sellenium页面元素的定位方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sellenium页面元素的定位方法相关的知识,希望对你有一定的参考价值。
1.findElements函数可用于多个元素定位
(1)使用ID定位:driver.findElement(By.id("ID值"));
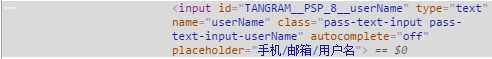
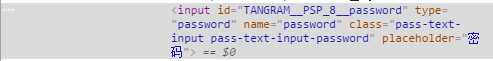
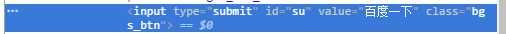
例:html代码:
定位语句代码:WebElement username=driver.findElement(By.id("username"));
WebElement password=driver.findElement(By.id("password"));
WebElement subimit=driver.findElement(By.id("sumbit"));
代码解释: 语句一使用driver对象的findElement函数进行页面元素定位,By.id("username")表示使用ID定位方式,查看被测试网页的HTML代码可找到用户名输入框的ID值"username",程序使用"username"作为ID值进行定位
同理:语句二和语句三分别用"password"和"submit"值进行定位
由于页面元素的ID属性值在当前网页中是唯一的,所以使用ID值定位可以保证定位的唯一性,不会像其他定位方式可能会定位到多个元素
(2)使用name定位:driver.findElement(By.id("name值"));
例:HTML代码:
定位语句代码: WebElement username=driver.findElement(By.name("username"));
WebElement password=driver.findElement(By.name("password"));
WebElement subimit=driver.findElement(By.name("sumbit"));
代码解释:语句一使用driver对象的findElement函数进行页面元素定位,By.name("username")表示使用ID定位方式,查看被测试网页的HTML代码可找到用户名输入框的name值"username",程序使用"username"作为name值进行定位
同理:语句二和语句三分别用"password"和"submit"值进行定位
页面元素的name属性和ID属性有所不同,name属性值在当前网页中可以不是唯一值,而ID属性值必须是唯一的,因此使用name方式的定位可能会同时定位到多个元素,还需进一步定位才能获取实施测试操作的唯一界面元素
(3)使用链接文字定位:driver.findElement(By.LinkText("链接的全部文字内容"));
例:HTML代码:
定位语句代码:WebElement link = driver.findElement(By.linkText("登录"));
代码解释:使用driver对象的driverElement函数进行页面元素定位查找,By.linkText("登录")表示显示查找显示文字为"登录"的页面链接,链接的文字需要完全匹配"登录"这几个关键字。
使用此方式定位链接需要完全匹配链接的显示文字,常用语页面中存在多个链接文字高度相似的情况,且无法使用部分链接文字进行定位
(4)使用部分链接文字定位:driver.findElement(By.partialLinkText("链接的全部文字内容"));
例: HTML代码:
定位语句代码:WebElement link=driver.findElement(By.partialLinkText("小"));
List<WebElement>links=driver.findElements(By.partialLinkText("游戏"));
代码解释:第一行代码使用driver对象的findElement函数进行页面元素定位查找,By.partialLinkText("小")表示查找包含"小"的链接,若匹配了多个包含"小"的链接,则会将第一个匹配的链接对戏那个赋值给link变量
第二行代码使用driver对象的findElement函数进行页面元素定位查找,表示查找包含"游戏"两个字的所有链接,在被测试网页的HTML代码中可看到两个包含"游戏"的链接,这两个链接对象都会被定位到,且存储到名为links的List容器变量中
注意:此方式定位链接只需模糊匹配链接的显示文字即可,常用于匹配页面链接文字不定期发送少量文字变化的情况。使用模糊匹配的方式可以提高链接定位的准确性,也可以用模糊匹配一组链接的情况
(5)使用标签名称定位:tagname
例:HTML代码:

定位语句代码:WebElement link=driver.findElement(By.tagname("a"));
List<WebElement>links=driver.findElements(By.tagName("a"));
代码解释:第一行代码使用driver对象的findElement函数进行页面元素定位查找,By.tagName("a")表示查找页面上的链接,因为被测试网页中有多个链接,所以只有第一个被匹配的链接对象会赋值给link变量
第二行代码使用driver对象的findElement函数进行页面元素定位查找,表示查到当前的所有链接,在被测试网页的HTML代码可看到两个包含"游戏"关键字的链接,这两个链接对象都被定位到,且被存储到名为links的List容器变量中
(6) 使用Class名称定位
