css3-三种气泡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3-三种气泡相关的知识,希望对你有一定的参考价值。
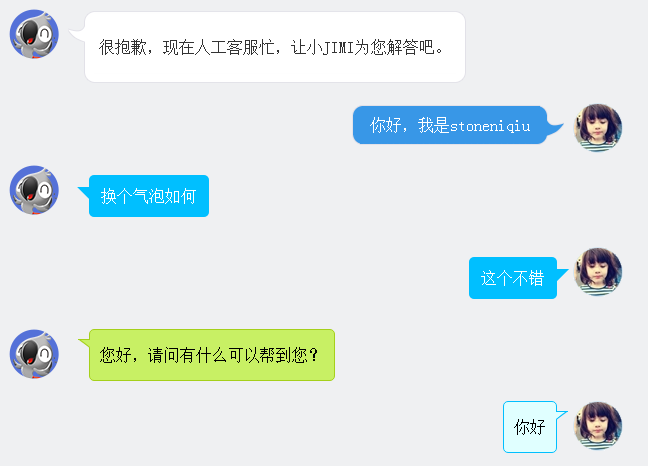
在聊天的场景中,聊天内容需要用到气泡修饰,如下图。下面一一讲解。

图片式:
第一个样式是京东客服,气泡的圆角和钩子都是用了图片。使用了一个table组合成了一个圆角的框框。lm样式拼出了钩子。
<div class="jimi_lists clearfix"> <div class="header_img jimi3 fl"></div> <table class="msg" cellspacing="0" cellpadding="0"> <tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr> <tr><td class="lm"><span></span></td><td class="mm"><span class="wel"><span class="visitor"><p>很抱歉,现在人工客服忙,让小JIMI为您解答吧。</p></span></span></td><td class="rm"></td></tr> <tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td></tr> </tbody> </table> </div> <div class="customer_lists clearfix"> <div class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;"> <div class="header_img_hover"></div> </div> <table class="msg" cellspacing="0" cellpadding="0"><tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr><tr><td class="lm"></td><td class="mm">你好,我是stoneniqiu</td><td class="rm"><span></span></td></tr><tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td><td class="time"></td><td></td></tr></tbody></table> </div>
样式:

