EasyUI portal自定义小图标,不是用js方式加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI portal自定义小图标,不是用js方式加载相关的知识,希望对你有一定的参考价值。

<script src="~/Scripts/jquery.portal.js"></script> <script> $(function () { $(‘#pp‘).portal({ border: false, fit: true }); </script>
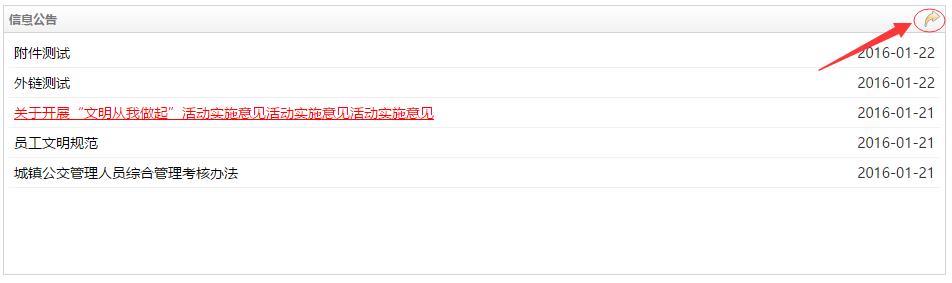
<div id="pp" style="position:relative"> <div style="width:50%;"> <div title="信息公告" style="height:270px;padding:5px;" data-options="tools:‘#tab-xxgg‘" > <div id="tab-xxgg">//这里是关键 <a href="@Url.Action("InformationManage", "Information", new { area = "Information" })" iconcls=‘icon-redo‘ ></a> </div> <div> @{html.RenderAction("InformationPortal", "Information", new { area = "Information", CategorGuid = "c9f63a2f-868c-40dd-b1af-71e7be952bdb", size = 15 });} </div> </div> <div title="2-1" style="height:270px;padding:5px;"> </div> </div> <div style="width:50%;"> <div title="1-2" style="height:270px;padding:5px;" data-options="tools:‘#tab-dclgd‘" > </div> <div title="2-2" style="height:270px;padding:5px;"> </div> </div> </div>
以上是关于EasyUI portal自定义小图标,不是用js方式加载的主要内容,如果未能解决你的问题,请参考以下文章