绝对的水平和垂直定位
Posted cyany_blue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绝对的水平和垂直定位相关的知识,希望对你有一定的参考价值。
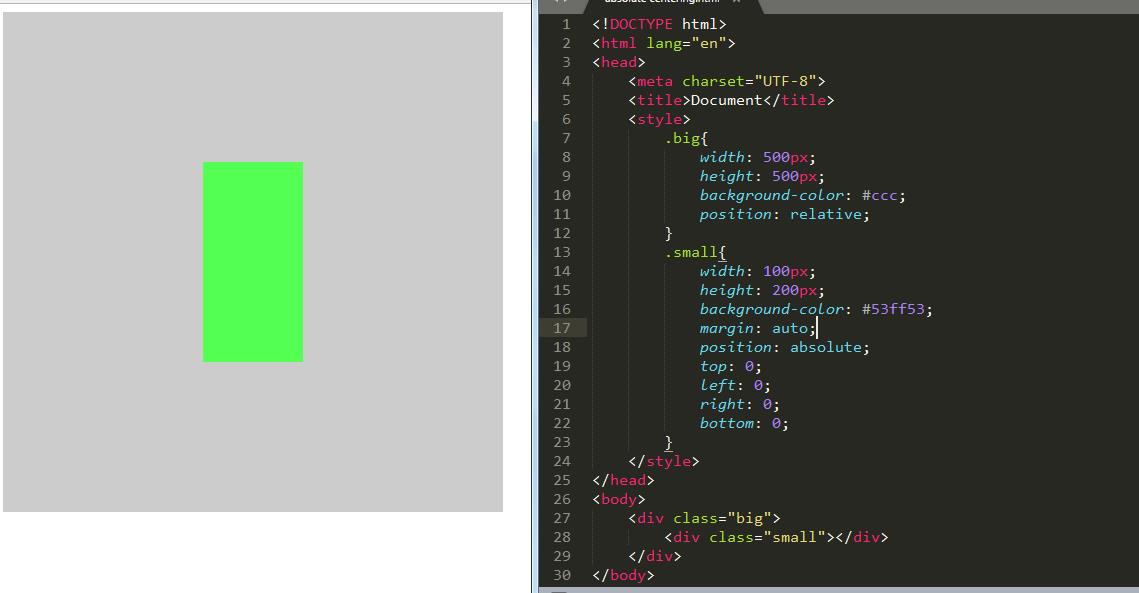
先看效果:

用法:只需要给定位居中的盒子设置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以实现居中
兼容性:非常好,Chrome, Firefox, Safari, Mobile Safari, IE8-10.
原理:参考https://codepen.io/shshaw/full/gEiDt
以上是关于绝对的水平和垂直定位的主要内容,如果未能解决你的问题,请参考以下文章