VUE实现Studio管理后台:开关(Switch)控件,输入框input系列
Posted idlewater
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE实现Studio管理后台:开关(Switch)控件,输入框input系列相关的知识,希望对你有一定的参考价值。
接下来几篇作文,会介绍用到的输入框系列,今天会介绍组普通的调用方式,因为RXEditor要求复杂的输入功能,后面的例子会用VUE的component动态调用,就没有今天的这么直观了,控件的实现原理都一样,只是调用方式的区别,今天的例子的调用代码为了写作文特殊制作的,写完作文还要恢复回去。
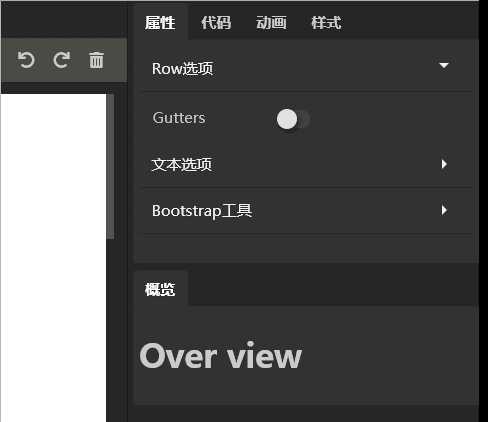
开关控件(Switch)的实现效果:

给组件取个好听的名字,叫RxSwitch吧。调用代码:
<RxSwitch :onValue = "‘on-value‘" :offValue = "‘off-value‘" v-model = "inputValue" > </RxSwitch>
组件代码:
<template> <div class="rx-switch" :class="onValue === inputValue? ‘on‘ : ‘‘" @click="click"> </div> </template> <script> export default { name: ‘RxSwitch‘, props:{ value:{ default:‘‘ }, onValue:{ default:‘on‘ }, offValue:{ default:‘off‘ }, }, computed:{ inputValue: { get:function() { return this.value; }, set:function(val) { this.$emit(‘input‘, val); }, }, }, methods: { click(){ this.inputValue = this.inputValue === this.onValue ? this.offValue : this.onValue }, }, } </script> <style> .rx-switch{ position: relative; width: 26px; height: 14px; background: #424242; margin-top:4px; border-radius:6px; cursor: pointer; } .rx-switch::after{ content: ‘‘; position: absolute; top:-1px; left:-1px; height: 16px; width: 16px; background: #e0e0e0; border-radius: 50%; box-shadow: 2px 2px 5px 0px rgba(0, 0, 0, 0.4); } .rx-switch.on{ background: #75b325; } .rx-switch.on::after{ content: ‘‘; position: absolute; top:-1px; left:auto; right: -1px; height: 16px; width: 16px; background: #e0e0e0; border-radius: 50%; box-shadow: 2px 2px 5px 0px rgba(0, 0, 0, 0.4); } </style>
原理:鼠标点击时,切换v-model(inputValue)的值,模板根据inputValue的值确定是否显示on状态。
通过css伪类::after绘制开关上的触控点。具体可以参看CSS代码。
感谢耐心阅读,详细代码,请参考Github:https://github.com/vularsoft/studio-ui
若有有问题,请留言交流。
以上是关于VUE实现Studio管理后台:开关(Switch)控件,输入框input系列的主要内容,如果未能解决你的问题,请参考以下文章