理解 ASP.NET 预编译
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解 ASP.NET 预编译相关的知识,希望对你有一定的参考价值。
一、预编译的优点
1. 由于页和代码文件在第一次被请求时无需编译,因此可以缩短对用户的响应时间。这对于更新频繁的大型网站尤为有用
2. 可以在用户看到网站之前识别编译时的 Bug
3. 可以创建站点的已编译版本,并将该版本部署到成品服务器,而无需使用源代码
二、就地预编译与针对部署的预编译
1. 就地预编译
就地预编译网站可以有效执行用户在请求网页时所发生的编译过程。因此,主要的性能改进在于在第一次请求页时无需对该页进行编译。
编译后的文件存放在%SystemRoot%\\Microsoft.NET\\Framework\\版本\\Temporary ASP.NET Files 文件夹下的特殊文件夹中,随后ASP.NET将通过此文件夹中的程序集来完成页请求。
如果再次预编译站点,那么也只编译新文件或更改过的文件(或那些与新文件或更改过的文件具有依赖关系的文件)。
2. 针对部署的预编译
针对部署预编译,编译器将基于正常情况下在运行时编译的几乎所有ASP.NET源文件来生成程序集。编译器将从输出中一处所有的源代码和标记。编译后的文件扩展名为.compiled。
若要更改网站页面的内容,必须更新原始文件、重新编译网站并重新部署。唯一的例外是网站配置文件web.config。
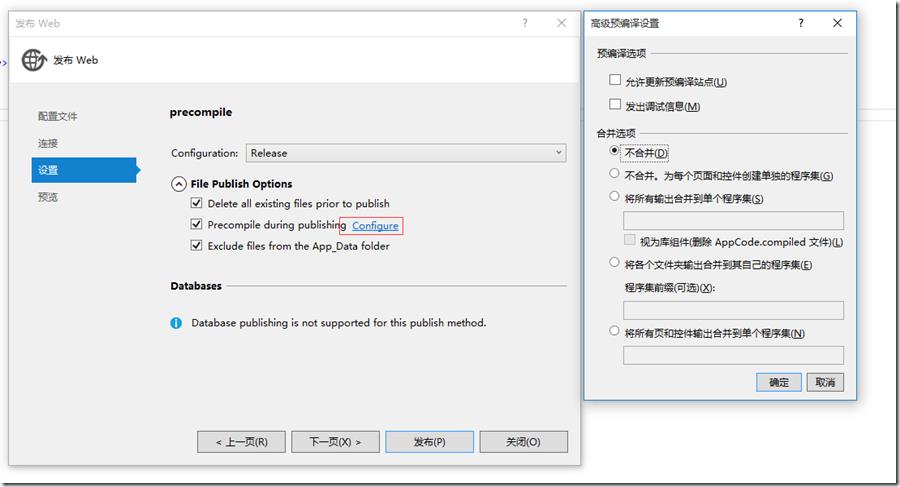
三、下图是Visual Studio 针对部署预编译的配置项
四、高级预编译设置分析
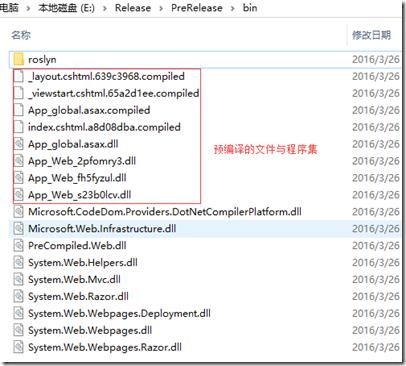
1. 预编译选项>>允许更新预编译站点(不勾选),合并选项>>不合并(勾选)的场景
从图中可以看到,编译后的文件直接出现在bin目录下了,如果你尝试打开Views文件夹下的视图文件,会看到“这是预编译工具生成的标记文件,不应删除!”的提示信息,也表明了,这种预编译方案会导致每次修改视图文件都要重新预编译源文件再发布。
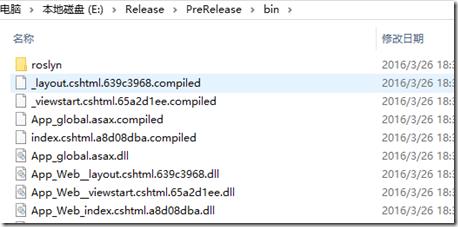
2. 预编译选项>>允许更新预编译站点(不勾选),合并选项>>不合并.为每个页面和空间创建单独的程序集(勾选)的场景
和1场景的差异在于dll文件保留了视图文件名的信息,会比较直观点。
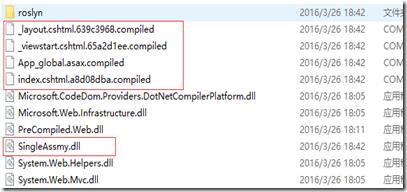
3. 预编译选项>>允许更新预编译站点(不勾选),合并选项>>将所有输出合并到单个程序集,取名为SingleAssmy(勾选)的场景
可以看到所有的dll,都合并到SingleAssmy.dll中了,反编译下看看代码,如图:
此程序集确实包含了所有程序集信息。
4.预编译选项>>允许更新预编译站点(不勾选)
合并选项:将各个文件夹输出合并到其自己的程序集
合并选项:将所有页和控件输出合并到单个程序集
此两项配置没看出有啥区别……
五、个人总结
若要采用部署预编译,我比较建议使用方案2(预编译选项>>允许更新预编译站点(不勾选),合并选项>>不合并.为每个页面和空间创建单独的程序集(勾选)的场景)
测试了下,每次发布后页面启动速度非常快,而且方案2可以很清晰的看到预编译的dll的文件名,方便单个更新。
缺点是:每此视图文件的编辑,都需要部署预编译后发布。
使用命令行部署预编译
cd C:\\Windows\\Microsoft.NET\\Framework64\\v4.0.30319
aspnet_compiler -f -p "D:\\Work\\ASPNET\\PreCompiled.Web\\PreCompiled.Web" -v / "E:\\Release\\PreRelease" -fixednames
E:
cd /Release/PreRelease/bin
del *.xml
cd ..
rd /s/q App_Start
rd /s/q Controllers
rd /s/q Models
rd /s/q obj
rd /s/q Properties
del *.csproj
del *.user
del Web.Debug.config
del Web.Release.config
PAUSE
参考资料:
https://msdn.microsoft.com/zh-cn/library/bb398860(v=vs.100).aspx
https://msdn.microsoft.com/zh-cn/library/ms229863(v=vs.100).aspx#findingthecorrectversion
https://msdn.microsoft.com/zh-cn/library/ms228040(v=vs.100).aspx
以上是关于理解 ASP.NET 预编译的主要内容,如果未能解决你的问题,请参考以下文章