例:HTML代码:
定位语句代码:WebElement input = driver.findElement(By.className("button button-hook"))
代码解释:可以根据class属性值来查找一个或者一组显示效果相同的页面元素
(7) 使用Xpath定位

1.使用绝对路径来定位元素
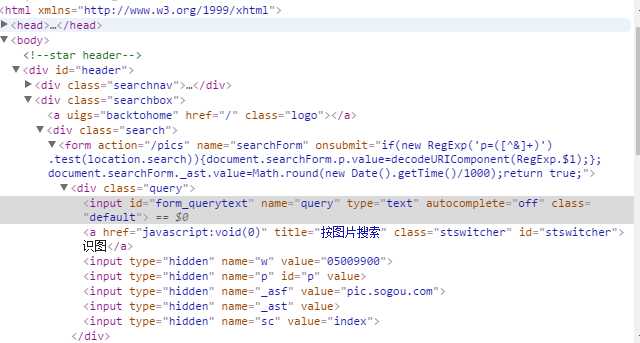
在被测试网页中,查找第一个div标签中的按钮
Xpath表达式:
/html/head/body/div/input[@id="header"]
JAVA定位语句:
WebElement button = driver.findElement(By.xpath("/html/head/body/div/input[@id=‘header‘]"));
代码解释:Xpath表达式从HTML代码的最外层节点逐层查找,最后定位到按钮节点,By.xpath("/html/head/body/div/input[@value="搜狗搜索"]",表示Xpath定位方式进行查找
注意:使用绝对定位方式的好处在于验证页面是否发生变化。如果发生变化,一般会早餐原有定位成功的Xpath表达式定位失败。在自动化测试中,优先推荐相对定位方式
2.使用相对路径来定位元素
在被测试网页中,查找第一个driv标签中的按钮
Xpath表达式:
//input[@id="header"]
JAVA定位语句:
WebElement button=driver.findElement(By.xpath("//input[@id="header"]"));
代码解释:
Xpath表达中的"//"表示在HTML文档的全部层级位置进行查找,input[@value="查询"],表示定位显示"查询"两个字的按钮
注意:相对路径的XPATH表达式更加简洁,不管页面发生了何种变化,只要input的value值是"查询"两个字就可以被定位到。推荐使用相对路径的XPATH表达式。
3.使用索引号进行定位
XPATH表达式:
//input[2]
JAVA定位语句 :Webelement button=driver.findElement(By.xpath("//input[2]"))
代码解释:根据元素类型在页面中出现的先后顺序,可以使用序号来查找指定的页面元素。本实例的XPATH表达式表示查找页面中的第二个出现的input元素,即将测试页面上的按钮元素
注意:若在FireFox浏览年期的Firepath插件中使用"//input[1]",会发现被测试网页的两个输入框元素均被定位到,这和查找到第一个input元素的逾期结果有所偏差。这是因为页面中含有两个div节点,每个div里面均含有input元素,XPATH在查找的时候把每个div节点当作相同的起始层级开始查找,所以使用"//input[1]"表达式会同事查找两个div节点中的第一个input元素。因此在使用序号进行页面定位元素的时候,需要猪哟网页HTML代码中是否包含多个层级相同的代码结构
若想使用XPATH表达式同时定位多个页面元素,并将定位到的多个元素存储到List对象中,可以参加如下JAVA语句来实现:
List<WebElement> inputs=driver.findElement(By.xpath("//input[1]"));
若页面元素经常被发现新增或者减少的情况,不建议使用索引号定位的方式,因为页面 变化很可能会让索引号的Xpath表达式定位失败
4.使用页面元素的属性值定位元素实例
在定位页面的时候,会遇到各种复杂结构的网页,并且经常出现无法使用ID、name方式定位的情况,若不想使用绝对路径的定位方式,又搞不清到底使用什么序号来定位元素,那么推荐使用属性值定位于娜苏的方法
Xpath表达式:
//img[@alt=‘div1-img1‘]
JAVA定位语句:
WebElement img = driver.findElement(By.xpath("//img[@alt=‘div1-img1‘]"));
代码解释:
表达式使用了相对路径定位方式,并且使用了图片的alt属性值来进行定位,通过夜幕安的HTML代码可获取图片的alt值
注意:
被测试网页的元素通常会包含各种各样的属性值,并且很多属性值具有唯一性,若能确认属性值发生变更的可能性很低且具有唯一性,强烈建议使用相对路径介乎属性定位的方式来编写Xpath定位表达式,基于此方法可解决99%的页面元素定位难题。如下图所示:
预期定位的页面元素 定位表达式实例 使用的属性值
定位页面的第一张图片 //img[@href=‘http://www.sogou.com‘] 使用img标签的href属性值
定位第二个div中的第一个input输入框 //div[@name=‘div2‘]/input[@name=‘‘div2input] 使用div标签的name属性值;使用input标签的name属性值
定位第一个div中的第一个链接
//div[@id=‘div‘]/a[@href=‘www.sogou.com‘] 使用div标签的ID属性值;使用a标签的href属性值
定位页面的查询按钮 //input[@type=‘button‘] 使用type属性值
5.使用模糊的属性值定位元素
在自动化测试过程中,页面元素的属性值会被动态的生成,即每个看到的页面元素属性值不一样,此页面元素会加大定位难度,使用模糊的属性值定位方式可解决一部分此类难题。Xpath函数可实现模糊属性值的定位需求
Xpath函数 定位表达式实例 表达式解释
Start-with() //img[start-with(@alt,‘div1‘)] 查找图片alt属性开始位置包含"div1"关键字的页面元素
