JavaScript之基础-9 JavaScript String(内置对象String概述)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-9 JavaScript String(内置对象String概述)相关的知识,希望对你有一定的参考价值。
一、javascript 内置对象
内置对象
- 什么是内置对象? 内置对象就是ECMAScript标准中已经定义好的,由浏览器厂商已经实现的标准对象
- 内置对象中封装了专门的数据和操作数据常用的API
- JavaScript中内置对象列表
- String、Boolean、Number、Array、Date、RegExp、Math、Error、Function、Object、Global
包装类型
- 什么是包装类型?
专门封装原始类型的数据,并提供对数据常用操作的内置类型
- 为什么要用包装类型?
让原始类型的数据也可以像引用类型一样,拥有方法和属性
- JavaScript 中的包装类型有三个:
- String类型、Number类型、Boolean类型
- 何时使用包装类型?
只要用原始类型的数据调用方法或访问属性时,js引擎会自动创建对应的包装类型对象
- 方法调用完,包装类型对象自动释放
二、JavaScript String 概述
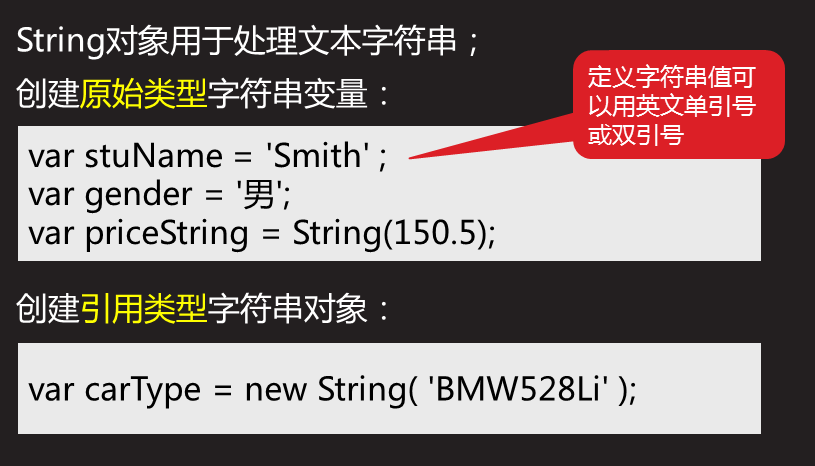
文本类型
转义字符
- 编写JavaScript脚本时,可能需要显示一些具有特殊含义的字符,此时可以使用转义字符
字符串的使用
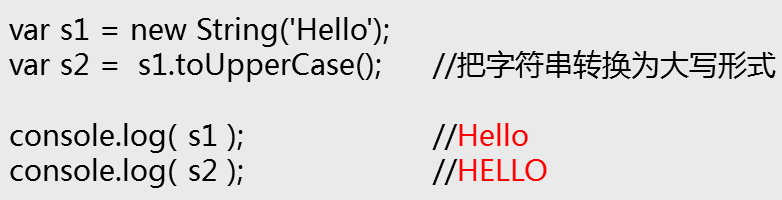
- JavaScript 中字符串的内容都是不可变的,String对象的所有方法,返回的都是一个全新的对象,而不是修改原始字符串内容,例如:
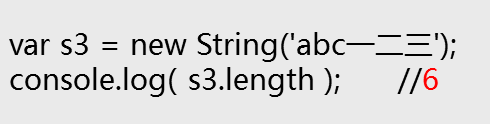
 - length属性返回字符串中字符的个数(JavaScript字符串默认采用Unicode字符集,中文字符也只算一个字符)
- length属性返回字符串中字符的个数(JavaScript字符串默认采用Unicode字符集,中文字符也只算一个字符)
三、JavaScript 字符串常用操作
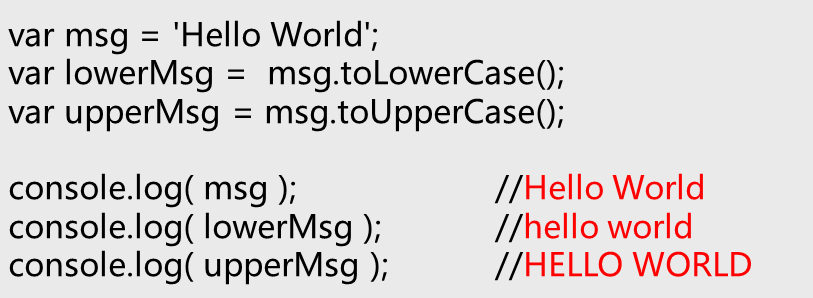
大小写转换方法