.jimi_lists { margin: 0 -10px 20px 10px; position: relative; } .jimi_lists .header_img.jimi3 { background: url(../img/jimi_50_3.png) no-repeat 0 0; } .jimi_lists .header_img { width: 50px; height: 50px; position: absolute; top: 0; left: 0; } .fl { float: left; } .jimi_lists .msg { margin-left: 59px; margin-right: 40px; margin-top: 2px; float: left; display: inline; } .jimi_lists .lt { background: url(../img/msg_bg_lr.png) no-repeat 0 0; width: 26px; height: 10px; } .jimi_lists .tt { background: url(../img/msg_bg_tb.png) repeat-x 0 -23px; height: 10px; } .jimi_lists .rt { background: url(../img/msg_bg_lr.png) no-repeat -35px 0; width: 10px; height: 10px; } .jimi_lists .lm { background: url(../img/msg_bg_lr.png) repeat-y -94px 0; width: 26px; vertical-align: top; position: relative; } .jimi_lists .mm { padding: 0 5px; background-color: #FFF; word-break: break-all; word-wrap: break-word; color: #333; line-height: 20px; } .jimi_lists .lm span { background: url(../img/msg_bg_lr.png) no-repeat 0 -14px; display: inline-block; width: 26px; height: 16px; position: absolute; top: 5px; } .jimi_lists .rm { background: url(../img/msg_bg_lr.png) repeat-y -113px 0; width: 10px; } .jimi_lists .lb { background: url(../img/msg_bg_lr.png) no-repeat 0 -43px; width: 10px; height: 10px; } .jimi_lists .bm { background: url(../img/msg_bg_tb.png) repeat-x 0 -25px; height: 10px; } .jimi_lists .rb { background: url(../img/msg_bg_lr.png) no-repeat -35px -43px; width: 10px; height: 10px; } .customer_lists { position: relative; margin: 0 12px 20px 20px; } .customer_lists .msg { float: right; margin-right: 73px; _margin-right: 38px; margin-top: 2px; } .customer_lists .lt { background: url(../img/msg_bg_lr.png) no-repeat -47px -0; width: 10px; height: 10px; } .customer_lists .tt { background: url(../img/msg_bg_tb.png) repeat-x 0 0; height: 10px; } .customer_lists .rt { background: url(../img/msg_bg_lr.png) no-repeat -63px 0; width: 26px; height: 10px; } .customer_lists .lm { background: url(../img/msg_bg_lr.png) repeat-y -126px 0; width: 10px; } .customer_lists .mm { padding: 1px 8px; background-color: #3897E7; word-break: break-all; word-wrap: break-word; color: #FFF; } .customer_lists .rm { background: url(../img/msg_bg_lr.png) repeat-y -129px 0; width: 26px; vertical-align: top; position: relative; } .customer_lists .lb { background: url(../img/msg_bg_lr.png) no-repeat -47px -36px; width: 10px; height: 10px; } .customer_lists .bm { background: url(../img/msg_bg_tb.png) repeat-x -106px -4px; height: 10px; } .customer_lists .rb { background: url(../img/msg_bg_lr.png) no-repeat -63px -36px; width: 26px; height: 10px; } .customer_lists .rm span { background: url(../img/msg_bg_lr.png) no-repeat -63px -14px; display: inline-block; width: 26px; height: 16px; position: absolute; top: 5px; } .customer_lists .header_img_hover { position: absolute; background: url(../img/avatar_mask_01.png); top: 0; width: 50px; height: 50px; } .customer_lists .header_img { position: absolute; top: 0; right: 14px; width: 50px; height: 50px; } .clearfix:after { content: " ."; display: block; clear: both; visibility: hidden; height: 0; }
背景式:
第二种主要是使用了:before伪类画出了三角形,然后用定位拼在了一起。
<div class="jimi_lists clearfix"> <div class="header_img jimi3 fl"></div> <div class="bkbubble right"> <p>换个气泡如何</p> </div> </div> <div class="customer_lists clearfix"> <div class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;"> <div class="header_img_hover"></div> </div> <div class="bkbubble left"> <p>这个不错</p> </div> </div>
样式:
.bkbubble.right p:before, .bkbubble.left p:before { width: 0; position: absolute; top: 12px; border-style: solid; content: ""; } .bkbubble.left { text-align: right; } .bkbubble.right p:before { left: -12px; border-color: transparent #00bfff; border-width: 0 12px 12px 0; } .bkbubble.left p:before { right: -12px; border-color: transparent #00bfff; border-width: 0 0 12px 12px ; }
更多三角形:http://www.cnblogs.com/lhb25/p/css-and-css3-triangle.html
边框式:
如果要求边框颜色和背景颜色不一样呢?上面的方法就不行了,因为用:before画三角形是利用border的原理,也就是说,在上面这种方式下,气泡边上的小三形是无法呈现两种颜色的,因为他只有一个border的颜色。那就要想办法凑出一个有边框的三角形了。
<div class="jimi_lists lim_operator clearfix"> <div class="header_img jimi3 fl"></div> <div class="lim_bubble lim_shadow"><p class="lim_dot">您好,请问有什么可以帮到您?</p></div> <div class="lim_tale"><div class="radiusborder"></div></div> </div>
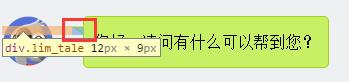
1.先画一个小矩形。
.lim_operator .lim_tale { left: -1px; background-color: #c8f064; border-color: #a5d01b; margin-left: 70px; } .lim_tale { position: absolute; width: 12px; height: 8px; overflow: hidden !important; top: 10px; z-index: 2; border-top-style: solid; border-top-width: 1px; }

2.画出斜线。
css里面是没有斜线的,这里是用了一个园的弧形拼出来的。在一个大圆上,截取一段弧,就是一条斜线了。
.lim_operator .radiusborder { position: absolute; background-color: #EFF0F2; top: -29px; left: -94px; height: 160px; width: 160px; border-top-style: solid; border-top-width: 1px; border-right-style: solid; border-right-width: 1px; border-top-right-radius: 154px; border-color: #a5d01b; }
叠加式:
原理就是相当于用before先画出一个有色背景,再用after画出一个白色背景,然后叠加错开顶部1-2px,这样就出现了一个有边框有背景的三角形。web 微信就是这种做法
.expression:before { content: \'\'; position: absolute; left: 16px; top: 100%; margin-left: -7px; border: 7px solid transparent; border-top-color: #CFCFCF } .expression:after { content: \'\'; position: absolute; left: 16px; top: 100%; margin-left: -7px; margin-top: -1px; border: 7px solid transparent; border-top-color: #FFF }
全部源码:
http://pan.baidu.com/s/1eR7Y8Bw
以上是关于css3-三种气泡的主要内容,如果未能解决你的问题,请参考以下文章