Contains() //img[contains(@alt,‘g1‘)] 查找图片alt属性包含‘g1‘关键字的页面元素
Contain()函数属于xpath函数的高级用法,使用场景较多,页面元素的属性值只要具有固定不变的关键字,即使页面元素的属性值经常发生一定程度的变化,依旧可以contains()函数进行定位
6.使用Xpath的轴进行元素定位
使用Xpath轴方式可根据文档数中的元素相对位置进行定位。先找到一个相对好定位的元素,根据他和定位元素的相对位置进行定位,Xpath轴常用关键字如表
Xpath轴关键字 轴的含义说明 定位表达式实例 表达式解释
parent 选择当前节点的商城父节点 //img[@alt=‘div2-img2‘]/parent:div 查找alt属性值为div2-img的图片,并基于图片位置 找打他上一级的div页面
child 选择当前节点的下层子节点 //div[@id=‘div1‘]/child::img 查找到ID属性值为div1的div页面元素,并基于div 的位置找到他下层节点的img页面元素
ancestor 选择当前节点所有的上层节点 //img[@alt=‘div2-img2‘]/ancestor::div 查找到alt属性值为alt属性值为div2-img的图片,并 基于图片位置找到他上级的div页面元素
descendant 选择当前节点所有下层的节点 //div[@name=‘div2‘]/descendant::img 查找到name属性值的div页面元素,并基于div的 位置,并基于div的位置找到他夏季所有节点中 的 img页面元素
following 选择在当前节点之后显示的所有节点 //div[@id=‘div1‘]/following::img 查找到ID属性值为div1的div页面元素,并基于div 的位置找到他后面节点中的img页面元素
following-sibling 选择当前节点的所有平级节点 //a[@href=‘http://www.sogou.com‘] /following-sibling:input 查找到链接地址为http://www.sogou.com的链接 页面元素,并基于链接的位置找到他后续节点中的 input元素
preceding 选择当前节点前面的所有节点 //img[@alt=‘div2-img2‘]/preceding::div 查找到alt属性值为div2-img2的图片页面元素,并 基于图片的位置找到他前面节点的div页面元素
preceding-sibling 选择当前节点前面的所有同级节点 //img[@alt=‘div2-img2‘]/preceding-sibling::a[1] 查找到alt属性值为div2-img2的图片页面元素,并 基于图片的位置找到他前面同级节点中的第二个链 接页面元素
7.使用页面元素的文本来定位元素
使用text()韩式可以定位到包含某些关键字的页面元素
Xpath表达式
(1) //a[text()=‘百度搜索‘]
(2) //a[contains(text(),‘百度‘)]
(3) //a[contains(text(),‘百度‘)]/preceding::div
JAVA定位语句
WebElement a = driver.findElement(By.xpath(" //a[text()=‘百度搜索‘]"))
WebElement a = driver.findElement(By.xpath("//a[contains(text(),‘百度‘)]]"))
WebElement a = driver.findElement(By.xpath("//a[contains(text(),‘百度‘)]/preceding::div]"))
代码解释:
Xpath表达式1:表示要查找包含"百度搜索"的链接页面元素,使用的是精确方式,一个字不能多,一个字不能少
Xpath表达式2:表示搜索包含"百度"两个字的链接页面元素,实现了根据部分内容进行匹配
Xpatj表达式3: 表示在包含"百度"两个字的链接元素的前面查找div元素
注意:使用文字匹配模式进行定位,为定位复杂的页面元素提供了一种强大的定位模式,遇到定位困难的时候,可优先使用此方法定位。
(8).CSS定位
8.1 css定位的语法
css定位和xpath的定位方式基本相同,只不过css表达式有其自有的表达式格式定位。css定位的好处在于定位的速度要比xpath更快,且比xpath定位方式更加稳定

1.使用绝对路径定位
html>head>body>div>input[type=‘button‘]
JAVA定位语句
WebElement button=driver.findElement(By.cssSelector(" html>head>body>div>input[type=‘button‘]"));
注意:不推荐在频繁变化的测试页面上使用绝对路径方式定位
2.使用相对路径定位
在被测试网页中,查找第一个div标签的按钮
CSS定位表达式:
input[type=‘button‘]
JAVA定位语句:
WebElement button=driver.findElement(By.cssSelector("input[type=‘button‘]"));
代码解释:
CSS表达式使用元素名称和元素属性值进行相对路径的定位
3.使用class名称定位
在被测试网页中,查找第一个div标签中的按钮
CSS定位表达式:
input.spread
JAVA定位语句:
WebElement button=driver.findElement(By.cssSelector(" input.spread"));
代码解释:
CSS表达式使用input页面元素的class属性名称来进行定位
4.使用ID属性值定位
