权限管理-ACL
Posted 尹正杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了权限管理-ACL相关的知识,希望对你有一定的参考价值。
HTML&CSS基础-盒子模型的边框
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
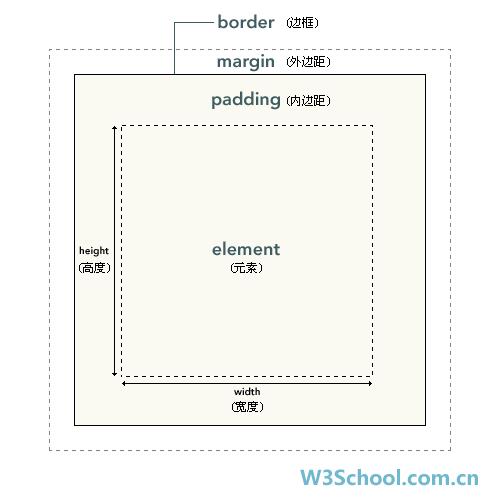
一.盒子模型的简介
CSS处理网页时,它默认为每个元素都包含了在一个不可见的盒子里。
为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于摆放盒子。
我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
一个盒子我们会分成几个部分:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)

二.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒子模型的边框</title> <style type="text/css"> .box1{ /** * 使用width来设置盒子内容区(element)的宽度 * 使用height来设置盒子内容区(element)的高度 * * 温馨提示: * width和height只是设置的盒子内容区的大小,而不是盒子的整个大小,盒子的可见框的大小由内容去,内边距和边框共同决定。 */ width: 300px; height: 300px; /** * 设置背景颜色 */ background-color: red; /** * 为元素设置边框,要为一个元素设置边框必须指定三个样式(少一个都不行): * border-width: * 可以设置边框的的宽度; * 注意以下四个规则是具有通用性的: * 如果在border-width指定了一个值,说明上边框,右边框,下边框,左边框大小是相同的 * 如果在border-width指定了二个值,则第一个值会应用给上边框和下边框,第二个值会应用给左边框和有边框 * 如果在border-width指定了三个值,则第一个值会应用给上边框,第二个值会应用给左边框和右边框,第三个值会应用给下边框。 * 如果在border-width指定了四个值,则四个值会分别设置上边框,右边框,下边框,左边框的大小,是按照顺时针的方向设置 * 除了border-width,CSS中还设置了四个border-xxx-width: * xxx的值可能是"top", "bottom", "left", "right",专门用来设置指定的宽度 * * border-color: * 边框的颜色 * 设置参数的规则和border-width类似。 * 除了border-color,CSS中还设置了四个border-xxx-color: * xxx的值可能是"top", "bottom", "left", "right",专门用来设置指定的颜色 * border-style: * 边框的样式,常用的可选值(其它的可选值参考手册即可): * none: * 默认值,没有边框 * solid: * 实线 * dotted: * 点状边框 * dashed: * 实线 * double: * 双线 * */ border-width: 10px 20px 40px 80px; border-color: yellow blue; border-style: solid double; } </style> </head> <body> <div class="box1"></div> </body> </html>
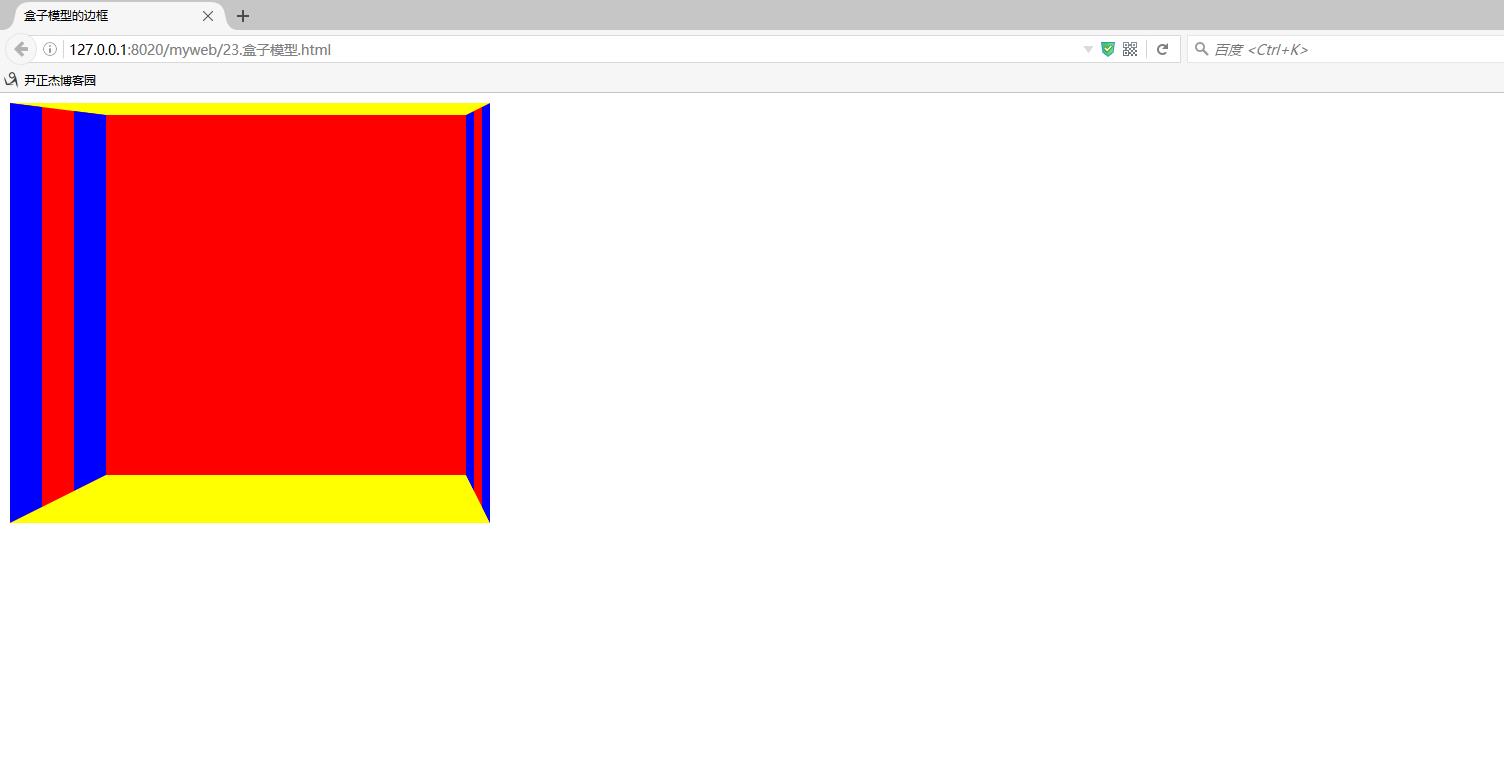
三.浏览器打开以上代码渲染结果

以上是关于权限管理-ACL的主要内容,如果未能解决你的问题,请参考以下文章