在页面中定位元素
Posted 彩色积雨云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在页面中定位元素相关的知识,希望对你有一定的参考价值。
使用getBoundingClientRect获取元素的边界矩形的大小和位置,然后访问其top和left值以确定位置:
//在页面中定位元素 function positionObject(obj) { var rect=obj.getBoundingClientRect(); return [rect.left;rect.top]; }
元素定位是根据该元素的左上角相对于其视口和祖先元素的位置或偏移量来确定的。元素的位置是相对于其他的元素的,并且,还取决于其位置是静态的、相对的、固定的还是绝对的。边距也会影响到元素的位置。
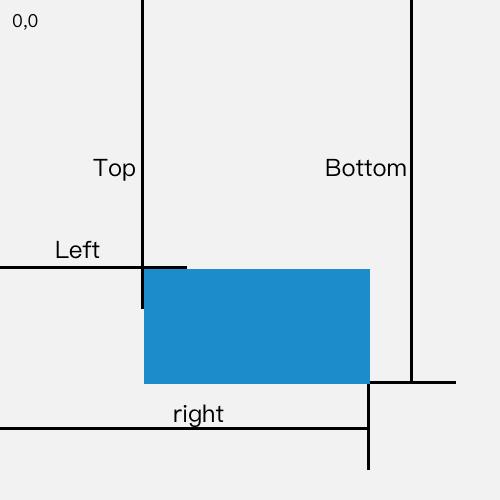
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。
rectObject = object.getBoundingClientRect();
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。

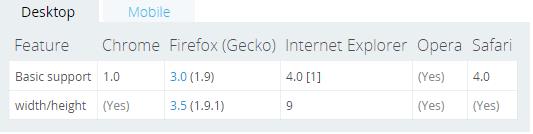
PC端:

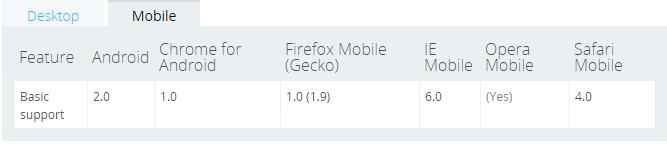
Mobile端:

以上是关于在页面中定位元素的主要内容,如果未能解决你的问题,请参考以下文章
Selenium Xpath元素无法定位 NoSuchElementException: Message: no such element: Unable to locate element(代码片段
Pythonxpath中为什么粘贴进去代码后老报错?如何在定位元素的时候准确找到定位切入点?