Markdown十分钟教程--从入门到精通
Posted ggzx666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown十分钟教程--从入门到精通相关的知识,希望对你有一定的参考价值。
前言
-
标题
-
段落格式
-
区块
- 代码
- 链接
- 图片
- 表格
- 其他技巧
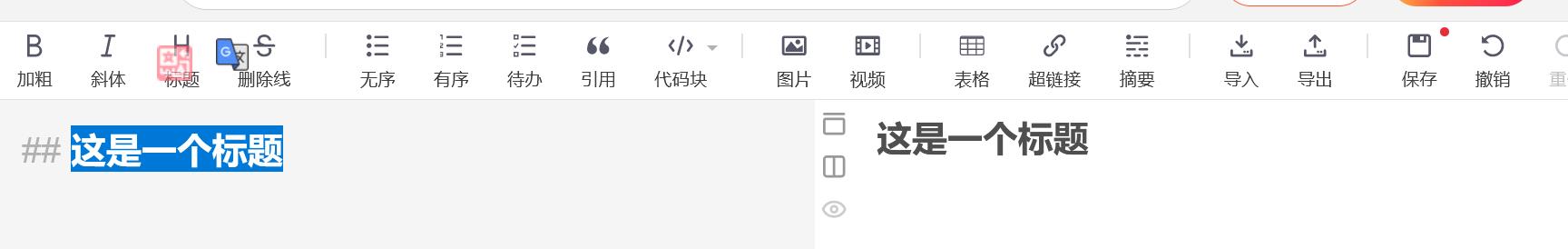
一、标题 && 段落格式
在CSDN文章编辑中,点击上方的标题,就可以快速让文本变成标题
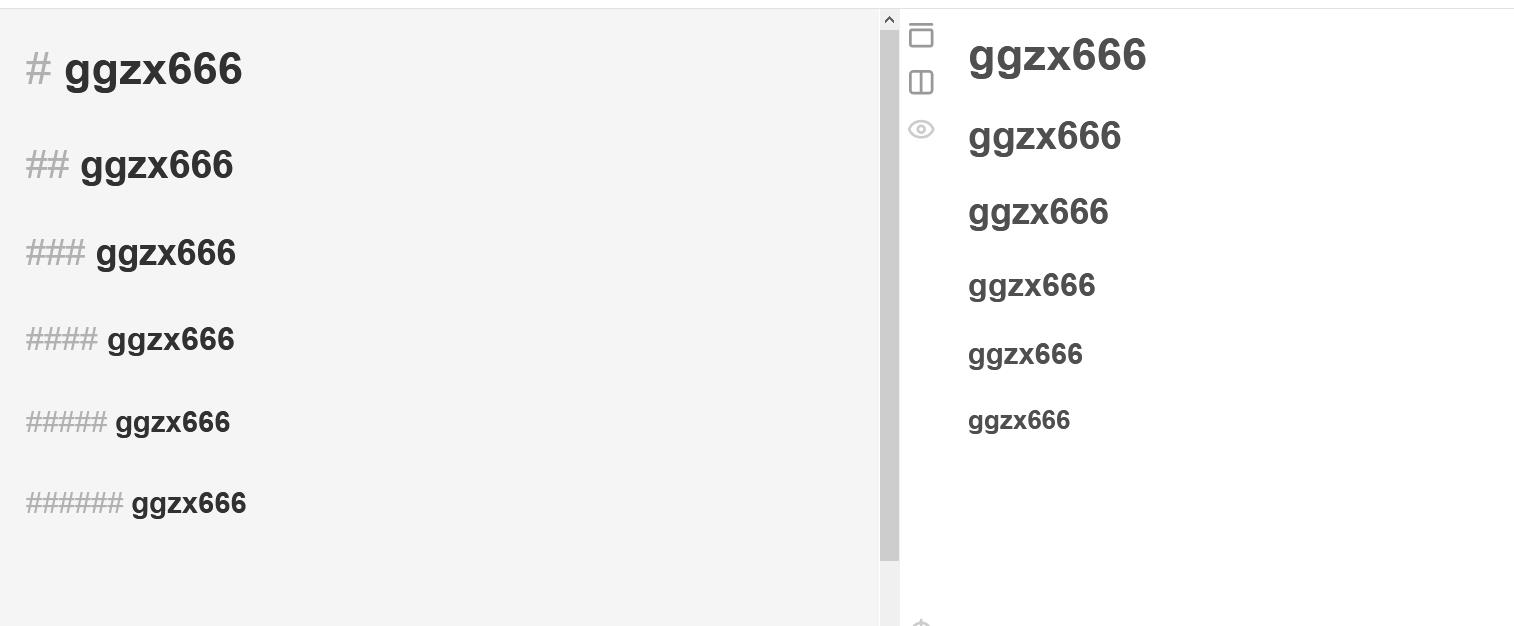
 说明:大家很容易理解,其实这都是前面两个#号的原因,其实,标题大小一共有六级,最大的为一级
说明:大家很容易理解,其实这都是前面两个#号的原因,其实,标题大小一共有六级,最大的为一级

