vue input输入框联想
Posted 小坦克-进攻者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue input输入框联想相关的知识,希望对你有一定的参考价值。
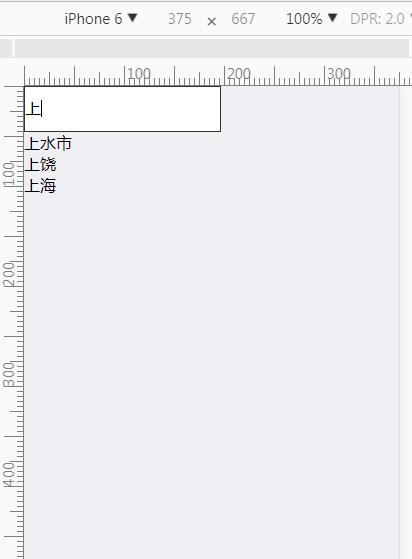
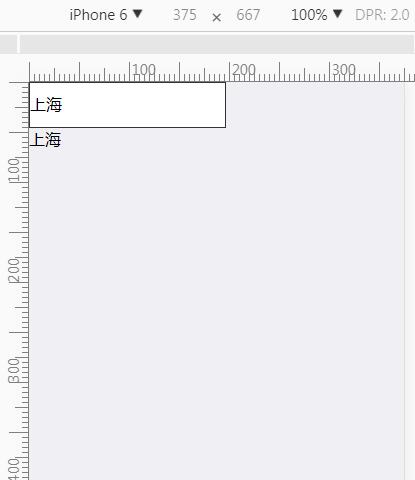
以下是示例,样式可以自己修改。最后是效果图,其实也挺简单的,主要是用了watch监控input输入值的变化,如果数据是请后端请求可以,先请求数据。
<template>
<div class="binding" v-title data-title="绑定账号">
<div class="bindingbtn">
<input type="text"v-model="city"/>
</div>
<div v-show="isshow">
<p v-for="item in selectCitys">{{item}}</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
isshow:true,
city:"",
citys:[\'北京\',\'北海\',\'东北\',\'上海\',\'武汉\',\'东京\',\'广州\',\'广元市\',\'上饶\',\'上水市\'],
selectCitys:[]
}
},
methods:{
},
watch:{
city:function(val, oldVal){
if(val.length==0){
this.isshow = false
}else{
this.isshow = true;
var citys = []
this.citys.forEach((item,index) => {
if(item.indexOf(val)>=0){
citys.unshift(item)
}
})
this.selectCitys = citys;
}
}
}
}
</script>
<style scoped>
ul{
border:1px solid red;
}
li{
height:40px;
line-height: 40px;
border-bottom: 1px solid #ddd;
}
.bindingbtn input{
border:1px solid #333;
height:44px;
line-height:44px;
}
</style>


以上是关于vue input输入框联想的主要内容,如果未能解决你的问题,请参考以下文章
Vue移动端项目——搜索联想建议功能的实现(结合watch属性和使用lodash防抖节流)