Timelion教程 - 从入门到精通
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Timelion教程 - 从入门到精通相关的知识,希望对你有一定的参考价值。
Timelion Tutorial – From Zero to Hero
本教程是与官方Elastic博客交叉刊登的。
Timelion是Kibana时间序列的可视化工具。时间序列可视化是可视化的,以时间顺序分析数据。Timelion可用于绘制二维图形,时间绘制在x轴上。
与使用简单的条形图或线条可视化相比有什么优势?Timelion采取不同的方法。使用timelion特定语法,您通过将功能链接在一起来定义图形,而不是使用可视化编辑器创建图表。该语法启用了经典点系列图不提供的一些功能,如将不同索引或数据源的数据绘制到一个图形中。
本教程将首先简要介绍Kibana中的timelion UI,然后再解释timelion语法并显示几个用例,您无法或仍然无法使用古典Kibana可视化。
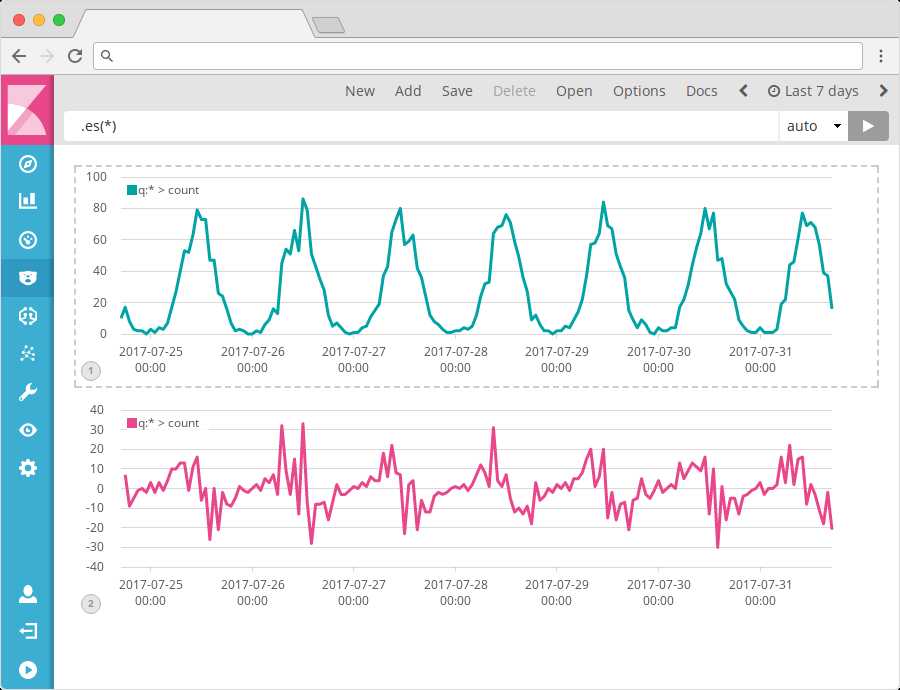
The user interface
您可以从页面左侧的主导航访问timelion。

