Unity2.5 场景视图(Scene)
Posted rainmj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity2.5 场景视图(Scene)相关的知识,希望对你有一定的参考价值。
分类:Unity、C#、VS2015
创建日期:2016-03-29
一、场景视图(Scene View)导航
场景视图 (Scene View) 是你的交互式沙箱。你可以使用场景视图 (Scene View) 选择和放置环境、玩家、相机、敌人和所有其他游戏对象 (GameObjects)。
在场景视图 (Scene View) 中调动和操纵对象是 Unity 最重要的一些功能,因此,能够迅速使用它们至关重要。
场景视图 (Scene View) 有一个导航控件集,可帮助你快速高效地四处移动。
1、上下左右箭头键
您可以使用箭头键 (Arrow Keys) 在场景中四处移动,就像“走路”穿过一样。向上和向下箭头在相机面向的方向向前或向后移动相机。
左右箭头横向平移视图。按住 Shift 键和一个箭头键,可更快地移动。
2、使用手形工具
你还可以发现手形工具 (Hand Tool)(快捷键:Q)的功用,特别是使用单键鼠标时。选择手形工具 (Hand tool) 后:
场景视图 (Scene View) 的右上角是场景小图示 (Scene Gizmo),显示场景相机 (Scene Camera) 的当前定位,让你快速改变视角。
按住 Shift 键可提高移动和缩放的速率。
3、漫游模式
漫游模式可让您像许多第一人称视角游戏一样来浏览场景视图 (Scene View)。
单击并按住鼠标右键进入漫游模式。
现在您可以使用鼠标将视图四处移动,使用 WASD 键向前后左右移动,使用 Q 和 E 键向上或向下移动。
按住 Shift 键可移动得更快。
漫游模式专为透视图模式而设计。在等距模式中,按住鼠标右键并移动鼠标,则会旋转相机。
4、场景小图示(Scene Gizmo)
场景视图 (Scene View) 右上角是场景小图示 (Scene Gizmo),它显示了场景视图相机 (Scene View Camera) 当前视角方向,可让你快速修改视角。

小图示(Gizmo)的每个彩色“支脚”代表一根几何轴。
你可以点击任何方向杆,将场景视图相机 (Scene View Camera) 更改为该方向。点击场景小图示(Scene Gizmo)的中央或其下方的文本,可在等距模式和透视图模式之间切换。
你也可以常常按下 Shift 键并点击场景小图示 (Scene Gizmo) 的中央,以获得“好”的透视图,其查看场景的视角位于侧面略上方。
二、定位游戏对象(GameObjects)
构建游戏时,会在游戏世界中放置许多不同的对象。此时,使用工具栏 (Toolbar) 中的转换工具 (Transform Tools),可转换、旋转及缩放单个游戏对象。
每个游戏对象的周围都有相应的小图示(Gizmo)。可使用鼠标操作任何(Gizmo)轴来修改游戏对象 (GameObjects) 的转换组件 (Transform Component),也可以在检视器 (Inspector) 中转换组件 (Transform Component) 的数字字段中直接输入值。
1、聚焦游戏对象
先将场景视图的相机 (Scene View Camera) 焦距一个对象,或者在层级视图中选择一个游戏对象 (GameObject),然后再将鼠移到场景视图上操纵该对象,此时视图将以对象为中心移动,这点非常有用。
选择任何游戏对象 (GameObject) 并按 F 键,这样场景视图 (Scene View) 和枢轴点会以所选对象为中心,该操作称为“框选 (Frame Selection)”。
2、移动、旋转和缩放
移动、旋转和缩放是场景视图 (Scene View) 导航中的关键操作,因此,Unity 提供了几个备选方法,以在执行时提供最大方便。
以下是对一些要点的概述:
按住鼠标右键进入漫游 (Flythrough) 模式。
