火狐浏览器table边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了火狐浏览器table边框相关的知识,希望对你有一定的参考价值。
这是360显示器显示的效果
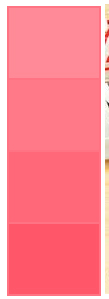
这是火狐显示的效果
怎么让火狐也显示上面那种效果
以下是原本的代码
<table width="94" height="290" border="1" cellpadding="0" cellspacing="0" bordercolor="ff7383" bgcolor="ff7383"> <tr> <td height="70" bgcolor="ff8a97"> </td> </tr> <tr> <td height="70" bgcolor="ff7988"> </td> </tr> <tr> <td height="70" bgcolor="ff6879"> </td> </tr> <tr> <td height="70" bgcolor="ff576a"> </td> </tr></table>

<tr>
<td height="70" bgcolor="ff8a97"> </td>
</tr>
<tr>
<td height="70" bgcolor="ff7988"> </td>
</tr>
<tr>
<td height="70" bgcolor="ff6879"> </td>
</tr>
<tr>
<td height="70" bgcolor="ff576a"> </td>
</tr>
</table>追问
大侠有点不对的哦...我要的那个两个方框之间也有的..你的只有四周
TD边框问题火狐
【中文标题】TD边框问题火狐【英文标题】:TD border problem Firefox 【发布时间】:2011-11-04 20:26:26 【问题描述】:Firefox 的此类问题。
<td height="10" style="border:1px solid #990000;">&nbsp;</td>
给出红线边框,但我需要高度 10,&nbsp; 它不支持高度 10,没有它 firefox 不会显示红线。
任何人都可以吗?
【问题讨论】:
【参考方案1】:确保您的表格没有应用 CSS empty-cells:hide;。您可以内联应用直接相反的值(相反是 show),但这是默认值,因此除非您在某些页面级 CSS 中将其设置为 hide,否则这甚至不是必需的。
另一个可以影响空表格单元格的 CSS 项是 border-collapse。确保您没有将其设置为 collapse。默认值为separate,同样,您可以确保没有页面级 CSS 更改此样式,或者您可以将其显式添加到内联表格中。
<table style="empty-cells:show; border-collapse:separate;">
<tbody>
<tr>
<td style="height:10px; border:1px solid #990000;"></td>
</tr>
</tbody>
</table>
http://jsfiddle.net/yHrhu/
事实上,使用不间断空格 (&nbsp;) 可能会导致单元格大于指定的 10 像素,因为空格将与元素中的任何文本具有相同的字体大小。如果您使用的字体大小大于 10 像素,则单元格会比预期的大。
【讨论】:
【参考方案2】:除了克里斯的回答。
确保您的 TD 没有应用 position:relative。
【讨论】:
谢谢亚历克斯,我遇到了类似的问题,您的解决方案有所帮助。实际上是我的 TR 应用了 position relative ,所以任何有类似问题的人都应该确保 TR 也没有 position:relative 应用。【参考方案3】:今天我自己偶然发现了这个问题,结果将背景设置为无或透明,使边框再次可见。
table.table tr
background: transparent;
【讨论】:
以上是关于火狐浏览器table边框的主要内容,如果未能解决你的问题,请参考以下文章