当用户打开浏览器点击链接的时候就会直接下载文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件下载</title>
</head>
<body>
<!--前两个是浏览器能识别的资源
前两个点击之后直接显示,后一个直接下载,这是超链接本身的特性
如果不想直接显示,需设置download属性,可以通过设置的属性值当做下载的文件名
如果没有设置,则当前是什么文件名下载后还是什么文件名
-->
<a href="imgs/fmm.txt">文本文件</a>
<a href="imgs/fmm.jpg">图片文件</a>
<a href="imgs/fmm.zip">压缩文件</a>
<hr>
<!--设置可下载,download属性-->
<a href="imgs/fmm.txt" download>文本文件</a>
<a href="imgs/fmm.jpg" download="qzl.jpg">图片文件</a>
</body>
</html>
效果展示:
显示内容的,即 < hr >标签之前的



设置download属性之后的效果,即都可下载,不是直接在浏览器页面显示内容


2.2后台代码实现功能
建包和类

响应头:允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和堆Request-RUI所标识的资源进行下一步访问的信息。更多相关信息可以浏览器右键检查寻找!!
package com.fmm.servlet;/*
* Fmm
*/
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
@WebServlet("/downloadServlet")
public class DownloadServlet extends HttpServlet
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//设置请求的编码格式
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");//防止乱码,客户端和服务端解析编码要相同
//获取参数,得到要下载的文件名
String fileName = request.getParameter("fileName");
//不一定存在文件名,因为有可能什么都没有输入,而只有输入了才应该下载
//参数非空判断,可能什么都没有填,可能是 (填了一堆空格),使用trim方法去除前后空格
if(fileName==null||"".equals(fileName.trim()))
response.getWriter().write("请输入正确的文件下载名!");
response.getWriter().close();//此时没有必要往下做,关闭流
return;
//得到图片存放的路径,真实路径
String path = request.getServletContext().getRealPath("/imgs/");
//通过路径得到file对象
File file = new File(path + fileName);
//判断图片是否存在并且是一个标准文件
if(file.exists()&&file.isFile())
//设置响应类型为浏览器无法使用某种方式或激活某个程序来处理的MIME类型
response.setContentType("application/x-msdownload");
//设置响应头,展示文件名和下载框
response.setHeader("Content-Disposition","attachment;filename=" + fileName);
//响应文件
InputStream in = new FileInputStream(file);
//得到字节流,因为是文件,要字节,用字符时没有办法输出的
ServletOutputStream out = response.getOutputStream();
byte[] bytes = new byte[1024];
int len = 0;
//输出
while((len=in.read(bytes))!=-1)
out.write(bytes,0,len);//可除去多余的空格,因为1024内容,后面缓冲区有余
//关闭资源,注意关闭顺序,先创建的后关闭
out.close();
in.close();
else
response.getWriter().write("文件不存在,请重试!");
response.getWriter().close();
效果图
未输入任何文件名!!

正确输入文件名!!

下载好的内容都可以在本地的下载目录中找到

以上是关于使用超链接和后台Servlet实现文件上传和下载(附图和代码)的主要内容,如果未能解决你的问题,请参考以下文章