用鼠标和方向键(向上和向下要加上 Q 和 E 键)进入第一视角视图导航。
选择任何游戏对象 (GameObject) 并按 F 键。这将确定所选对象在场景视图的中心位置及轴点。
使用箭头键在 X/Z 平面上移动。
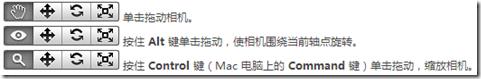
按住 Alt 键和鼠标左键拖动,使相机围绕当前轴点旋转。
按住 Alt 键和鼠标滚轮拖动,拖动场景视图 (Scene View) 相机。
按住 Alt 键和鼠标右键拖动,缩放场景视图 (Scene View)。此效果与滚动鼠标滚轮的效果相同。
点击并拖动小图示 (Gizmo) 中心,以同时在所有轴上操纵对象。
在转换 (Translate) 小图示的中心有三个小正方形,可用来在相同平面(即可同时移动两个轴,第三个轴保持不动)拖动对象。
如果你有一个三键鼠标,则可以点击鼠标中键来调整最后调整的轴(该轴变成黄色),而无需直接点击该轴。
使用缩放工具时要小心,因为非统一缩放,可能会导致子对象的缩放比例失衡。
3、小图示显示切换器 (Gizmo Display Toggles)
小图示显示切换器 (Gizmo Display Toggles) 用来定义任何变换小图示 (Transform Gizmo) 的位置。
可使用它在不同视图模式中查看场景:纹理、线框、RGB、夸张等等。还可以看(听)场景视图 (Scene View) 中的游戏照明、游戏元素及声音。
定位时,居中 (Center) 将小图示 (Gizmo) 定位在对象范围的中心。枢轴 (Pivot) 将小图示 (Gizmo) 定位在网格 (Mesh) 的实际枢轴点。
旋转时,局部 (Local) 将相对于对象的旋转保持小图示 (Gizmo) 的旋转。全局 (Global) 强制小图示 (Gizmo) 为世界空间的方向。
4、单位对齐
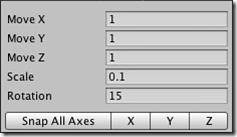
使用转换工具 (Translate Too) 拖动任何小工具轴 (Gizmo Axis) 时,你可以按住控制键,以对齐设置 (Snap Settings) 中定义的增量。
你可以使用菜单编辑->对齐设置...更改单位对齐所用的单位距离:
5、表面对齐
使用转换工具 (Translate Too) 在中心拖动时,可以按住 Shift 键,这可将对象与任何碰撞体 (Collider) 的交叉点对齐。使对象精确定位变得更迅速。
6、查看旋转
使用旋转工具 (Rotate Tool) 时,可以按住 Shift 将对象朝向任何碰撞体 (Collider) 表面上的一点旋转。这可使对象相对于另一个对象的定向变得简单。
7、顶点对齐
你可以使用一个称为顶点对齐 (Vertex Snapping) 的功能来轻松组装你的游戏世界。该功能可以让你取给定网格的任何顶点,然后用鼠标将该顶点放到你所选的任何其他网格的任何顶点上。使用该功能可以快速地组装你的游戏世界。例如,你可以在高精度竞速游戏中放置赛道,在网格的顶点添加动力道具。

使用顶点对齐 (Vertex Snapping) 组装赛道。
在 Unity 中使用顶点对齐非常简单,只需按照以下步骤操作:
1. 选择您要操纵的网格,确保变换工具 (Transform Tool) 处于活动状态。
2. 长 按 V 键以激活顶点对齐模式。
3. 将光标移到您想用作枢轴点的网格的顶点上。
4. 光标在想要的顶点上时按住鼠标左键,然后将网格拖到另一个网格的任何其他顶点旁边。
5. 对结果满意时,松开鼠标按键和 V 键。
6. Shift-V 用来切换该功能。
您可以将顶点与顶点对齐、顶点与表面对齐、枢轴与顶点对齐。
三、视图模式
场景视图 (Scene View) 控制条可让您选择查看场景的各种选项及控制是否启用灯光和音频。这些控制只影响开发过程中的场景视图,对构建的游戏无影响。
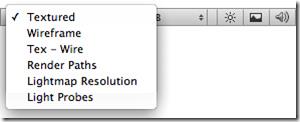
1、绘图模式 (Draw Mode)
第一个下拉菜单选择哪种绘图模式 (Draw Mode) 将用来描绘场景。

