CSS 3.0实现个性化动态复选框
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 3.0实现个性化动态复选框相关的知识,希望对你有一定的参考价值。
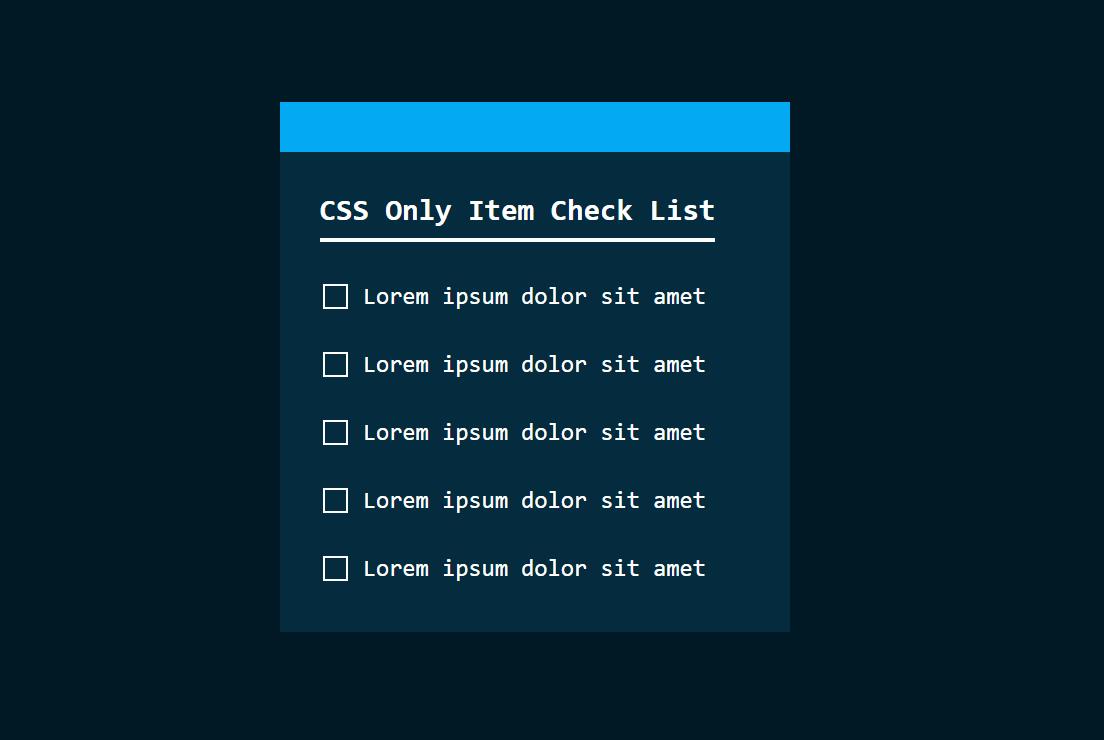
给大家分享一个用CSS 3.0实现的个性化动态复选框,效果如下:

以下是代码实现,欢迎大家复制、粘贴和收藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 3.0实现个性化动态复选框</title>
<style>
*
margin: 0;
padding: 0;
font-family: consolas;
box-sizing: border-box;
body
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #001925;
.list
padding: 30px 75px 10px 30px;
position: relative;
background: #042b3e;
border-top: 50px solid #03a9f4
.list h2
color: #fff;
font-size: 30px;
padding: 10px 0;
margin-left: 10px;
display: inline-block;
border-bottom: 4px solid #fff
.list label
position: relative;
display: block;
margin: 40px 0;
color: #fff;
font-size: 24px;
cursor: pointer;
.list input[type="checkbox"]
-webkit-appearance: none;
.list i
position: absolute;
top: 2px;
display: inline-block;
width: 25px;
height: 25px;
border: 2px solid #fff;
.list input[type="checkbox"]:checked~i
top: 1px;
border-top: none;
border-right: none;
height: 15px;
width: 25px;
transform: rotate(-45deg);
.list span
position: relative;
left: 40px;
transition: 0.5s;
.list span::before
content: '';
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1px;
background: #fff;
transform: translateY(-50%) scale(0);
transform-origin: right;
transition: transform 0.8s;
.list input[type="checkbox"]:checked~span::before
transform: translateY(-50%) scale(1);
transform-origin: left;
transition: transform 0.8s;
.list input[type="checkbox"]:checked~span
color: #154e6b;
</style>
</head>
<body>
<div class="list">
<h2>CSS Only Item Check List</h2>
<label>
<input type="checkbox">
<i></i>
<span>Lorem ipsum dolor sit amet</span>
</label>
<label>
<input type="checkbox">
<i></i>
<span>Lorem ipsum dolor sit amet</span>
</label>
<label>
<input type="checkbox">
<i></i>
<span>Lorem ipsum dolor sit amet</span>
</label>
<label>
<input type="checkbox">
<i></i>
<span>Lorem ipsum dolor sit amet</span>
</label>
<label>
<input type="checkbox">
<i></i>
<span>Lorem ipsum dolor sit amet</span>
</label>
</div>
</body>
</html>以上是关于CSS 3.0实现个性化动态复选框的主要内容,如果未能解决你的问题,请参考以下文章