javaScript中innerHTML,innerText,outerHTML,outerText的区别
Posted rookieM的小黑屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript中innerHTML,innerText,outerHTML,outerText的区别相关的知识,希望对你有一定的参考价值。
开头说下innerText和outerText只在chrome浏览器中有效
定义和用法
innerhtml 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签。
来看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="div1">这是一个标签div</div> <span id="span1">这是一个标签span</span> <div id="div2"> <span>div2里面的span1</span> <span>div2里面的span2</span> </div> <script> var div1 = document.getElementById("div1").innerHTML; var span1 = document.getElementById("span1").innerHTML; var div2 = document.getElementById("div2").innerHTML; console.log(div1); console.log(span1); console.log(div2); </script> </body> </html>
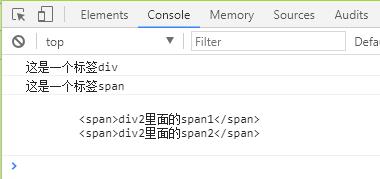
我定义了三个标签 ,然后用console打印出来

可以看出如果如果当前标签只有文字,那innerHTML只会输出文字
如果还有子标签存在,则会将子标签以及标签内的文字一起输出,这点一定要切记
这个时候你可以用replace方法来将标签去除
只获得文本内容
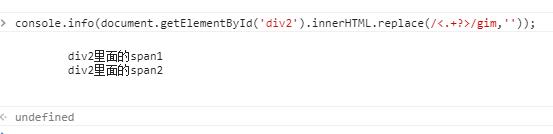
document.getElementById(\'div2\').innerHTML.replace(/<.+?>/gim,\'\'));

如上,span标签已经没有了,只剩下里面的文本内容
定义和用法
<body> <div id="div1">这是一个标签div</div> <span id="span1">这是一个标签span</span> <div id="div2"> <span>div2里面的span1</span> <span>div2里面的span2</span> <img src="" alt=""> </div> <script> var div1 = document.getElementById("div1").innerText; var span1 = document.getElementById("span1").innerText; var div2 = document.getElementById("div2").innerText; console.log(div1); console.log(span1); console.log(div2); </script> </body>

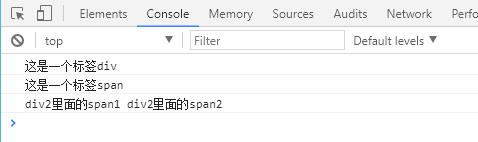
从结果可以看到不管是当前标签还是子标签都只输出文本内容
定义和用法
<body> <div id="div1">这是一个标签div</div> <span id="span1">这是一个标签span</span> <div id="div2"> <span>div2里面的span1</span> <span>div2里面的span2</span> <img src="" alt=""> </div> <script> var div1 = document.getElementById("div1").outerHTML; var span1 = document.getElementById("span1").outerHTML; var div2 = document.getElementById("div2").outerHTML; console.log(div1); console.log(span1); console.log(div2); </script> </body>
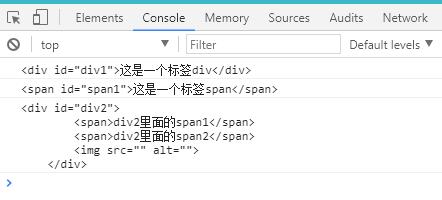
我们看控制台的打印结果

有意思吧
outerHTML是把当前标签的全部内容包括标签本身也全部取出来了
定义和用法
我们来看代码
<body> <div id="div1">这是一个标签div</div> <span id="span1">这是一个标签span</span> <div id="div2"> 你好世界 <span>div2里面的span1</span> <span>div2里面的span2</span> <img src="" alt=""> </div> <script> var div1 = document.getElementById("div1").outerText; var span1 = document.getElementById("span1").outerText; var div2 = document.getElementById("div2").outerText; console.log(div1); console.log(span1); console.log(div2); </script> </body>
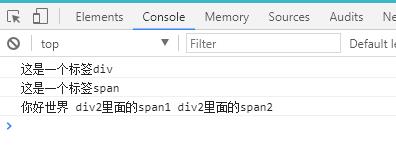
看console打印的结果

很显然,outerText是把当前标签的内容给输出了,如果有子标签,也会把子标签的内容也一起输出了
那好,经过这么一比较,我们就可以得出结论了
innerHTML 输出当前标签的文本内容,如果标签内有子标签,会连子标签本身和子标签内的文本内容一起输出
innerText 只输出当前标签内的文本内容,如果标签内有子标签,那么也只输出子标签内的文本内容
outerHTML 输出当前标签的本身和标签内的文本内容,如果有子标签,那么子标签本身和标签内的文本内容也将一起输出
outerText 只输出当前标签内的文本内容,如果标签内有子标签,那么也只输出子标签内的文本内容
那么outerText和innerText的区别到底在哪呢?同样是只输出文本内容,这两个属性在读数据的时候是完全一样的,可能在写数据的时候不一样?
下次写jq的html(),text(),val()记录时候更新一下
以上是关于javaScript中innerHTML,innerText,outerHTML,outerText的区别的主要内容,如果未能解决你的问题,请参考以下文章