RN-第三方之react-native-pull 下拉刷新上拉加载
Posted haonanElva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RN-第三方之react-native-pull 下拉刷新上拉加载相关的知识,希望对你有一定的参考价值。
有一个很好的下拉刷新、上拉加载库:react-native-pull
地址:https://github.com/greatbsky/react-native-pull-demo
使用
import {PullList} from \'react-native-pull\';//PullList相当于ListView
下载好库直接复制下面网址里面的代码就可以看到效果,使用简单
https://github.com/greatbsky/react-native-pull-demo/blob/master/PullViewDemo/app.js
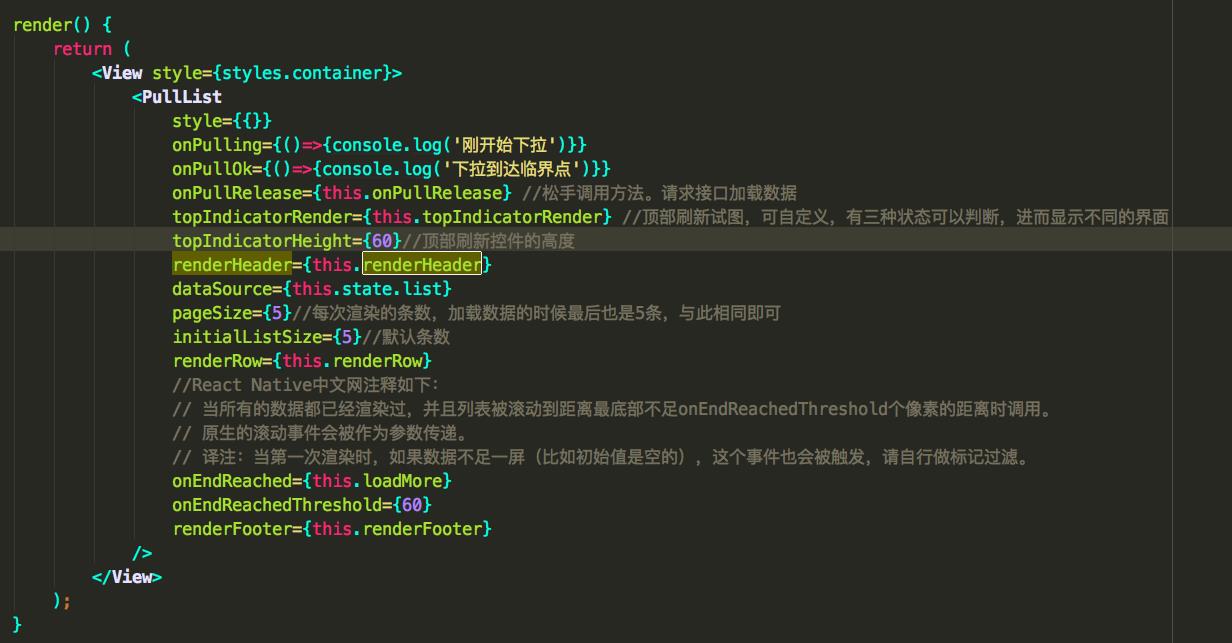
PullList使用

在对应的方法里进行相应的操作即可
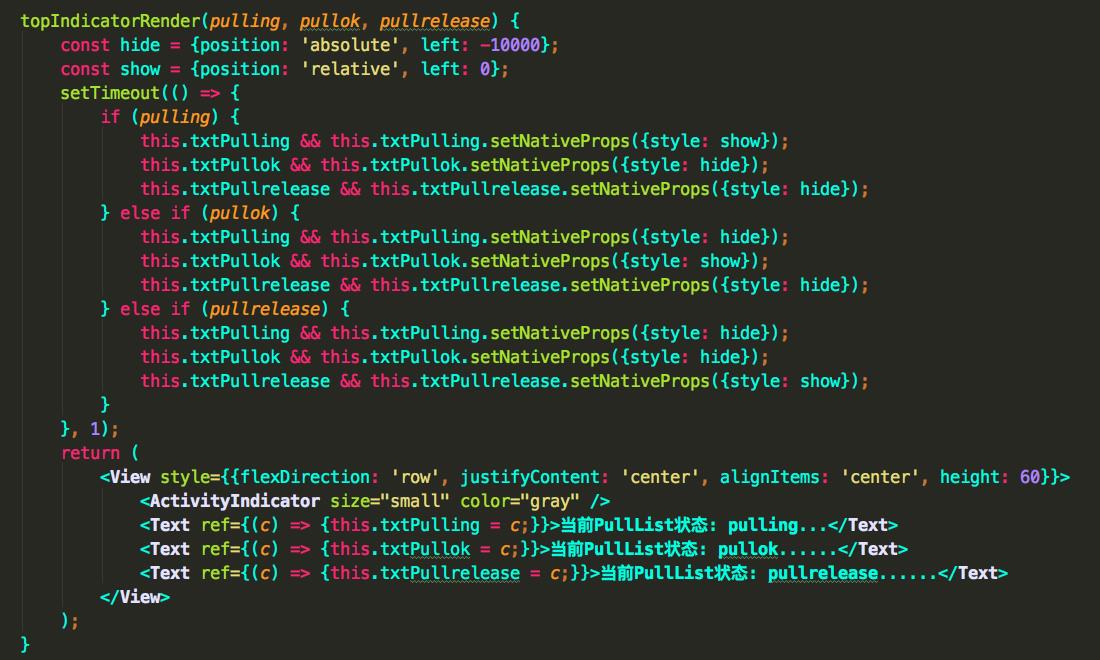
自定义顶部的方法、

在下拉到完成时,上面的方法是不停地调用的
有三个参数
下拉:pulling=true,pullok=false,pullrelease=false
到达临界点:pulling=false,pullok=true,pullrelease=false
释放:pulling=false,pullok=false,pullrelease=true
作者:精神病患者link常
链接:http://www.jianshu.com/p/c55e53acad85
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于RN-第三方之react-native-pull 下拉刷新上拉加载的主要内容,如果未能解决你的问题,请参考以下文章
RN 使用第三方组件之react-native-image-picker(拍照/从相册获取图片)