echart 柱形图属性
Posted 樱花落舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echart 柱形图属性相关的知识,希望对你有一定的参考价值。
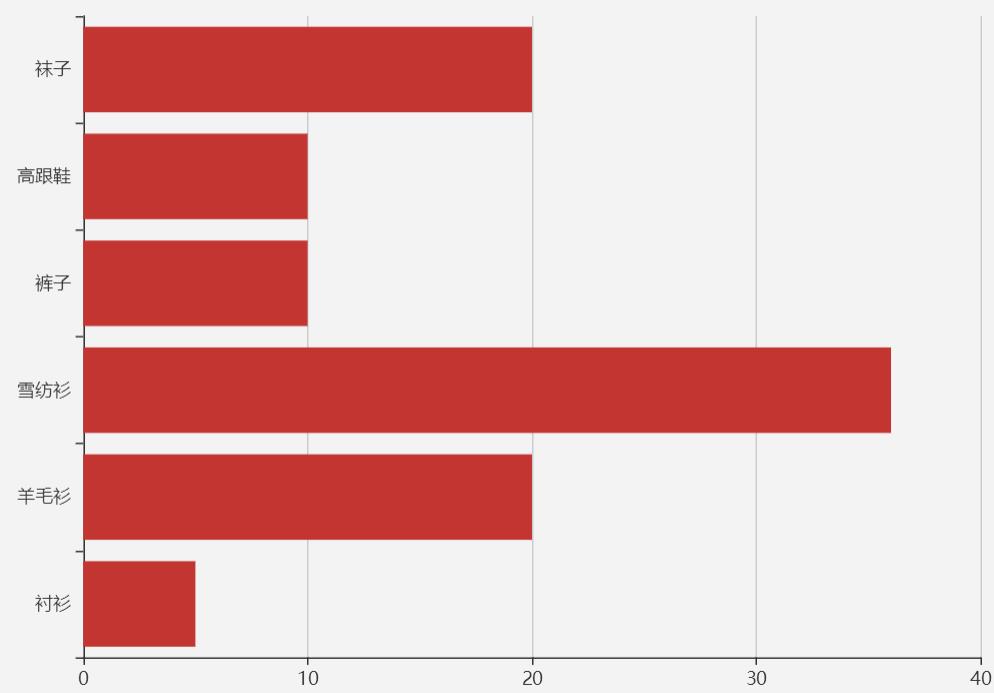
var option = { title: { text: \'ECharts 入门示例\'//标题 }, legend: { data:[\'销量\']//图例 }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {},//x,y,轴设置 series: [{ name: \'销量\',//鼠标移动会出现的名字 type: \'bar\',//图表类型 data: [5, 20, 36, 10, 10, 20]//数据 }] };

经过测试发现,有没有中括号对结果没有影响
series: { name: \'销量\', type: \'bar\', data: [5, 20, 36, 10, 10, 20] }
调整x与yAxis可以调换

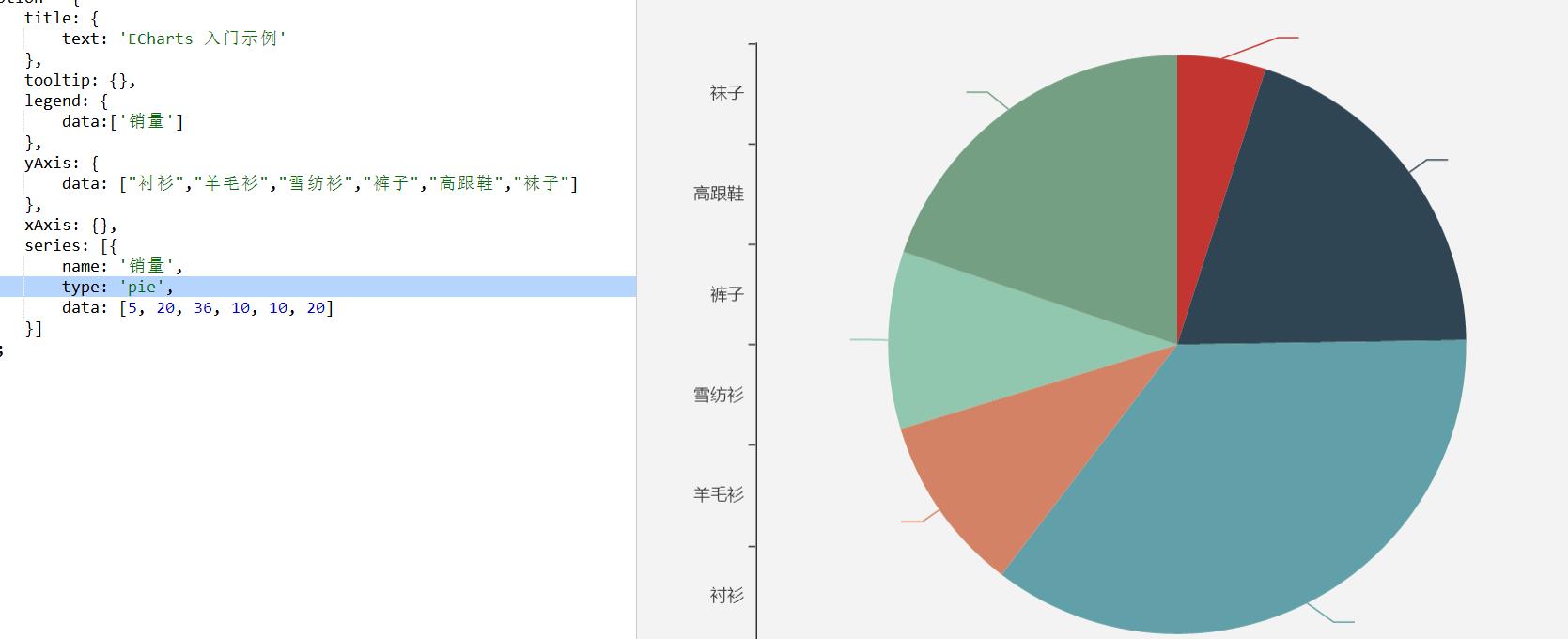
修改 pie就变了

<div id="main" style="width: 350px;height:200px;"></div> <script src="../js/app2.js"></script>//数据写成js模式
var dom = document.getElementById("main.2");
var myChart = echarts.init(dom);
/---------------------
数据
----------------------/
myChart.setOption(option, true);
以上是关于echart 柱形图属性的主要内容,如果未能解决你的问题,请参考以下文章
Vue——ElementUI+Echarts将数据以柱形图展示