您可以在时间表上有多个图表。要向工作表添加新图表,请使用顶部菜单栏中的“添加”链接。新的将创建一个全新的工作表。
窗口顶部的输入框显示当前所选图形的表达式。点击图表选择它进行编辑。您将在本教程中看到的所有表达式将被插入到该文本框中。
使用菜单中的“保存”按钮,您可以将整个时间表存储在其所有图形中,也可以将当前聚焦的图形存储为可视化文件,您可以在任何仪表板上放置。
当前显示的数据的日期范围可能受到页面右上角的众所周知的日期选择器的影响。要设置x轴的比例,使用表达式输入旁边的选择框。默认情况下,它设置为“自动”,根据所选择的时间范围,它将自动确定一个很好的比例。如果你想强制每天一个数据点,您可以将其设置为1d。
Timelion expressions
最简单的表达式 - 也将自动用于新图形如下:
.es(*)
Timelion函数始终以点开始,后跟函数名称,后跟括号,其中包含函数的所有参数(在本例中仅为星号)。
.es(或.elasticsearch,如果您是打长字的粉丝)功能从Elasticsearch收集数据并绘制它随着时间的推移。
如果您没有在表达式中指定索引(我们将在稍后看到如何执行此操作),则会查询Elasticsearch的所有索引。您可以更改默认值,通过修改在Kibana的高级设置中的timelion:es.default_index设置。
默认情况下,.es函数只会对文档数进行计数,从而显示一段时间内文档数量的图表。
如果您输入这个简单的表达式并且只得到一个平线,即使您选择了包含数据的日期范围:很可能您的数据没有使用@timestamp作为主时间字段的名称。您可以通过高级设置中的timelion:es.timefield设置来更改默认名称,也可以使用.es函数中的timefield参数将其设置为单个系列。您将在下一节中看到如何设置参数。
Function parameters
函数可以有多个参数,而.es函数也是如此。每个参数都有一个名称,您可以在括号内使用它来设置其值。
参数也有一个顺序,由自动填充显示或文档显示(使用顶部菜单中的“文档”按钮)。如果不指定参数名称,timelion将按照它们在文档中列出的顺序将参数值分配给参数。
.es函数的第一个参数是参数q(查询),它是一个用于过滤该系列数据的查询字符串。您还可以通过其名称显式引用此参数,我总是建议这样做,一旦将多个参数传递给函数时。因此,以下两个表达式是等效的:
.es(*) .es(q=*)
多个参数用逗号分隔。.es函数具有另一个称为index的参数,可用于指定此系列的索引模式,因此查询将不会再次执行所有索引(或任何您将上述设置更改为)。
.es(q=*, index=logstash-*)
如果参数的值包含空格或逗号,则必须将该值放在单引号或双引号中。否则可以省略这些引号
.es(q=‘some query‘, index=logstash-*)
Chaining functions
很多的timelion函数用于修改一系列数据。通过链接表达式中的函数来应用这些。.label函数是这样的功能。您可以使用它来更改系列的标签:
.es(q=country:de).label(Germany)
您还可以链接多个表达式,我们将在本教程后面看到。
Multiple series
使用timelion的优点之一是可以将多个时间序列添加到一个图表中。多个系列必须简单地用逗号分隔在表达式中:
.es(q=de), .es(q=us)
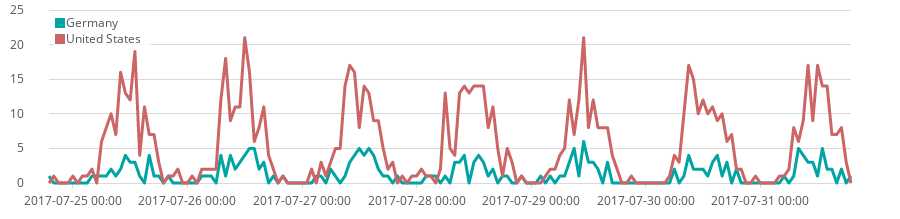
您还可以链接每个系列上的功能,例如用于指定标签:
.es(q=de).label(Germany), .es(q=us).label(‘United States‘)

现在我们介绍了如何使用timelion的基础知识,所以我们可以对几个函数进行更深入的解释,以及你可以做些什么。
Timelion functions
为了演示这些功能,我们将使用一些示例数据,其中包含来自Web服务器的访问日志。样本数据使用makelogs创建,您可以使用它创建自己的样本数据。
Data source functions
数据源功能可用于将数据加载到图中。我们已经看到了.es数据功能,它从Elasticsearch加载数据。Timelion提供了更多来源来加载数据,我们将在本节中进行说明。
Elasticsearch
在我们看看其他数据源函数之前,我们应该先看看.es函数。它提供了一些更多的功能,我们还没有看到。
由于通过特定字段的值来拆分行是常见的用例(在常规可视化中可以使用术语聚合),所以.es函数有一个名为split的参数。
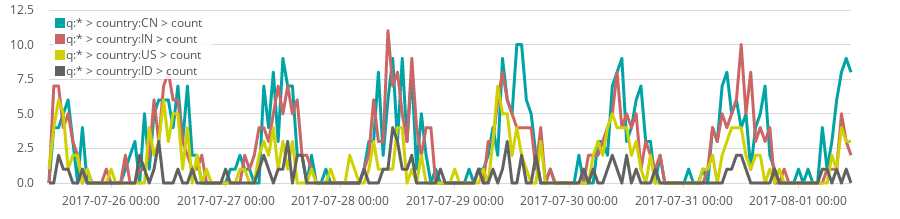
split参数的值必须是一个字段名,后跟一个冒号,后跟一个数字值,有多少个顶级值可以得到一行。以下表达式显示了样本数据中前4个国家(国家代码存储在geo.dest字段中)的流量:
.es(split=country:4)

