innerText跟innerHtml的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了innerText跟innerHtml的区别相关的知识,希望对你有一定的参考价值。
在一道面试题中看到的。
1、功能讲解:
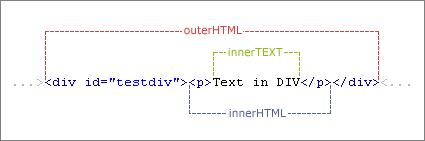
innerhtml 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
1 <html> 2 <head> 3 <title>Demo</title> 4 <style><!-- 5 body {font-family:"宋体";color="blue";font-size="9pt"} 6 --> </style> 7 <script language="javascript"> 8 //.innerHTML 9 function innerHTMLDemo() 10 { 11 test_id1.innerHTML="<i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i>"; 12 } 13 //.innerText 14 function innerTextDemo() 15 { 16 test_id2.innerText="<i><u>设置或获取位于对象起始和结束标签内的文本.</u></i>"; 17 } 18 //.outerHTML 19 function outerHTMLDemo() 20 { 21 test_id3.outerHTML="<i><u>设置或获取对象及其内容的 HTML 形式.</u></i>"; 22 } 23 //.outerText 24 function outerTextDemo() 25 { 26 test_id4.outerText="<i><u>设置(包括标签)或获取(不包括标签)对象的文本.</u></i>"; 27 } 28 </script> 29 </head> 30 <body> 31 <ul> 32 <li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li> 33 <li id="test_id2" onclick="innerTextDemo()">innerText效果.</li> 34 <li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li> 35 <li id="test_id4" onclick="outerTextDemo()">outerText效果.</li> 36 </ul> 37 </body> 38 </html>
3、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById(‘test‘).innerHTML.replace(/<.+?>/gim,‘‘))">无HTML,符合W3C标准</a>
以上是关于innerText跟innerHtml的区别的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript中innerHTML与innerText,createTextNode的区别
js中的innerHTML,innerText,value的区别
Javascript中innerHTML和innerText的区别
javaScript中innerHTML,innerText,outerHTML,outerText的区别