element-ui自定义图标使用(引入项目图标是小方框)
Posted lindablog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui自定义图标使用(引入项目图标是小方框)相关的知识,希望对你有一定的参考价值。
iconfont网站下载自定义图标后
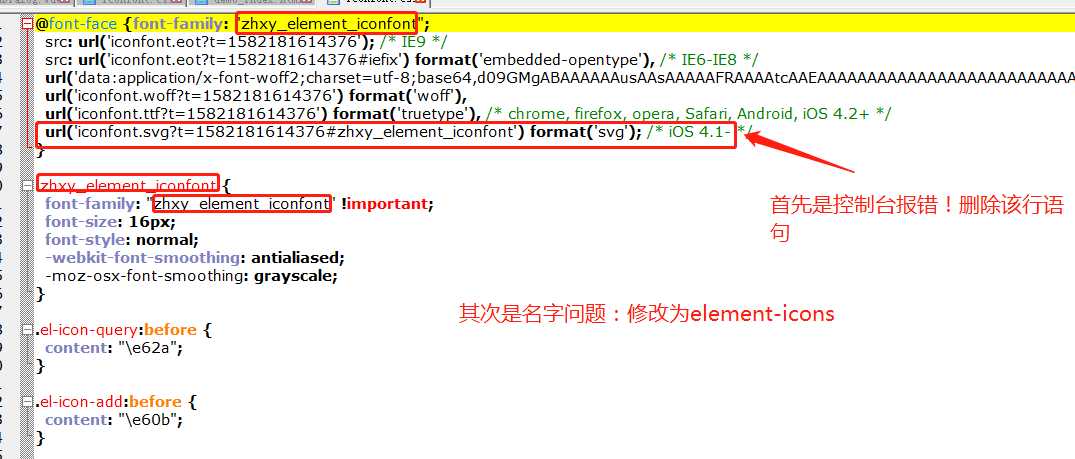
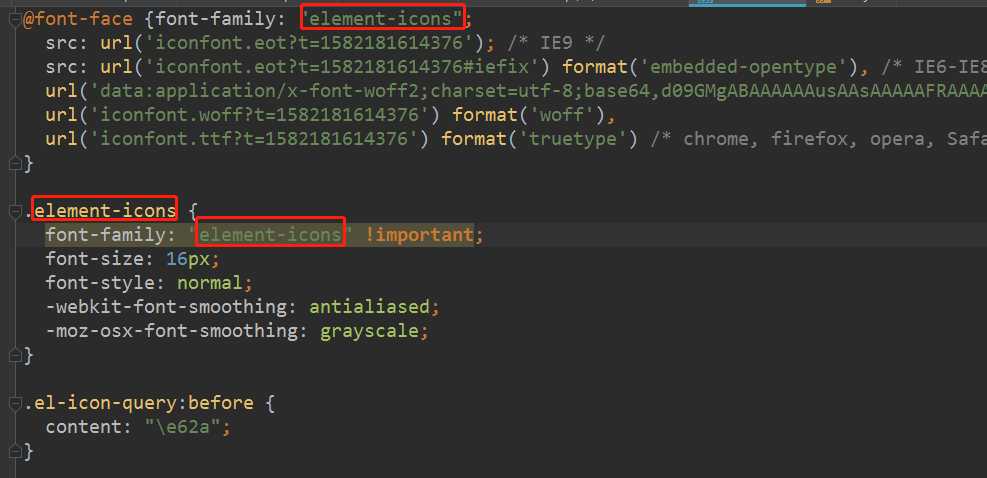
1、修改文件:iconfont.css文件;


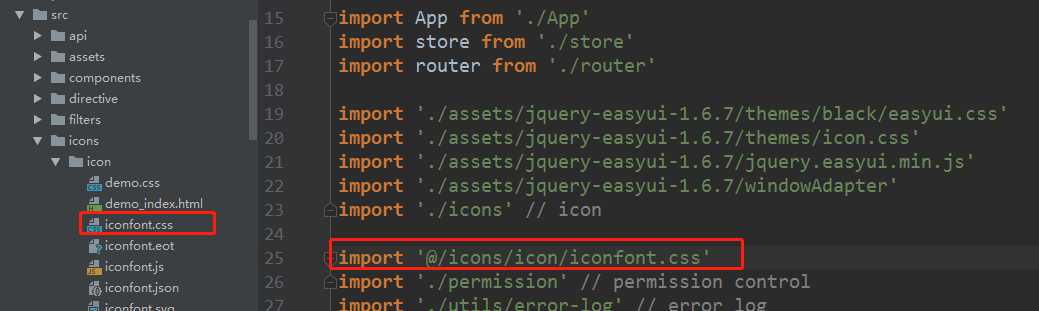
2、main.js中引入图标:

然后小方框就没有了。
以上是关于element-ui自定义图标使用(引入项目图标是小方框)的主要内容,如果未能解决你的问题,请参考以下文章