metric参数用于控制y值的计算。默认情况下,.es函数将文档计数放在y轴上。您可以使用metric参数来指定另一个指标聚合,该指标将用于计算特定时间的值。该值必须是单个值指标聚合的名称,后跟冒号,后跟字段名称以计算该聚合。
聚合的有效名称是例如。 avg来计算一个字段的平均值,sum获得总和,cardinality得到一个字段中唯一值的基数,min和max来检索一个字段的最小值或最大值。
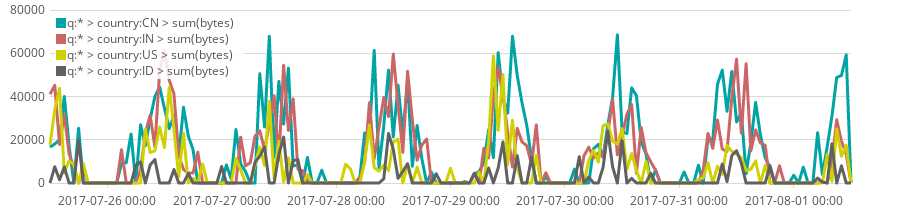
如果我们要修改上述表达式,以显示该国家/地区传输网络字节最多的四个国家/地区(查看哪些国家/地区对我的带宽负责),则可以使用度量参数如下:
.es(split=country:4, metric=sum:bytes)

您还可以使用多个split参数来创建子表单(如可视化)和多个metric参数,以便每个时间点绘制多个值。
static/value
.static(或别名.value)将在给定的值上绘制一条平坦的水平线。这可以用于绘制图形的视觉阈值。您还可以使用参数标签直接标记系列:
.es(), .static(25, label=‘good visitor level‘)

World Bank
Timelion提供直接从世行提供数据的功能,它提供了来自世界各地的大量统计数据,例如。人口,国内生产总值等等。
要将世界银行的数据拉入到您的图表中,您可以使用.wbi(或long .worldbank_indicators)功能。它接受两个参数:country和indicator。
country可以是特定国家的ISO代码,或者如果没有指定,则全世界的数据将被加载。indicator必须是世界银行有效的指标。您可以在其数据门户上找到所有指标的列表。如果您点击指标,您可以看到您需要在网址中指定的实际指标代码,例如对于一个国家的国内生产总值来说,它是NY.GDP.MKTP.CD,对于0到14岁的人口百分比来讲,是SP.POP.0014.TO.ZS。如果没有指定一个指示符,则入口将被加载。
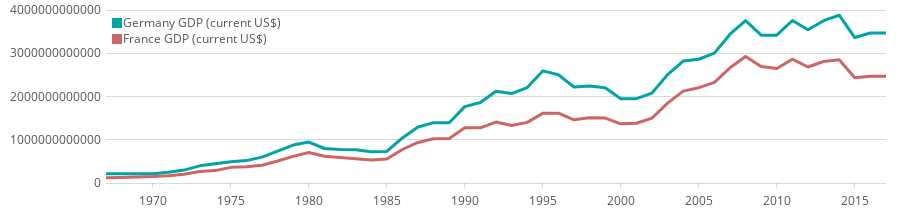
为了可视化法国和德国的GDP,您可以使用以下表达式:
.wbi(country=de, indicator=NY.GDP.MKTP.CD), .wbi(country=fr, indicator=NY.GDP.MKTP.CD)

