用jquery如何获取transform的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery如何获取transform的值?相关的知识,希望对你有一定的参考价值。
$('.fullPage').css('-webkit-transform', 'translateY(5500px)');
这句设置了translateY偏移值,
如果我想获取里面的5500px,如何获取呢,,
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
<STYLE>
</STYLE>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$ (document).ready (function ()
$ ('button#hide').click (function ()
$ ('p').toggle ();
);
if (!!$.browser.msie)
$ ('p').css ('-webkit-transform', 'translateY(5500px)');
var x = $ ('p').css ('-webkit-transform');
x = x.match (/\\d+/g)[0] + 'px';
else if (!!$.browser.chrome)
$ ('p').css ('-webkit-transform', 'translateY(5500px)');
var x = $ ('p').css ('-webkit-transform');
x = x.replace (/.*[\\,\\s]+(\\d+)\\)$/, '$1px');
else if (!!$.browser.mozilla)
$ ('p').css ('-moz-transform', 'translateY(5500px)');
var x = $ ('p').css ('-moz-transform');
x = x.replace (/.*[\\,\\s]+(\\d+)\\)$/, '$1px');
alert (x);
);
</script>
</head>
<body>
<p>11111111111111</p>
<button type="button" id="hide">点击</button>
</body>
</html>追问
你误会我的意思了,我的意思是如何通过CSS方法,获取到translateY的值,
追答jquery的css方法返回的在不同浏览器不一样,我试过了
参考技术A $('.fullPage').css("transform").replace(/[^0-9\\-,]/g,'').split(',')[5]用css("transform")取出来的是matrix矩阵值,包括斜拉(skew),缩放(scale),旋转(rotate)以及位移(translate)。可以通过正则取出数字再分割成数组,取最后一位。
参考技术B <style>div
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
<style/><script>
console.log($(".div").css("transfor"));
<script/> 参考技术C $('.fullPage').css("transform").replace(/[^0-9\-,]/g,'').split(',')[1]
是这样取往上拉页面的值 参考技术D $('#id').val()
里面的id就是select的id
jquery获取transform里面的值
用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
$(\'div\').css("transform").replace(/[^0-9\\-,]/g,\'\').split(\',\')[4];
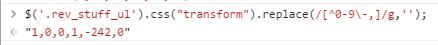
直接用css()获取是这样子的:

用正则获取一下它里面的数值:

然后获取第五个值就好了
以上是关于用jquery如何获取transform的值?的主要内容,如果未能解决你的问题,请参考以下文章