在被测试网页中,查找第一个div标签中ID为"div1input"的input的页面元素
CSS定位表达式:
input#div1input
JAVA定位语句:
WebElement button=driver.findElement(By.cssSelector("input#div1input"));
代码解释:
CSS表达式使用input页面元素的ID属性"div1input"进行定位
5.使用页面其他属性值定位
在被测试网页中,查找div标签中的第一张图片
CSS定位表达式:
表达式1:img[alt=‘div1-img1‘]
表达式2: img[alt=‘div1-img1‘][href=http://www.sogou.com]
JAVA定位语句:
WebElement img1=driver.findElement(By.cssSelector("img[alt=‘div1-img1‘]"));
WebElement img2=driver.findElement(By.cssSelector("img[alt=‘div1-img1‘][href=http://www.sogou.com]"));
代码解释:
CSS表达式1:表示使用img页面元素的alt属性‘div1-img1‘进行定位,若想定位的页面元素始终具有唯一的属性值,此定位方式可解决 页面频繁 变化的部分定位
CSS表达式2:表示同时使用了alt属性和href属性进行页面元素的定位,在某些复杂的定位场景,可使用多个属性来定位页面中的唯一元素
6.使用页面元素属性值的一部分关键字定位
在测试网页中,查找sogou搜索的链接
CSS定位表达式:
表达式1:a[href^=‘http://www.so‘]
表达式2:a[href$=‘gou.com‘]
表达式3:a[href*=‘so‘]
JAVA定位语句:
WebElement link1=driver.findElement(By.cssSelector("a[href^=‘http://www.so‘]"));
WebElement link2=driver.findElement(By.cssSelector("a[href$=‘gou.com‘]"));
WebElement link3=driver.findElement(By.cssSelector("a[href*=‘so‘]"));
代码解释:
CSS表达式1:表示匹配链接地址开头包含"http:www.so"关键字的链接
CSS表达式2:表示匹配链接地址结尾包含"gou.com"关键字的链接
CSS表达式3:表示匹配链接地址包含"so"关键字的链接
注意:使用此模糊定位方式,可匹配动态变化属性值的页面元素,只要找到属性值固定方式的关键字部分,即可进行模糊匹配定位
7.使用页面元素进行子页面元素的查找
在测试网页中,查找第一个div下的第一个页面元素
CSS定位表达式:
div#div1>input#div1input
JAVA定位语句:
WebElement link3=driver.findElement(By.cssSelector("div#div1>input#div1input"));
代码解释:
CSS表达式中的div#div1表示在被测试页面上定位到ID属性值为div1的div页面元素,">"表示在div页面元素里面进行子页面元素的查找,input#div1input表示查找ID属性值为div1input的input页面元素,此方式可实现查找div下子页面元素的目标
8.使用伪类定位元素
在测试网页中,查找第一个div下的指定子页面元素
CSS定位表达式:
表达式1:div#divi1:first-child
表达式2:div#div1:nth-child(2)
表达式3:div#div1:last-child
表达式4:input:focus
表达式5:input:enabled
表达式6:input:checked
JAVA定位语句:
WebElement link3=driver.findElement(By.cssSelector("div#divi1:first-child"));
WebElement link3=driver.findElement(By.cssSelector("div#div1:nth-child(2)"));
WebElement link3=driver.findElement(By.cssSelector("div#div1:last-child"));
WebElement link3=driver.findElement(By.cssSelector("input:focus"));
WebElement link3=driver.findElement(By.cssSelector("input:enabled"));
WebElement link3=driver.findElement(By.cssSelector("input:checked"));
代码解释:
伪类表达式是CSS语法支持的定位方式,前三个CSS实例表达式要特别注意的是,:"前面一定要加一个空格",否则定位不到子页面元素
最后再总结一下,各种方式在选择的时候应该怎么选择:
1. 当页面元素有id属性时,最好尽量用id来定位。但由于现实项目中很多程序员其实写的代码并不规范,会缺少很多标准属性,这时就只有选择其他定位方法。
2. xpath很强悍,但定位性能不是很好,所以还是尽量少用。如果确实少数元素不好定位,可以选择xpath或cssSelector。
3. 当要定位一组元素相同元素时,可以考虑用tagName或name。
4. 当有链接需要定位时,可以考虑linkText或partialLinkText方式。
以上是关于sellenium页面元素的定位方法的主要内容,如果未能解决你的问题,请参考以下文章