如果您需要操作World Bank请求的URL,您可以使用.wb函数,而不是.wbi,该函数期望API请求的路径作为code参数。
More data sources
除了已经提到的数据源之外,timelion还提供了更多的数据源,它们需要帐户或其他软件运行。
.quandl可用于从Quandl查询财务数据,同时.graphite可用于从运行的Graphite服务器查询数据。
Offsetting data source
每个数据源函数接受一个称为offset的参数。它可以用于将数据偏移到特定的时间范围。这可以用于比较不同时间范围的数据。offset参数接收一个正值和负值单位。有效单位是s为秒,m为分钟,h为小时,d为天,w为周,M为月,y为年。在绘制之前,它将输入指定的偏移量。
.es().label(current), .es(offset=-1w).label(‘prev week‘)

Styling functions
一些由timelion提供的功能主要用于造型。
Line style
默认情况下,timelion将用线绘制数据。有三种功能来修改实际的图形类型:.lines,.bars和.points。
它们中的每一个都支持一系列参数以修改例如。线宽,点尺寸等。要查看所有可用的参数,请查看应用内文档。
您可以在以下表达式中看到一些参数:
.es().bars(), .static(50).points(symbol=cross, radius=2), .static(60).lines(width=5)

Colors
要手动指定特定系列的颜色,请使用.color功能。它将颜色作为html颜色名称或#rrggbb格式的十六进制值。以下示例说明了用法:
.es(q=error).color(#FF0000), .es(q=warning).color(yellow)
如果您使用拆分参数,因此具有多行,则可以指定以冒号分隔的多个颜色:
.es(split=country:3).color(‘hotpink:grainsboro:plum‘)
Math functions
Timelion提供了几个关于时间序列的数学计算。
如果希望y轴显示绝对值,则可以链接.abs功能。您可以使用.log函数来计算所有值的对数(并且可选地指定对数基数)。
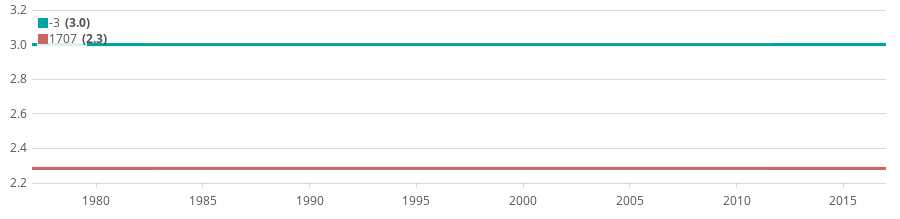
.static(-5).abs(), .static(1707).log(26)

可以使用.cusum函数来计算所有值的累积和,即,在特定时间点的值是所有先前点的值。请注意,累计和仅从图形的开始时间计算,而不是从时间的黎明计算。
.derivative函数可用于计算时间序列的导数,即曲线的斜率:
.es(), .es().derivative().label(derivative)

通过对系列使用移动平均值,可以使用.mvavg(全称.movi??ngaverage)函数来平滑序列。此功能需要的第一个参数(window),它将窗口的大小指定为用于计算移动平均值的值和时间单位(见上面的偏移量)。
以下表达式及其结果表明了移动平均线平滑效果 :
.es().color(#DDD), .es().mvavg(5h)

Trend
timelion的另一个有用功能是将趋势线描绘成图表的可能性。您可以使用任何系列的.trend链接功能来绘制该系列的趋势线。
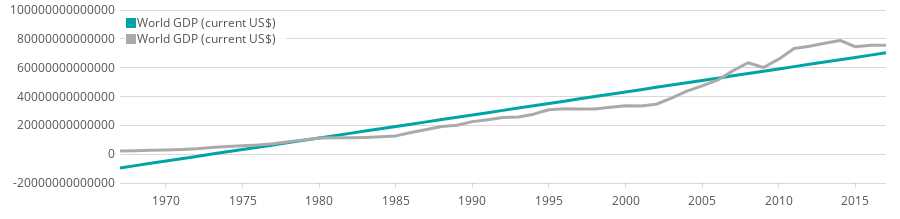
为了绘制世界GDP(和实际世界GDP)的趋势线,您可以使用以下表达式:
.wbi(indicator=NY.GDP.MKTP.CD).trend(), .wbi(indicator=NY.GDP.MKTP.CD).color(#AAA)

