8个非常个性化的CSS3单/复选框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个非常个性化的CSS3单/复选框相关的知识,希望对你有一定的参考价值。
单选框和复选框在网页表单中应用十分广泛,但是浏览器默认自带的单选框和复选框样式不仅不统一,而且大多都比较简单丑陋。本文给大家介绍了一些基于CSS3的个性化单选框和复选框,一些选中动画是基于jQuery的,你可以挑选喜欢的单选框和复选框应用到自己的网页中去,非常方便。
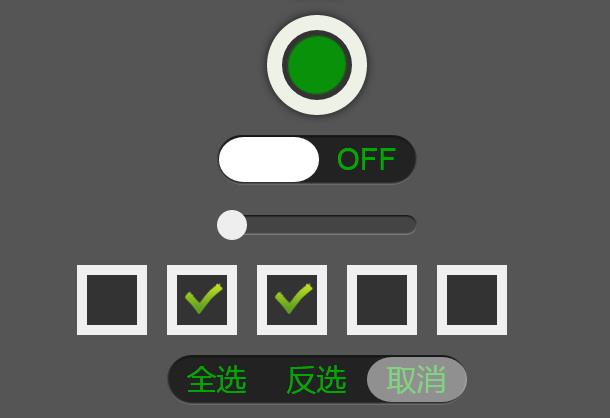
1、jQuery超级个性化的单线框和复选框
今天要分享的也是一个非常个性化的单选框和复选框插件,颜色你可以自己定义。

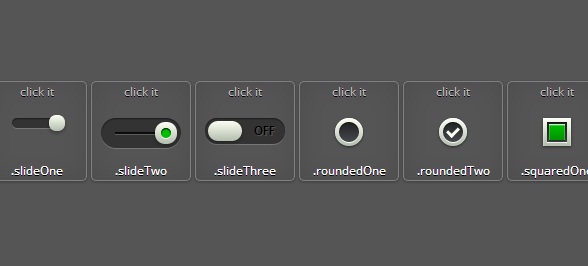
2、CSS3漂亮的自定义Checkbox复选框 9款迷人样式
今天我们来分享一款9款样式迷人的CSS3漂亮的自定义checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。

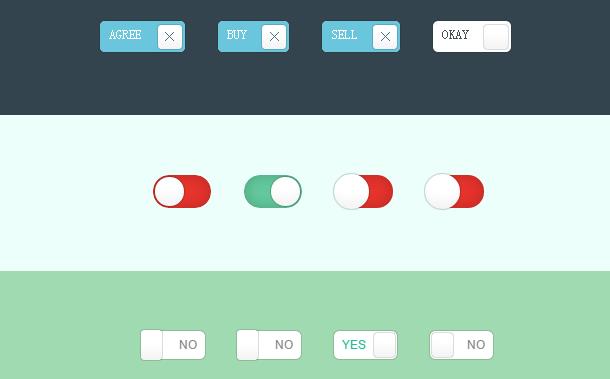
3、CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点。有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化checkbox组合。

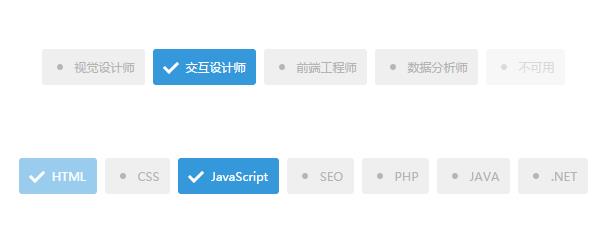
4、jQuery实现美化版的单选框和复选框
今天这款是利用jQuery实现的美化版单选框和复选框,样式风格非常简洁清爽,是一款很不错的jQuery按钮插件。

5、纯CSS3 3D按钮 按钮酷似牛奶般剔透
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。

6、html5/CSS3开关按钮 立体3D按钮
今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。

7、CSS3自定义发光Radiobox单选框
今天我们要来分享一款CSS3实现的自定义发光radiobox单选框插件,该radiobox选中时也有滑块的动画特效。

8、CSS3实现自定义Checkbox动画
今天我们要再来分享一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾。

本文固定链接: http://www.i7758.com/archives/2367.html
以上是关于8个非常个性化的CSS3单/复选框的主要内容,如果未能解决你的问题,请参考以下文章