样式表的基本概念和属性
Posted 我勒个去YCQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了样式表的基本概念和属性相关的知识,希望对你有一定的参考价值。
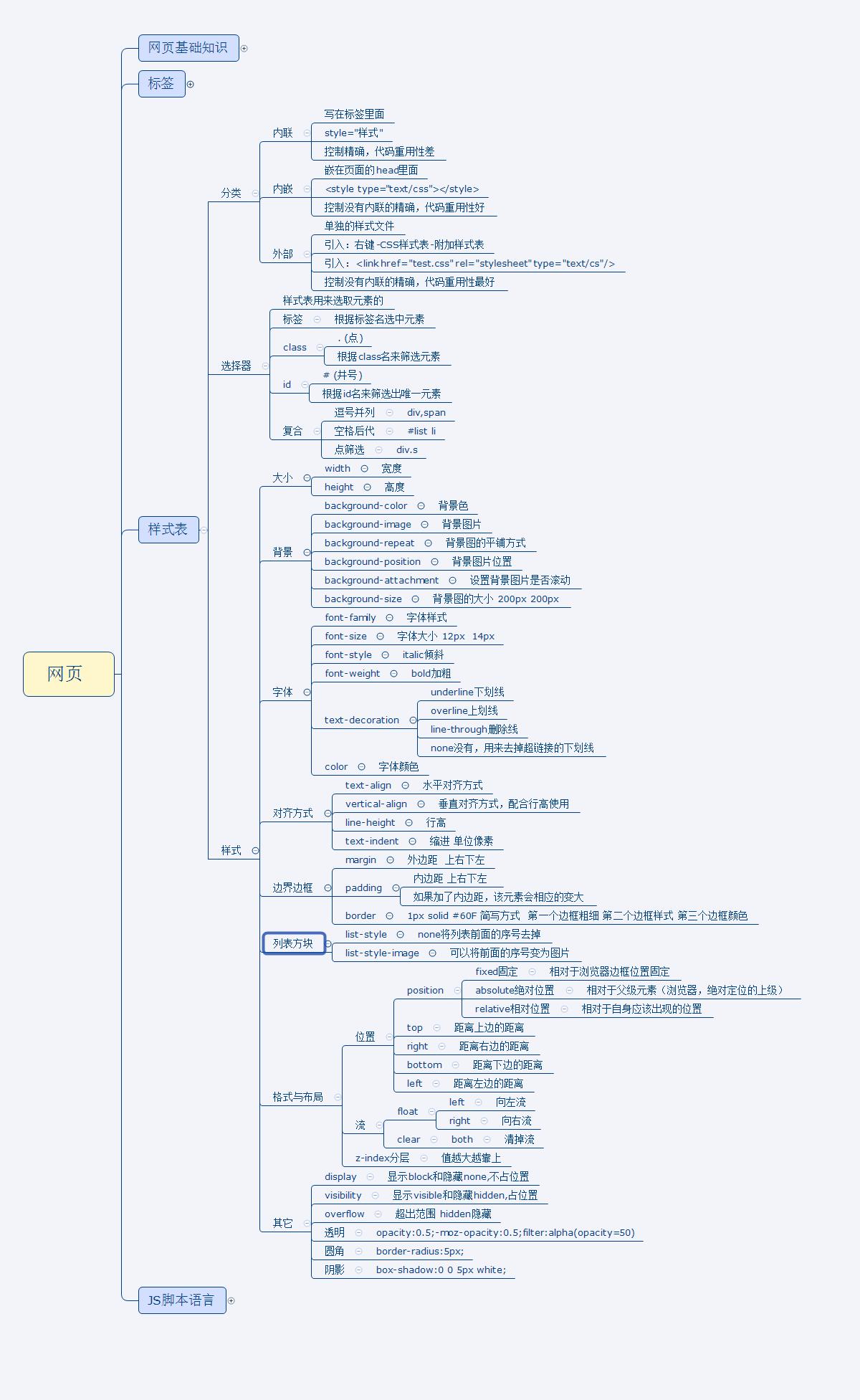
这两天学习的主要是样式表基础。
样式表根据分类可以分为三种:
1.内联样式表
和html联合显示,控制精确,但是可重用性差,冗杂多。
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里边。
3.外部样式表
新建一个CSS文件,用来放样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
控制器有多种多样如:
1.标签选择器(用标签名做选择器)
2.calss选择器(都是“.”开头)
3.ID选择器(“#”开头)
4.并列选择器(用“,”隔开)
5.子代选择器(用空格隔开)
样式表的属性也是多种多样如:控制“背景与前景”的,修改“边界与边框”的,设置“列表与方块”的等等。

以上是关于样式表的基本概念和属性的主要内容,如果未能解决你的问题,请参考以下文章