Different scales
将多个系列添加到一个图表中有时会产生问题,两个系列的值都完全不同。
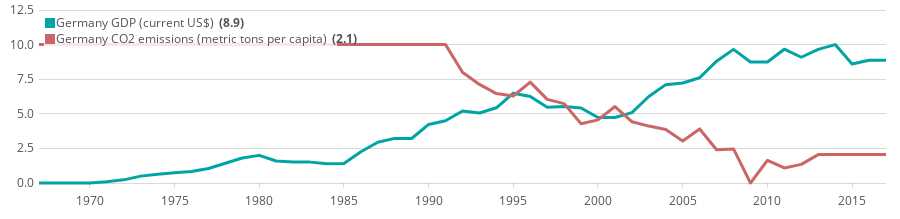
我们来看一下下面的表达式,其中列出了德国的国内生产总值(以美元计)和二氧化碳排放(人均公吨):
.wbi(country=de, indicator=NY.GDP.MKTP.CD), .wbi(country=de, indicator=EN.ATM.CO2E.PC)
幸运的是,这两个系列是相差一个数量级的,这将导致GDP在图表中清晰可见,二氧化碳排放只是在图的底部显示为一个平线。
如果我们对实际值不感兴趣,但只在意曲线随着时间的推移变化的方式,我们可以使用.range函数将一个系列限制在一个新的值范围内,即重写该系列的最小值和最大值,但保持不变。
.wbi(country=de, indicator=NY.GDP.MKTP.CD).range(0, 10), .wbi(country=de, indicator=EN.ATM.CO2E.PC).range(0, 10)

这样我们现在可以看到这两个系列是如何相关联的,也可能并不相关。当然你不应该忘记,这种相关性并不意味着因果关系。
我们可以通过使用timelions分组功能来简化上述查询,我??们可以在其中将多个系列与括号组合并将功能链接到整个组:
(.wbi(country=de, indicator=NY.GDP.MKTP.CD), .wbi(country=de, indicator=EN.ATM.CO2E.PC)).range(0,10)
由于我们使用范围查询丢失实际值,在我们的用例中,.yaxis函数可能会更加方便。它将分配一个系列到另一个y轴。您必须指定它应该使用的轴的编号(1是默认的y轴)。它可以选择使用min, max, label, color和position参数来修改该y轴。
要实现与.range查询类似的效果,但是不丢失实际值,可以使用以下表达式将两个系列移动到不同的y轴。
.wbi(country=de, indicator=NY.GDP.MKTP.CD), .wbi(country=de, indicator=EN.ATM.CO2E.PC).yaxis(2)

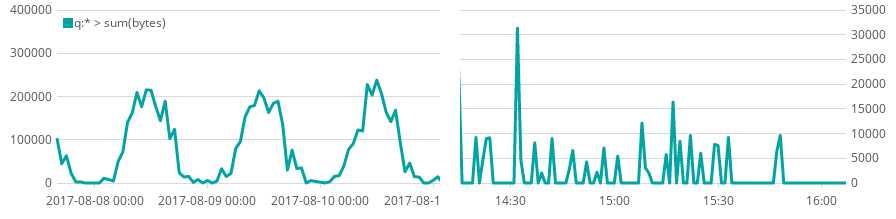
还有一个其他缩放问题,你几乎不能用经典的Kibana虚拟化来解决。想象一下,您正在绘制服务器日志数据的字节数。如果您从一周内观看数据,x轴上的每个数据点现在将表示一小时的数据,因此将所有字节的总和作为一个值在一小时内传输。当选择不同的时间范围,例如四个小时,每个数据点现在只表示一分钟,因此具有较低的y轴值。下图显示了这种情况,左侧的图表是一周的时间范围,右侧的图表在四小时的时间范围内。您可以看到左图中的y轴值更高。

