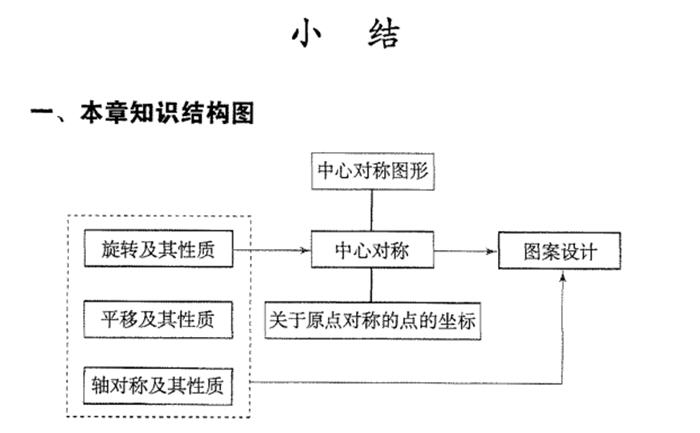
[从头学数学] 第153节 旋转 小结与复习题
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头学数学] 第153节 旋转 小结与复习题相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入了筑基后期的修炼,
这次要修炼的目标是[旋转 小结与复习题]。
正剧开始:
星历2016年03月26日 16:27:19, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[旋转 小结与复习题]。


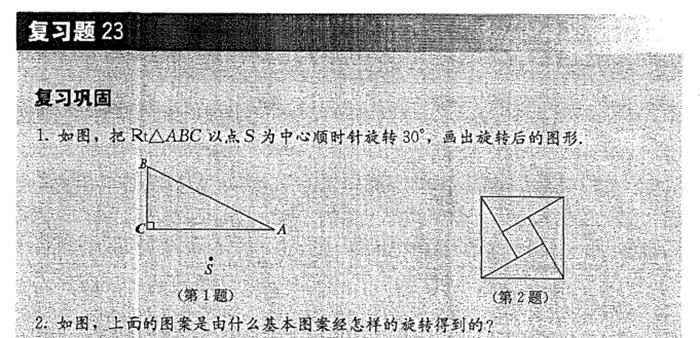
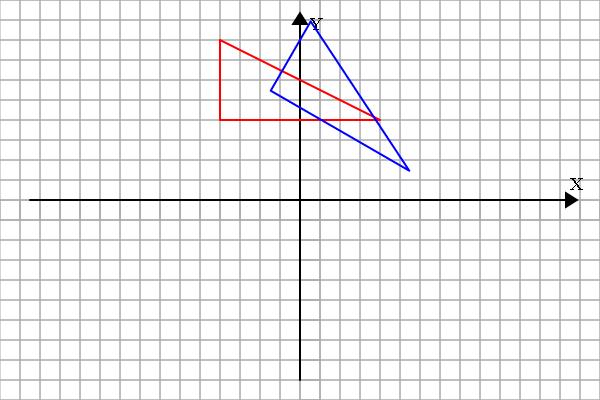
<span style="font-size:18px;"> //第1题 三角形顺时针旋转30度
var r = 20;
var r0 = 5*r;
config.setSector(1,1,1,1);
config.graphpaper2D(0, 0, r);
config.axis2D(0, 0, 180);
var triangle = new Triangle();
var transform = new Transform();
var a = triangle.know2edges([160, 80]);
a = transform.translate(transform.flipX(a), -80, 80);
shape.strokeDraw([].concat(a), 'red');
var b = transform.rotate(a, -Math.PI/6);
shape.strokeDraw([].concat(b), 'blue');</span>
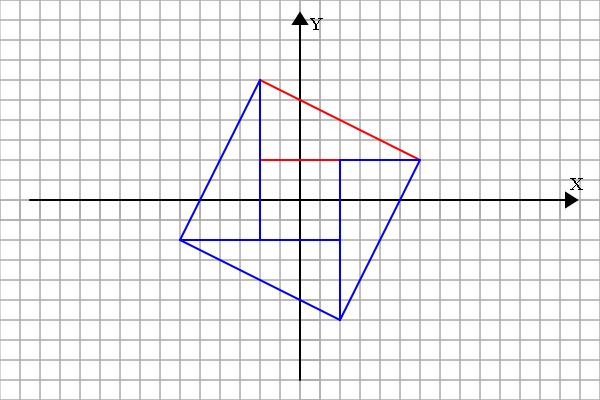
<span style="font-size:18px;"> //第2题
var r = 20;
var r0 = 5*r;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0, 180);
var triangle = new Triangle();
var transform = new Transform();
var a = triangle.know2edges([160, 80]);
a = transform.translate(transform.flipX(a), -40, 40);
shape.strokeDraw([].concat(a), 'red');
var b = [];
for (var i = 0; i < 3; i++) {
b = transform.rotate(a, -Math.PI/2*(i+1));
shape.strokeDraw([].concat(b), 'blue');
}</span>






本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头学数学] 第153节 旋转 小结与复习题的主要内容,如果未能解决你的问题,请参考以下文章