echars仪表盘踩坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echars仪表盘踩坑相关的知识,希望对你有一定的参考价值。
option = { tooltip: { formatter: "{a} <br/>{b} : {c}%" }, toolbox: { feature: { restore: {}, saveAsImage: {} } }, series: [{ name: ‘业务指标‘, type: ‘gauge‘, title: { color: ‘blue‘ }, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [ [0.59, ‘lime‘], [1, ‘#1e90ff‘], ], width: 3, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisLabel: { // 坐标轴小标记 textStyle: { // 属性lineStyle控制线条样式 fontWeight: ‘bolder‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisTick: { // 坐标轴小标记 length: 15, // 属性length控制线长 lineStyle: { // 属性lineStyle控制线条样式 color: ‘auto‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, splitLine: { // 分隔线 length: 25, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, pointer: { // 分隔线 shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5 }, detail: { formatter: ‘{value}%‘ }, data: [{ value: 50, name: ‘完成率‘ }] }] }; app.timeTicket = setInterval(function() { option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0; myChart.setOption(option, true); }, 2000);
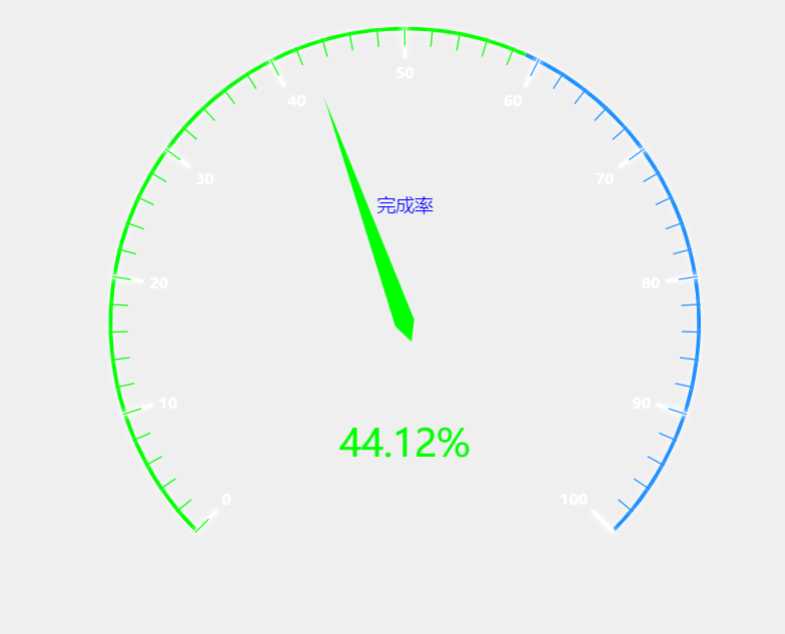
下面是仪表盘的效果图

以上是关于echars仪表盘踩坑的主要内容,如果未能解决你的问题,请参考以下文章