网上图书商城项目学习笔记-008修改密码功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网上图书商城项目学习笔记-008修改密码功能相关的知识,希望对你有一定的参考价值。
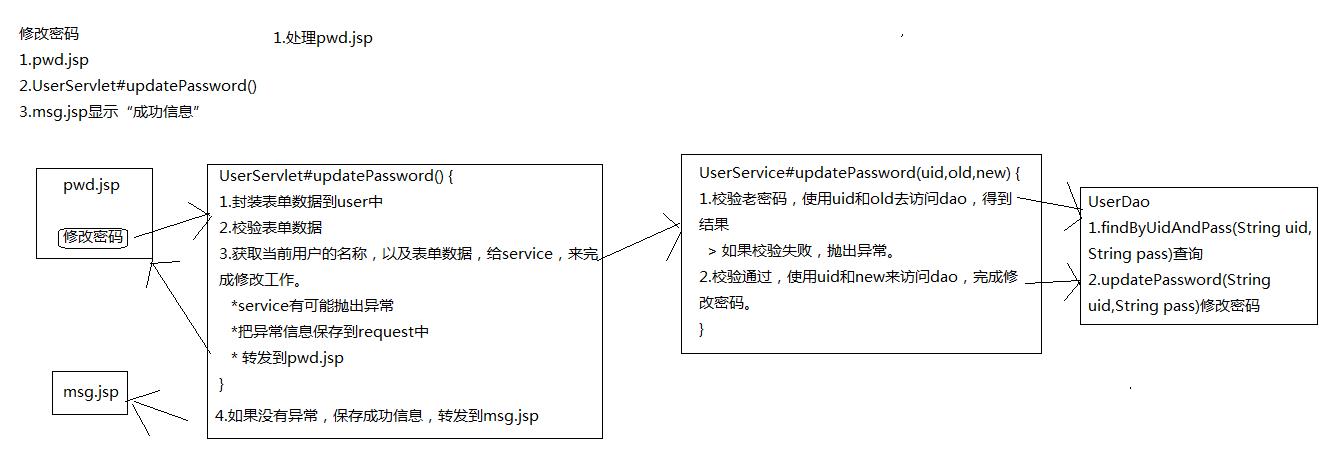
一、修改密码流程分析

二、代码
1.view层
1)pwd.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 4 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 6 <html> 7 <head> 8 <title>pwd.jsp</title> 9 10 <meta http-equiv="pragma" content="no-cache"> 11 <meta http-equiv="cache-control" content="no-cache"> 12 <meta http-equiv="expires" content="0"> 13 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 14 <meta http-equiv="description" content="This is my page"> 15 <!-- 16 <link rel="stylesheet" type="text/css" href="styles.css"> 17 --> 18 <link rel="stylesheet" type="text/css" href="<c:url value=‘/css/css.css‘/>"> 19 <link rel="stylesheet" type="text/css" href="<c:url value=‘/jsps/css/user/pwd.css‘/>"> 20 <script type="text/javascript" src="<c:url value=‘/jquery/jquery-1.5.1.js‘/>"></script> 21 <script src="<c:url value=‘/js/common.js‘/>"></script> 22 <script src="<c:url value=‘/jsps/js/user/pwd.js‘/>"></script> 23 </head> 24 25 <body> 26 <div class="div0"> 27 <span>修改密码</span> 28 </div> 29 30 <div class="div1"> 31 <form action="<c:url value=‘/UserServlet‘/>" method="post" target="_top" id="updatePasswordForm"> 32 <input type="hidden" name="method" value="updatePassword"/> 33 <table> 34 <tr> 35 <td><label class="error">${msg }</label></td> 36 <td colspan="2"> </td> 37 </tr> 38 <tr> 39 <td align="right">原密码:</td> 40 <td><input class="input" type="password" name="loginpass" id="loginpass" value=""/></td> 41 <td><label id="loginpassError" class="error"></label></td> 42 </tr> 43 <tr> 44 <td align="right">新密码:</td> 45 <td><input class="input" type="password" name="newpass" id="newpass" value=""/></td> 46 <td><label id="newpassError" class="error"></label></td> 47 </tr> 48 <tr> 49 <td align="right">确认密码:</td> 50 <td><input class="input" type="password" name="reloginpass" id="reloginpass" value=""/></td> 51 <td><label id="reloginpassError" class="error"></label></td> 52 </tr> 53 <tr> 54 <td align="right"></td> 55 <td> 56 <img id="vCode" src="<c:url value=‘/VerifyCodeServlet‘/>" border="1"/> 57 <a href="javascript:_change();">看不清,换一张</a> 58 </td> 59 </tr> 60 <tr> 61 <td align="right">验证码:</td> 62 <td> 63 <input class="input" type="text" name="verifyCode" id="verifyCode" value=""/> 64 </td> 65 <td><label id="verifyCodeError" class="error"></label></td> 66 </tr> 67 <tr> 68 <td align="right"></td> 69 <td><input id="submit" type="submit" value="修改密码"/></td> 70 </tr> 71 </table> 72 </form> 73 </div> 74 </body> 75 </html>
2)pwd.js
