使用Jquery做分页效果
Posted 明明一颗大白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Jquery做分页效果相关的知识,希望对你有一定的参考价值。
之前写过一个php 的分页效果,但是今天小伙伴和我说了一个不适用后台单纯用前段的JS来写分页,整理了一下,代码如下:
html:
<div id="containet">
<ul id="pageMain">
<li>这是内容标题 第1</li>
<li>这是内容标题 第2</li>
<li>这是内容标题 第3</li>
<li>这是内容标题 第4</li>
<li>这是内容标题 第5</li>
<li>这是内容标题 第6</li>
<li>这是内容标题 第7</li>
<li>这是内容标题 第8</li>
<li>这是内容标题 第9</li>
<li>这是内容标题 第10</li>
<li>这是内容标题 第11</li>
<li>这是内容标题 第12</li>
<li>这是内容标题 第13</li>
<li>这是内容标题 第14</li>
<li>这是内容标题 第15</li>
<li>这是内容标题 第16</li>
<li>这是内容标题 第17</li>
<li>这是内容标题 第18</li>
<li>这是内容标题 第19</li>
<li>这是内容标题 第20</li>
<li>这是内容标题 第21</li>
<li>这是内容标题 第22</li>
<li>这是内容标题 第23</li>
<li>这是内容标题 第24</li>
<li>这是内容标题 第25</li>
<li>这是内容标题 第26</li>
<li>这是内容标题 第27</li>
</ul>
<div id="pageBox">
<span id="prev">上一页</span>
<ul id="pageNav"></ul>
<span id="next">下一页</span>
</div>
</div>
css:
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#containet {
display: inline-block;
border: 1px solid #ed0181;
padding: 19px;
margin: auto;
}
#pageMain li {
list-style: none;
line-height: 22px;
}
#pageBox {
padding: 10px 0 0 0;
}
#pageBox span {
display: inline-block;
width: 60px;
height: 24px;
line-height: 24px;
text-align: center;
color: #fff;
background: #08a586;
}
#pageNav {
display: inline-block;
}
#pageNav a {
display: inline-block;
width: 24px;
height: 24px;
line-height: 24px;
text-align: center;
color: #3a87ad;
text-decoration: none;
}
#pageNav a.active, #pageNav a:hover {
background: #3a87ad;
color: #EFEFEF;
}
#prev:hover {
cursor: pointer;
}
#next:hover {
cursor: pointer;
}
</style>
本人比较喜欢用JQ,所以这里用的是JQ,没写原生JS的方法:
<script>
$(function () {
tabPage({
pageMain: \'#pageMain\',
pageNav: \'#pageNav\',
pagePrev: \'#prev\',
pageNext: \'#next\',
curNum: 7, /*每页显示的条数*/
activeClass: \'active\', /*高亮显示的class*/
ini: 0/*初始化显示的页面*/
});
function tabPage(tabPage) {
var pageMain = $(tabPage.pageMain);
/*获取内容列表*/
var pageNav = $(tabPage.pageNav);
/*获取分页*/
var pagePrev = $(tabPage.pagePrev);
/*上一页*/
var pageNext = $(tabPage.pageNext);
/*下一页*/
var curNum = tabPage.curNum;
/*每页显示数*/
var len = Math.ceil(pageMain.find("li").length / curNum);
/*计算总页数*/
console.log(len);
var pageList = \'\';
/*生成页码*/
var iNum = 0;
/*当前的索引值*/
for (var i = 0; i < len; i++) {
pageList += \'<a href="javascript:;">\' + (i + 1) + \'</a>\';
}
pageNav.html(pageList);
/*头一页加高亮显示*/
pageNav.find("a:first").addClass(tabPage.activeClass);
/*******标签页的点击事件*******/
pageNav.find("a").each(function(){
$(this).click(function () {
pageNav.find("a").removeClass(tabPage.activeClass);
$(this).addClass(tabPage.activeClass);
iNum = $(this).index();
$(pageMain).find("li").hide();
for (var i = ($(this).html() - 1) * curNum; i < ($(this).html()) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
});
})
$(pageMain).find("li").hide();
/************首页的显示*********/
for (var i = 0; i < curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
/*下一页*/
pageNext.click(function () {
$(pageMain).find("li").hide();
if (iNum == len - 1) {
alert(\'已经是最后一页\');
for (var i = (len - 1) * curNum; i < len * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
return false;
} else {
pageNav.find("a").removeClass(tabPage.activeClass);
iNum++;
pageNav.find("a").eq(iNum).addClass(tabPage.activeClass);
// ini(iNum);
}
for (var i = iNum * curNum; i < (iNum + 1) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
});
/*上一页*/
pagePrev.click(function () {
$(pageMain).find("li").hide();
if (iNum == 0) {
alert(\'当前是第一页\');
for (var i = 0; i < curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
return false;
} else {
pageNav.find("a").removeClass(tabPage.activeClass);
iNum--;
pageNav.find("a").eq(iNum).addClass(tabPage.activeClass);
}
for (var i = iNum * curNum; i < (iNum + 1) * curNum; i++) {
$(pageMain).find("li").eq(i).show()
}
})
}
})
</script>
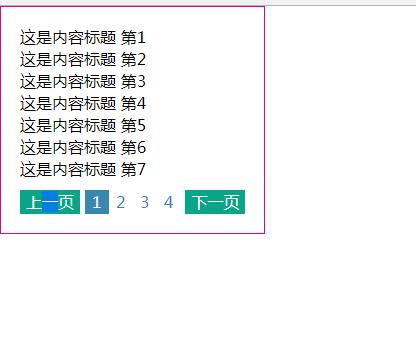
效果如下:

以上是关于使用Jquery做分页效果的主要内容,如果未能解决你的问题,请参考以下文章