纹理:显示表面及其可见纹理。
线框:用线框绘制网格。
纹理-线框:显示带纹理且有线框覆盖的网格。
渲染路径:使用颜色代码显示每个对象的渲染路径:绿色表示延时光照、黄色表示正向渲染,红色表示顶点光明。
光照贴图分辨率:在场景上覆盖棋盘格以显示光照贴图的分辨率。
2、渲染模式 (Render Mode)
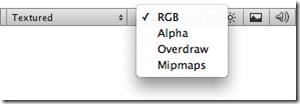
下一个下拉菜单选择四种渲染模式 (Render Modes) 的哪种模式用于渲染场景。
RGB:渲染具有正常颜色的对象的场景。
Alpha:用 alpha 渲染颜色。
过度绘制(Overdraw):将对象作为透明的“剪影”渲染。透明颜色累加,这样很容易就可以找出一个对象绘制在另一个对象上的位置。
Mipmap:使用颜色代码显示理想的纹理尺寸:红色表示纹理大于所需尺寸(在当前距离和分辨率下);蓝色表示纹理可以更大。当然,理想的纹理尺寸取决于游戏运行时的分辨率及相机可以离特定表面多近。
3、场景照明、游戏覆盖和试听模式
下拉菜单的右侧有三个按钮,可控制场景表示的其他方面。
第一个按钮确定是否使用默认光照方案或实际添加到场景中的灯光来照亮视图。默认灯光方案初始时使用,但当添加第一个灯光时会自动更改。第二个按钮控制是否在场景视图中渲染天空盒和 GUI 元素,也显示和隐藏布局网格。第三个按钮开启/关闭场景中的音频源。
四、小图示和图标显示控制
小图示和图标有几个显示选项,可以用来在开发过程中减少混乱和改善场景的视觉清晰度。
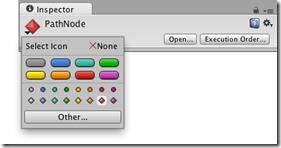
1、图标选择器 (Icon Selector)
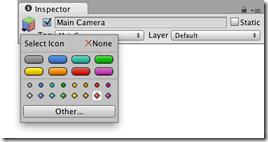
使用图标选择器 (Icon Selector),可以轻松为游戏对象 (GameObjects) 和脚本设置自定义图标,这些图标将在场景视图 (Scene View) 和检视器 (Inspector) 中使用。要更改一个游戏对象 (GameObject) 的图标,只需在检视器 (Inspector) 中点击其图标。可用类似方法更改脚本资源的图标。在图标选择器 (Icon Selector) 中,标签图标 (Label Icon) 是一种特殊的图标。这类图标将在场景视图 (Scene View) 中作为文本标签显示,使用游戏对象 (GameObject) 的名称。内置组件 (Components) 的图标不能更改。
注意:一个资源的图标更改后,该资源将标记为“已修改”,因此由版本控制系统 (Revision Control Systems) 取回。
下面的图演示如何为游戏对象 (GameObject) 选择一个图标:
下面的图演示如何为脚本选择一个图标:

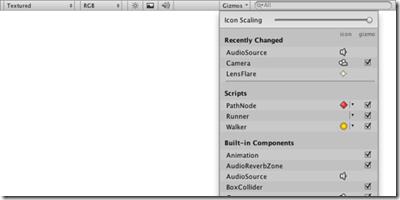
2、显示和隐藏图标与小图示
单独组件的小图示的可见性取决于组件在检视器中是否被展开或折叠(即折叠的组件不可见)。然而,您可以使用小图示 (Gizmos) 下拉菜单同时展开或折叠给定类型的每个组件。当场景中有大量小图示和图标时,这是减少视觉混乱的有效方法。
要显示当前小图示和图标的状态,单击场景 (Scene) 或游戏视图 (Game View) 控制条中的小图示 (Gizmos)。这里的切换用来设置哪种图标和小图示可见。
注意,脚本 (Scripts) 部分显示的脚本为拥有自定义图标或让 OnDrawGizmos () 或 OnDrawGizmosSelected () 函数执行的脚本。
小图示 (Gizmos) 下拉菜单,显示图标和小图示的可见状态
图标缩放 (Icon Scaling) 滑动条可以用来调节图标在场景中显示的大小。滑动条在最右端时,图标常常按实际尺寸画出。否则,图标将会根据其距场景视图相机的距离来缩放(尽管显示尺寸设有上限,以避免屏幕混乱)。
以上是关于Unity2.5 场景视图(Scene)的主要内容,如果未能解决你的问题,请参考以下文章