- toLowerCase() 方法返回字符串的完全小写形式
- toUpperCase() 方法返回字符串的完全大写形式
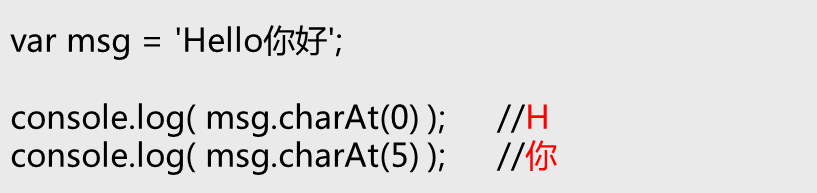
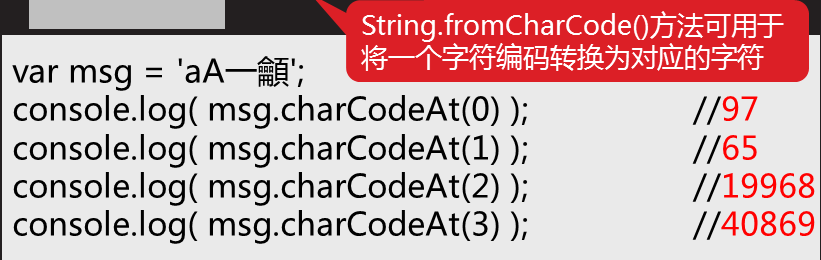
获取指定位置的字符
- charAt(index)方法用于获取指定下标处的字符
- charCodeAt(index)方法用于获取指定下标处的字符的Unicode码
加密和解密
- 创建一个函数,接收一个中文字符串作参数,可以将此段文字加密为一串数字
- 创建一个函数,接收一串加密后的数字,可以将其解密为原始中文字符串
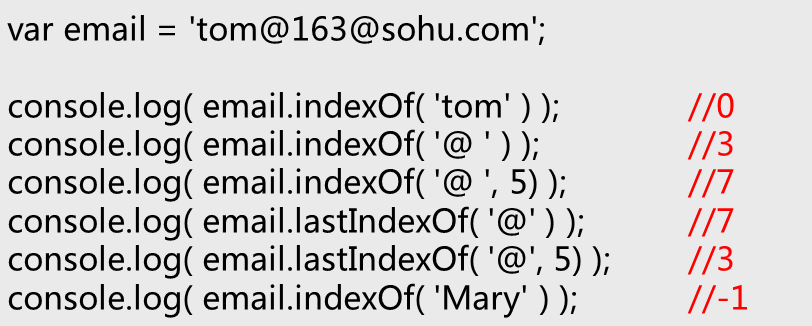
检索字符串
- indexOf(value,[fromIndex])返回第一次出现指定子串的下标
- lastIndexOf(value,[fromIndex])返回最后一次出现指定子串的下标
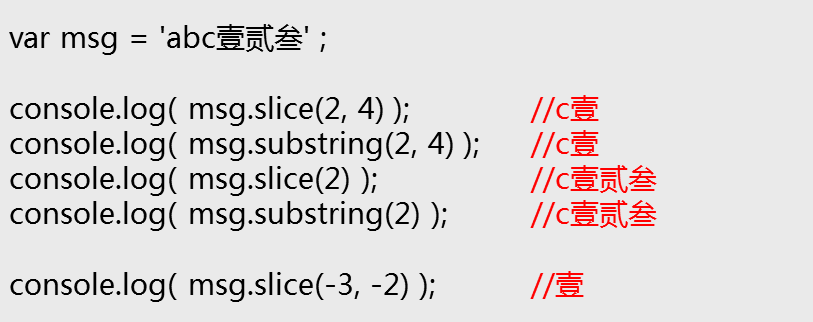
大小写转换方法
- slice(start,[end])返回从start到end-1范围内的子串,若省略end,则直接获取到字符串结尾
- substring(start,[end])返回从start到end-1范围内的子串;若省略end,则直接获取到字符串结尾
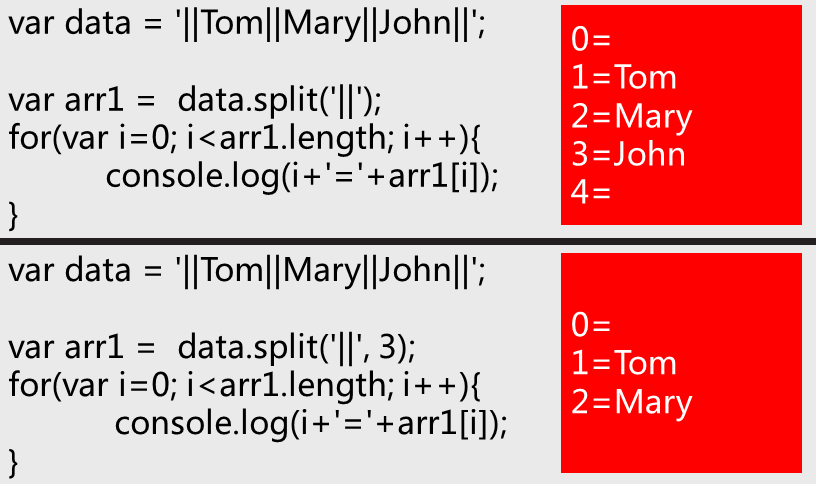
分隔字符串
- split(separator,[count])使用指定分隔符对字符串进行拆分
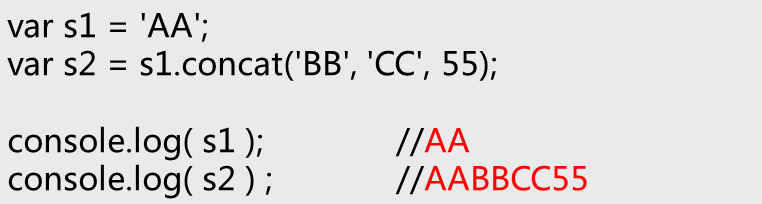
连接字符串
- concat(str1,str2...strn)用于拼接两个或多个字符串
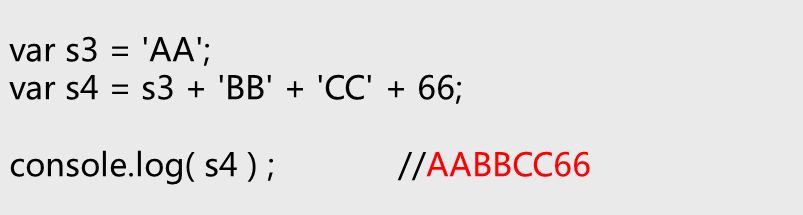
- 此外,还可以使用+做字符串拼接
四、JavaScript 模式匹配
修饰符
- 模式匹配中可以使用如下三个属性修饰符
替换子字符串
- replace()
匹配
- match()
查找
- search()
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-9 JavaScript String(内置对象String概述)的主要内容,如果未能解决你的问题,请参考以下文章