将一个不定宽高的盒子设置水平垂直居中的六种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将一个不定宽高的盒子设置水平垂直居中的六种方法相关的知识,希望对你有一定的参考价值。
参考技术A div绝对定位水平垂直居中【margin:auto实现绝对定位元素的居中】div绝对定位水平垂直居中【margin 负间距】 这或许是当前最流行的使用方法。
div绝对定位水平垂直居中【Transforms 位移】
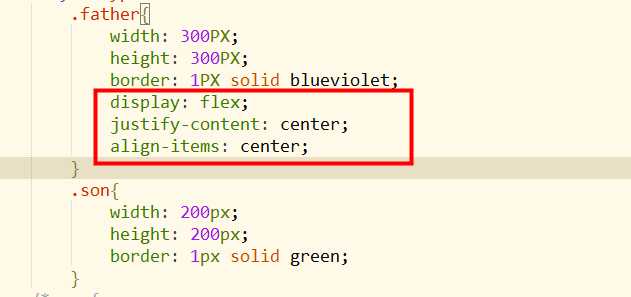
flex弹性布局居中
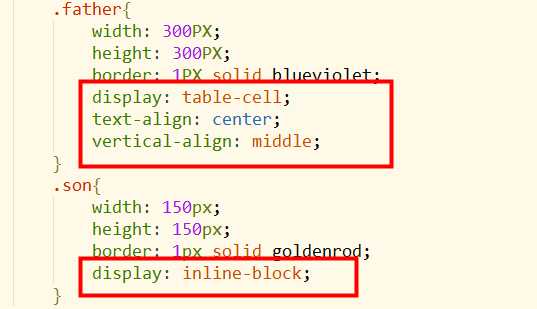
将父盒子设置为table-cell元素,可以 使用text-align:center和vertical-align:middle实现水平、垂直居中 。比较完美的解决方案是利用三层结构模拟父子结构
对子盒子实现绝对定位,利用calc计算位置
/*绝对定位,clac计算位置*/
div盒子水平垂直居中的方法推荐
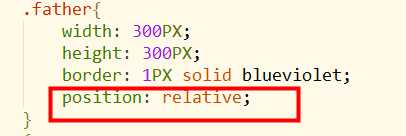
父盒子是position:relative

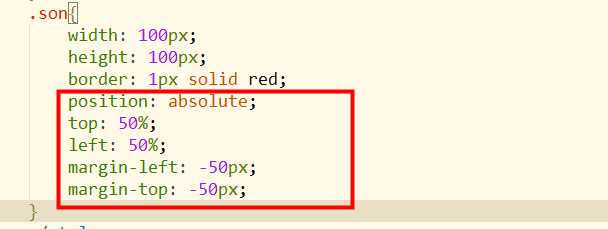
方法一:(宽高确定)
div绝对定位水平垂直居中【margin 负间距】,

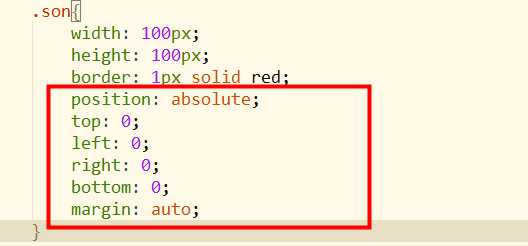
方法二: (宽高确定)
div绝对定位水平垂直居中【margin:auto实现绝对定位元素的居中】,
兼容性:,IE7及之前版本不支持

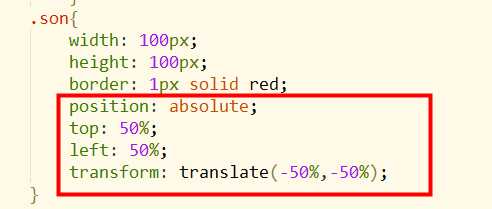
方法三:(宽高不定)
div绝对定位水平垂直居中【Transforms 变形】
兼容性:IE8不支持;

方法四:(宽高不定)
flex布局(对父元素display:flex)

方法五:
父盒子display: table-cell和子盒子display: inline-block(宽高不定)

以上是关于将一个不定宽高的盒子设置水平垂直居中的六种方法的主要内容,如果未能解决你的问题,请参考以下文章