1 $(function() { 2 /* 3 * 1. 给注册按钮添加submit()事件,完成表单校验 4 */ 5 $("#updatePasswordForm").submit(function(){ 6 $("#msg").text(""); 7 var bool = true; 8 $(".input").each(function() { 9 var inputName = $(this).attr("name"); 10 if(!invokeValidateFunction(inputName)) { 11 bool = false; 12 } 13 }); 14 return true; 15 }); 16 17 /* 18 * 3. 输入框推动焦点时进行校验 19 */ 20 $(".input").blur(function() { 21 var inputName = $(this).attr("name"); 22 invokeValidateFunction(inputName); 23 }); 24 }); 25 26 /* 27 * 输入input名称,调用对应的validate方法。 28 * 例如input名称为:loginname,那么调用validateLoginname()方法。 29 */ 30 function invokeValidateFunction(inputName) { 31 inputName = inputName.substring(0, 1).toUpperCase() + inputName.substring(1); 32 var functionName = "validate" + inputName; 33 return eval(functionName + "()"); 34 } 35 36 /* 37 * 校验密码 38 */ 39 function validateLoginpass() { 40 var bool = true; 41 $("#loginpassError").css("display", "none"); 42 var value = $("#loginpass").val(); 43 if(!value) {// 非空校验 44 $("#loginpassError").css("display", ""); 45 $("#loginpassError").text("密码不能为空!"); 46 bool = false; 47 } else if(value.length < 3 || value.length > 20) {//长度校验 48 $("#loginpassError").css("display", ""); 49 $("#loginpassError").text("密码长度必须在3 ~ 20之间!"); 50 bool = false; 51 } else {// 验证原错误是否正确 52 $.ajax({ 53 cache: false, 54 async: false, 55 type: "POST", 56 dataType: "json", 57 data: {method: "validateLoginpass", loginpass: value}, 58 url: "/goods/UserServlet", 59 success: function(flag) { 60 if(!flag) { 61 $("#loginpassError").css("display", ""); 62 $("#loginpassError").text("原密码错误!"); 63 bool = false; 64 } 65 } 66 }); 67 } 68 return bool; 69 } 70 71 // 校验新密码 72 function validateNewpass() { 73 var bool = true; 74 $("#newpassError").css("display", "none"); 75 var value = $("#newpass").val(); 76 if(!value) {// 非空校验 77 $("#newpassError").css("display", ""); 78 $("#newpassError").text("新密码不能为空!"); 79 bool = false; 80 } else if(value.length < 3 || value.length > 20) {//长度校验 81 $("#newpassError").css("display", ""); 82 $("#newpassError").text("新密码长度必须在3 ~ 20之间!"); 83 bool = false; 84 } 85 return bool; 86 } 87 88 /* 89 * 校验确认密码 90 */ 91 function validateReloginpass() { 92 var bool = true; 93 $("#reloginpassError").css("display", "none"); 94 var value = $("#reloginpass").val(); 95 if(!value) {// 非空校验 96 $("#reloginpassError").css("display", ""); 97 $("#reloginpassError").text("确认密码不能为空!"); 98 bool = false; 99 } else if(value != $("#newpass").val()) {//两次输入是否一致 100 $("#reloginpassError").css("display", ""); 101 $("#reloginpassError").text("两次密码输入不一致!"); 102 bool = false; 103 } 104 return bool; 105 } 106 107 /* 108 * 校验验证码 109 */ 110 function validateVerifyCode() { 111 var bool = true; 112 $("#verifyCodeError").css("display", "none"); 113 var value = $("#verifyCode").val(); 114 if(!value) {//非空校验 115 $("#verifyCodeError").css("display", ""); 116 $("#verifyCodeError").text("验证码不能为空!"); 117 bool = false; 118 } else if(value.length != 4) {//长度不为4就是错误的 119 $("#verifyCodeError").css("display", ""); 120 $("#verifyCodeError").text("错误的验证码!"); 121 bool = false; 122 } else {//验证码是否正确 123 $.ajax({ 124 cache: false, 125 async: false, 126 type: "POST", 127 dataType: "json", 128 data: {method: "validateVerifyCode", verifyCode: value}, 129 url: "/goods/UserServlet", 130 success: function(flag) { 131 if(!flag) { 132 $("#verifyCodeError").css("display", ""); 133 $("#verifyCodeError").text("错误的验证码!"); 134 bool = false; 135 } 136 } 137 }); 138 } 139 return bool; 140 }
2.servlet层
1)UserServlet.java
1 public String updatePassword(HttpServletRequest request, HttpServletResponse response) { 2 /* 3 * 1. 封装表单数据到user中 4 * 2. 从session中获取uid 5 * 3. 使用uid和表单中的oldPass和newPass来调用service方法 6 * > 如果出现异常,保存异常信息到request中,转发到pwd.jsp 7 * 4. 保存成功信息到rquest中 8 * 5. 转发到msg.jsp 9 */ 10 User formUser = CommonUtils.toBean(request.getParameterMap(), User.class); 11 User user = (User) request.getSession().getAttribute("sessionUser"); 12 if(user == null) { 13 request.setAttribute("msg", "您还没有登录!"); 14 return "f:/jsps/user/login.jsp"; 15 } 16 17 try { 18 userService.updatePassword(user.getUid(), formUser.getNewpass(), formUser.getLoginpass()); 19 request.setAttribute("msg", "修改密码成功"); 20 request.setAttribute("code", "success"); 21 return "f:/jsps/msg.jsp"; 22 } catch (UserException e) { 23 request.setAttribute("msg", e.getMessage()); 24 request.setAttribute("user", formUser); 25 return "f:/jsps/user/pwd.jsp"; 26 } 27 }
3.service层
1)UserService.java
1 /** 2 * 修改密码 3 * @param uid 4 * @param newPass 5 * @param oldPass 6 * @throws UserException 7 */ 8 public void updatePassword(String uid, String newPass, String oldPass) throws UserException { 9 try { 10 boolean bool = userDao.findByUidAndPassword(uid, oldPass); 11 if(!bool) {//如果老密码错误 12 throw new UserException("老密码错误"); 13 } 14 userDao.updatePassword(uid, newPass); 15 } catch (SQLException e) { 16 throw new RuntimeException(e); 17 } 18 }
4.dao层
1)UserDao.java
1 /** 2 * 按uid和password查询 3 * @param uid 4 * @param password 5 * @return 6 * @throws SQLException 7 */ 8 public boolean findByUidAndPassword(String uid, String password) throws SQLException { 9 String sql = "select count(1) from t_user where uid=? and loginpass=?"; 10 Number count = (Number) qr.query(sql, new ScalarHandler(), uid, password); 11 return count.intValue() > 0; 12 } 13 14 /** 15 * 修改密码 16 * @param uid 17 * @param password 18 * @throws SQLException 19 */ 20 public void updatePassword(String uid, String password) throws SQLException { 21 String sql = "update t_user set loginpass=? where uid=?"; 22 qr.update(sql, password, uid); 23 }
以上是关于网上图书商城项目学习笔记-008修改密码功能的主要内容,如果未能解决你的问题,请参考以下文章