火狐下,td 的 bug;
Posted 二婷啵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了火狐下,td 的 bug;相关的知识,希望对你有一定的参考价值。

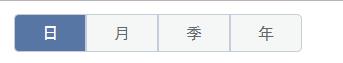
想实现类似的效果,看代码,
<div style="width:488px;float:left; margin:-52px 0px 15px 15px;">
<table>
<tr>
<td style="text-align:center;width:70px;height:36px;background:#5776a3;color:#ffffff;border-radius: 5px 0px 0px 5px;cursor:pointer;border:1px solid #c4cdd8;diaplay:inline-block;"> 日 </td>
<td style="text-align:center;width:70px;height:36px;background:#f5f7f7;cursor:pointer;border:1px solid #c4cdd8;widht:120px;diaplay:inline-block;"> 月 </td>
<td style="text-align:center;width:70px;height:36px;background:#f5f7f7;cursor:pointer;border:1px solid #c4cdd8;widht:120px;diaplay:inline-block;"> 季 </td>
<td style="text-align:center;width:70px;height:36px;background:#f5f7f7;cursor:pointer;border-radius: 0px 5px 5px 0px;border:1px solid #c4cdd8;diaplay:inline-block;"> 年 </td>
</tr>
</table>
</div>
火狐上,发现td右边都有一段margin,原来是因为display:inline-block;
直接将display:inline-block改成float:left;就解决了。
以上是关于火狐下,td 的 bug;的主要内容,如果未能解决你的问题,请参考以下文章