transform translateY(-50%) 实现元素垂直居中效果
Posted peko
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transform translateY(-50%) 实现元素垂直居中效果相关的知识,希望对你有一定的参考价值。

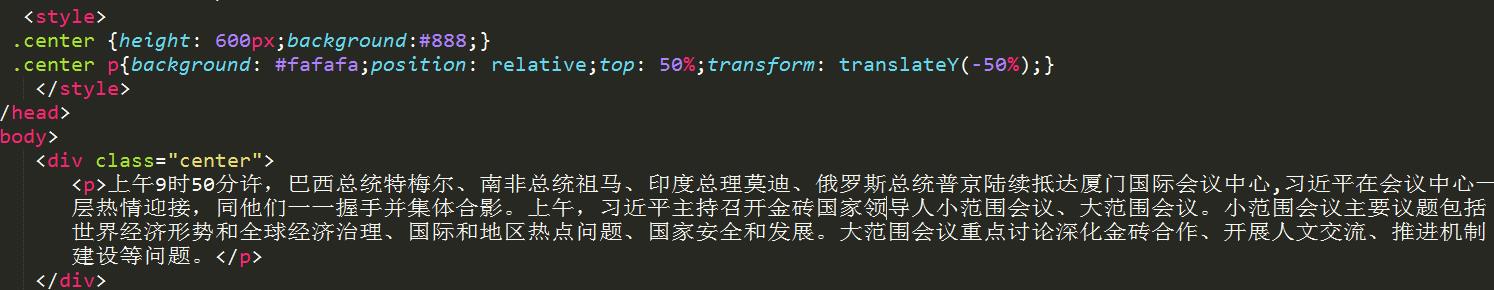
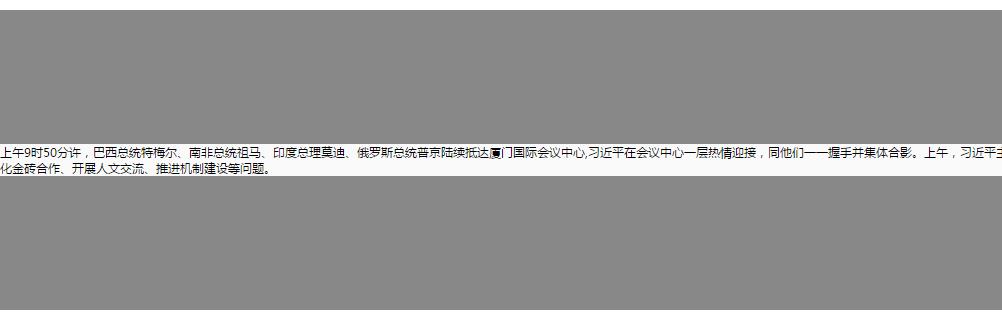
在相对的空间内,垂直居中。position: relative;top: 50%;transform: translateY(-50%);

无论内容怎么增加,全文都是垂直居中的。
以上是关于transform translateY(-50%) 实现元素垂直居中效果的主要内容,如果未能解决你的问题,请参考以下文章