有时,这种行为不是你想要的,因为你可能希望将绝对价值??与彼此进行比较,无论你正在查看什么时间范围,或者你希望这些值观对你有意义。比如您希望以秒为单位查看所有值,因为可能会用于计算该单位的带宽。
scaled_interval函数确实解决了这个问题。它需要一个参数(命名interval),它接受时间单位(如上所述)。Timelion将计算所有值,无论您正在查找什么时间范围,都将按照此间隔进行计算。要查看每秒的字节数,请指定一个值1s,要查看每分钟的字节数指定1m:
.es(metric=sum:bytes).scaled_interval(1s)
这不会改变图形的形状,它只会缩放打印在y轴上的实际值,并在盘旋时显示给您。
Calculate with series
Timelion的另一个重大优点是能够使用用系列计算的能力。您可以按数字或甚至其他的方式对数字进行加,减,乘或差 系列。
这样的用例是将信息与其他信息相关联。如果我们使用我们的示例Web服务器数据来分析德国与美国的访问者,我们可以使用以下表达式与显示的结果:
.es(de), .es(us)

我们可以看到,美国的游客比德国还要多,但是当然美国的人口比德国还要高。我们可以用这个时间表来除于每个系列的国家的实际人口,我们从世界银行得出如下:
.es(de).divide(.wbi(country=de)), .es(us).divide(.wbi(country=us))

我们现在可以看到,我们在德国达到的人口比例高于美国。
您可以通过.add(或.plus),.subtract,.multiply和.divide函数来使用所有基本操作。每个都接受一个静态值或另一个系列(如上例所示)。
Conditional selection
Timelion提供.min和.max功能。这些将列出多个系列或数值,并且将始终返回所有系列/数值或最大值的最小值(取决于您使用的功能)。
您可以这样做,例如以特定值覆盖图表:
.min(.es(), 25)

使用.min和.max的另一个用例是有条件地着色图。你可以突出显示一个系列,如果它跨越特定的阈值(在这种情况下为25),如下所示:
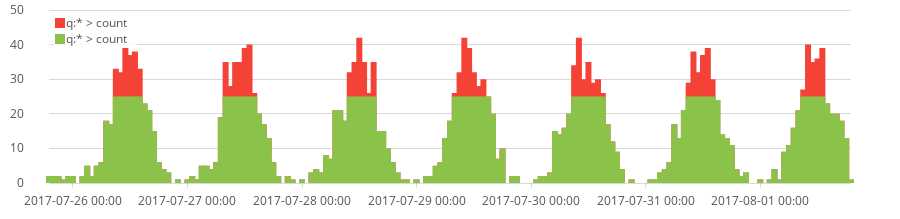
.es().bars(stack=false).color(#F44336), .min(.es(), 25).bars(stack=false).color(#8BC34A)

这将首先将正常的.es()数据绘制为红色的条形,然后绘制相同的数据,但以25值以下绿色加亮。这样,绿色的柱状图将会覆盖红色,而红色的柱状图只会显示在25以上的阈值之上。
如果您想要一个更复杂的条件选择解决方案,您可以使用.if(或long .condition)函数为条件为真或假的情况提供条件和值。
Rashid Khan发布了一个很棒的博客文章,我只有一个.condition(),它详细解释了这些功能,并展示了它们的使用情况。
What’s next?
正如我们在本教程中看到的,timelion提供了广泛的功能和可能性。其中一些不能用古典可视化来完成,尽管古典可视化的功能集越来越快 - 组合图,管道聚合等等,只是一些不错的新功能。它也采用不同的方法,使用表达式语言而不是经典的UI编辑器。
如果您想继续了解有关timelion的信息,我将在文档中推荐“入门指南”。
如果你想做更复杂的数学,Mathlion是一个免费的插件,用于高效的数学计算,值得一看。Davide Bortolami写了一遍伟大的博客文章,关于Computation near the visualization layer,介绍了Mathlion的背景和用例。
自从Kibana 5.4一个实验新的Time Series Visual Builder已经被介绍。它提供了很多功能timelion(甚至更多),但使用图形编辑器而不是表达式语言。从Kibana 5.5的timelion和图形时间序列构建器不是相当的功能智能。所以你可能想要尝试一下,看看哪个更适合你的需要。
原文地址:https://www.elastic.co/blog/timelion-tutorial-from-zero-to-hero
以上是关于Timelion教程 - 从入门到精通的主要内容,如果未能解决你的问题,请参考以下文章