fis-plus 学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fis-plus 学习笔记相关的知识,希望对你有一定的参考价值。
学习了一些fls-plus前端集成的东西;学的很皮毛,很多都是对官网的解释希望与大家分享,并能得到大家的指正。
参考文档:http://oak.baidu.com/fis-plus/document.html;
http://fex.baidu.com/fis-site/docs/beginning/getting-started.html
首先解释fis-plus是什么东东——FIS-PLUS 是基于 FIS(FIS Front-end Integrated Solution(前端集成解决方案)是专为解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题的前端工程化构建工具。),应用于后端是 PHP,模板是 Smarty 的场景。现在被大多数百度产品使用。
Step1: 为什么要用fis ??
- 前端框架:提供组件加载及管理框架支持,提供前端基础库及组件库。
- 模板框架:提供组件化开发模式支持;配合前端框架收集页面所需要的最小静态资源需求;留有充分的性能优化空间,性能优化对工程师透明。
- 自动化工具:提供基本优化能力;为前端框架、模板框架提供辅助支持。
- 辅助开发工具:提升工程师的开发体验,降低调试、部署成本。
Step2:安装环境:具体步骤参考官网http://oak.baidu.com/fis-plus/document.html;有一点需要注意的就是node的版本,安装fis-sass-plugin/fisp-sass-plugin的插件需要node的低版本,建议使用nvm做node的版本管理工具;
Step3:分模块开发;
——为了发布迭代的方便,拆分成不同的子系统。
——模块的组成结构:同名依赖(page名字和css,js名字相同)
模块名
├── fis-conf.js 自动化的相关命令,类似gulp,grunt;指定namespace;
├── page 页面模板
├── server.conf 它里面可以配置url转发,可以方便在本地模拟ajax请求等
├── static 放一些不需要组件化的公共库
├── test 和page下的模板相对应,表明哪个模板用哪个数据文件进行渲染
└── widget 组件,模板组件,JS组件,CSS组件,会被组件化
Step4: 静态资源ID(css,js等的加载路径的变量);
——什么时候使用:A:使用widget、require、html等smarty插件时,必须指定资源的id;B:require、require.async等JavaScript函数,可以使用id ——定义方式:在namespace:< 资源相对于模块根目录的路径 >;如
Step5:page页面的编写过程;
——引入css,js
——page 中的js,css <%require name="home:widget/a.css"%>
//home:模块名,
//widget:相对于模块目录的路径
//page名.css:根据同名依赖的原则,会根据page文件夹下页面的文件名,加载相应的css和js;
——引入组件Widget:{%widget name="home:widget/header/header.tpl"%}
——引入组件中的css,js不需要使用{%require%}或link,href;根据同名依赖会自动加载文件名相同的css,js如header.css/header.js:
Step6:资源压缩(fis release --optimize/fis release -o)
Step7:添加文件版本(fis release --optimize --md5 # fis release -om FIS能够根据静态资源的内容自动生成文件版本,自动更新资源引用路径,解决缓存更新问题,告别手动更新时间戳。)
Step8:资源合并(fis release -omp 通过pack进行资源文件合并,在fis-config.js里配置)
? 
——图片的合并,通过background-position来显示每个小图,详情使用文档;
Step9:安装插件;npm install -g fis-parser-less;
——在fis-config.js中配置

Step10:常见命令
—— fisp install :一些公共组件,jquery,echarts,还有官网提供的demo;
—— fisp release [options]:
-r [模块名]//部署模块;
--watch/-w //模块变化的监测;
--live/-L //通过livereload插件,编译后自动刷新(偶尔页面加载会卡死在这个livereload上);
--dest/-d //指定部署位置,可以是本地路径,也可以是远程路径;
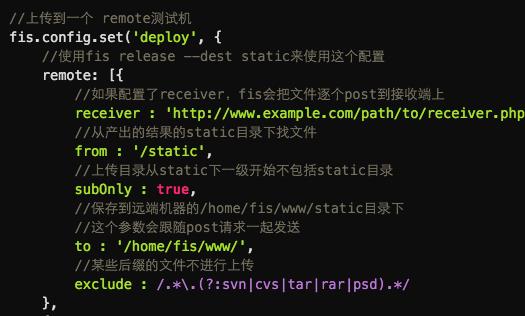
——在配置文件的deploy节点配置进行发布,可以将代码上传到远端

--md5/-m //在编译的时候可以对文件自动加md5戳,从此告别在静态资源url后面写。(*md戳,是针对有修改的有利于优化发布流程);
--link/-l //自动代码监测;
--pack/-p //根据fis-config.js的配置进行打包;
--optimize/-o //对js,css,html进行压缩;
--domains/-D //为资源添加domain域名;
—— fisp server [options] :调用调试服务器;依赖Java的jre和php 的php-cgi环境;
--open //打开发布的文件;
--start //调用服务器,通过8080端口;
--stop //关闭服务器;
到这里,基本上就算是fis入门了,感谢阅读与指正,接下来。分享一些小的细节;
一,配置:
模块名:fis.config.set(‘namespace‘, ‘common‘);
编码格式:fis.config.set(‘project.charset‘, ‘gbk‘);//默认是utf-8;
md5戳长度:fis.config.set(‘project.md5Length‘, 8);//默认是7为数;
smarty定界符:fis.config.set(‘settings.smarty‘, {‘left_delimiter‘ : ‘<{‘,‘right_delimiter‘ : ‘}>‘});
学习总结:
一:明确fisp能做什么事情;
二:精通fisp的命令,fisp install ;fisp release [options](最重要);fisp server [options];
三:fisp的目录结构;以及生成目录结构;
四:遇到配置问题,打包问题,发布问题,及时参考文档!
谢谢大家!
?
以上是关于fis-plus 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
Halo2 学习笔记——背景资料之PLONKish arithmetization