使用技巧:输入一到六个#号,输入一个空格,再输入文本。假如不输入#号,也可以在文本下面输入一个减号或者等于号,等于号属于一级标题,减号是二级标题.
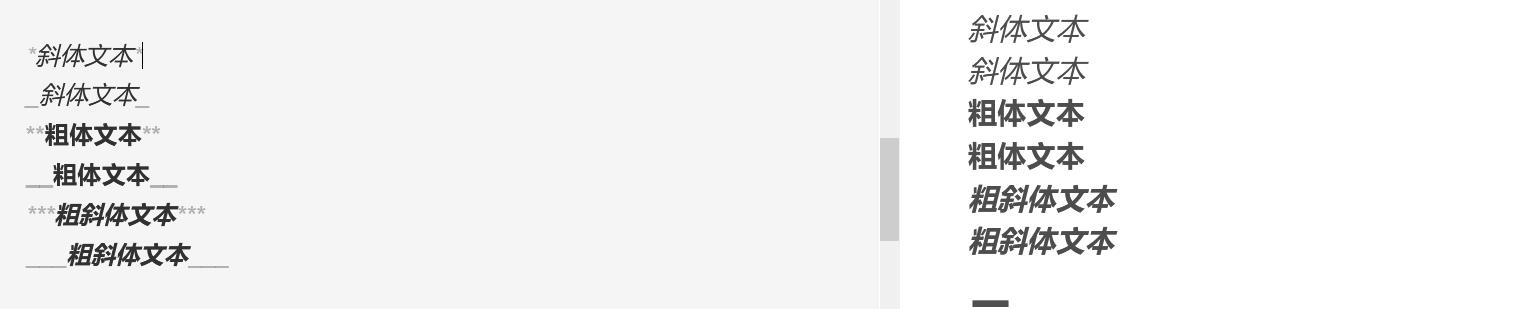
2.接下来是字体
如下图

预览:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
3.分割线 && 删除线 && 下划线
如下图
 预览:
预览:
删除线
文字左右侧加上两个~~
预览:
ggzx666
下划线
使用和标签围住

预览
ggzx666
脚注:作为一个博主必须知道的高级用法
 在csdn中,点击脚注序号,会跳转到页尾脚注区
在csdn中,点击脚注序号,会跳转到页尾脚注区
预览:
1
二、列表 && 区块 && 代码
1无序列表使用演示

我发现使用无序列表的时候,不同前缀(- + *)混用会,字体的大小会变化,有没有大佬可以解释一下
- 第一项:
第一项嵌套的第一个元素
第一项嵌套的第二个元素
2.有序列表
使用数字加.然后输入正文即可
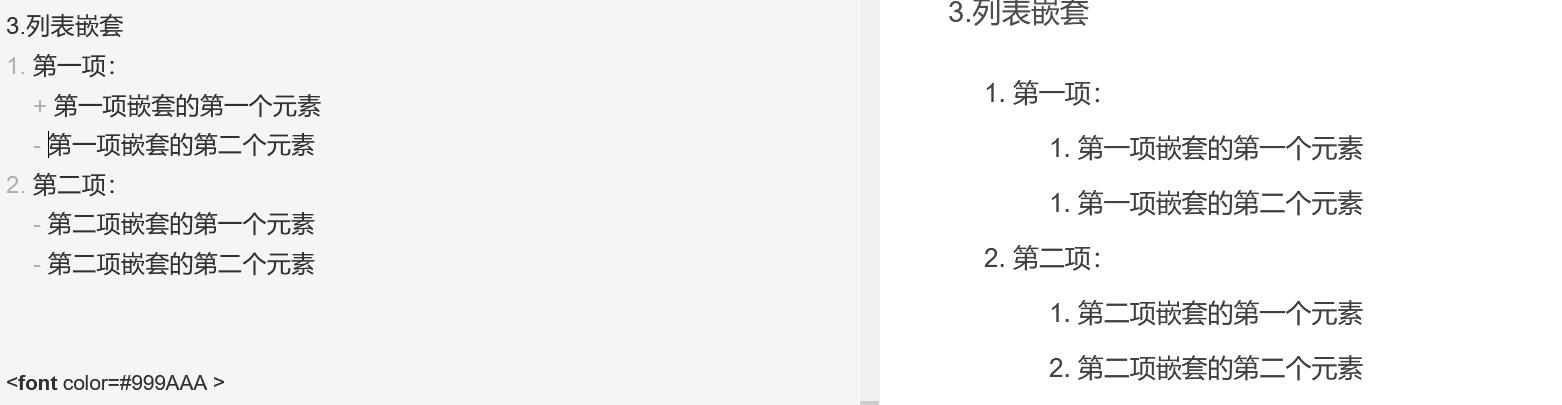
3.列表嵌套
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素

4.代码块
使用 ` (tab键上面的键)包裹住代码即可
5.链接
这是一个链接 ggzx

#.
总结
正在努力的新人博主 ↩︎
以上是关于Markdown十分钟教程--从入门到精通的主要内容,如果未能解决你的问题,请参考以下文章