CAGradientLayer的一些属性解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CAGradientLayer的一些属性解析相关的知识,希望对你有一定的参考价值。
CAGradientLayer的一些属性解析

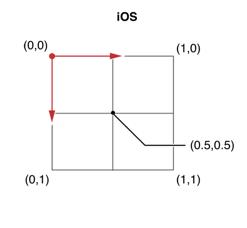
ios中Layer的坐标系统:

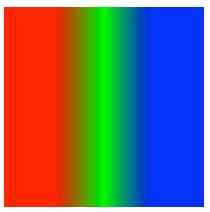
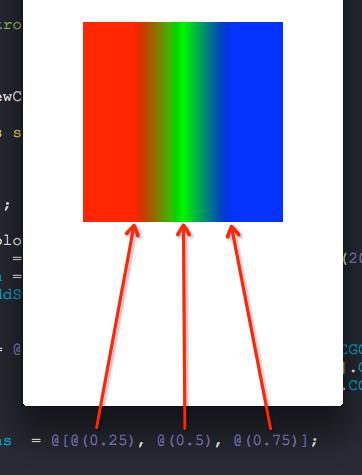
效果:

- (void)viewDidLoad
{
[super viewDidLoad];
CAGradientLayer *colorLayer = [CAGradientLayer layer];
colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)};
colorLayer.position = self.view.center;
[self.view.layer addSublayer:colorLayer];
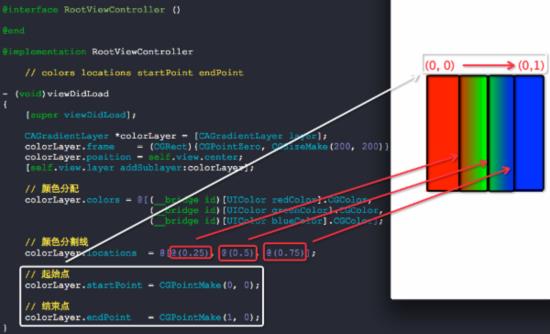
// 颜色分配
colorLayer.colors = @[(__bridge id)[UIColor redColor].CGColor,
(__bridge id)[UIColor greenColor].CGColor,
(__bridge id)[UIColor blueColor].CGColor];
// 颜色分割线
colorLayer.locations = @[@(0.25), @(0.5), @(0.75)];
// 起始点
colorLayer.startPoint = CGPointMake(0, 0);
// 结束点
colorLayer.endPoint = CGPointMake(1, 0);
}

颜色分配严格遵守Layer的坐标系统,locations,startPoint,endPoint都是以Layer坐标系统进行计算的.
而locations并不是表示颜色值所在位置,它表示的是颜色在Layer坐标系相对位置处要开始进行渐变颜色了.

CAGradientLayer 的这四个属性 colors locations startPoint endPoint 都是可以进行动画的哦.
附录:
稍微复杂点的动画效果

//
// RootViewController.m
//
// Copyright (c) 2014年 Y.X. All rights reserved.
//
#import "RootViewController.h"
#import "YXGCD.h"
@interface RootViewController ()
@property (nonatomic, strong) GCDTimer *timer;
@end
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
CAGradientLayer *colorLayer = [CAGradientLayer layer];
colorLayer.backgroundColor = [UIColor blueColor].CGColor;
colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)};
colorLayer.position = self.view.center;
[self.view.layer addSublayer:colorLayer];
// 颜色分配
colorLayer.colors = @[(__bridge id)[UIColor cyanColor].CGColor,
(__bridge id)[UIColor orangeColor].CGColor,
(__bridge id)[UIColor magentaColor].CGColor];
// 起始点
colorLayer.startPoint = CGPointMake(0, 0);
// 结束点
colorLayer.endPoint = CGPointMake(1, 0);
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
static CGFloat test = - 0.1f;
if (test >= 1.1)
{
test = - 0.1f;
[CATransaction setDisableActions:YES];
colorLayer.locations = @[@(test), @(test + 0.05), @(test + 0.1)];
}
else
{
[CATransaction setDisableActions:NO];
colorLayer.locations = @[@(test), @(test + 0.05), @(test + 0.1)];
}
test += 0.1f;
} timeInterval:NSEC_PER_SEC];
[_timer start];
}
@end

_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
static CGFloat test = - 0.1f;
if (test >= 1.1)
{
test = - 0.1f;
[CATransaction setDisableActions:NO];
colorLayer.locations = @[@(test), @(test + 0.01), @(test + 0.011)];
}
else
{
[CATransaction setDisableActions:NO];
colorLayer.locations = @[@(test), @(test + 0.01), @(test + 0.011)];
}
test += 0.1f;
} timeInterval:NSEC_PER_SEC];
[_timer start];以上是关于CAGradientLayer的一些属性解析的主要内容,如果未能解决你的问题,请参考以下文章