ASP.NET MVC5 视图预编译
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC5 视图预编译相关的知识,希望对你有一定的参考价值。
关于Razor视图及引擎原理,就不多说了。
这里通俗或者不恰当地说,cshtml视图文件是先编译成dll文件,再通过视图引擎“解析”成html输出到浏览器。
但mvc编译cshtml是动态编译的,并缓存起来。
它到底缓存到哪里了?请看园子里的蒋金楠《ASP.NET MVC的Razor引擎:View编译原理》一文 !
相信不少人想过:能不能把视图进行预(提前)编译?
一。这样是否可能提升网站程序运行性能(当然,和缓存起来相比的效果有待测试。)?
二。能预编译也就意味着不需要视图原始文件。目的:假如不想给别人看,删除视图文件即可。
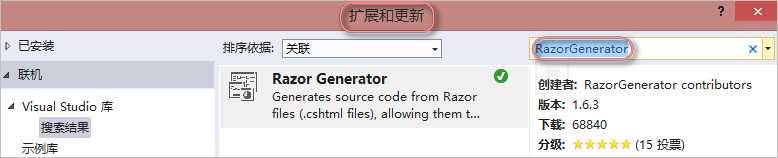
虽然微软官方对vs不提供这种编译工具,但第三方技术团队为其提供扩展,如图搜索:RazorGenerator(这里我已经装过)

创建一个MVC5项目后,在“程序包管理器控制台”(也可以用“管理解决方案的NuGet程序包”窗口里搜索安装)
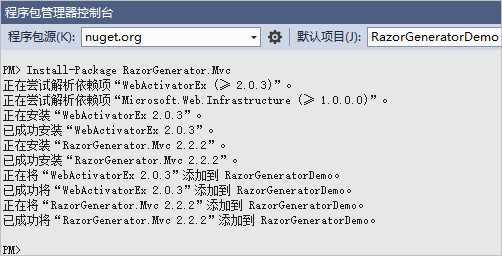
执行:Install-Package RazorGenerator.Mvc

可以查看帮助
执行: Get-Help RazorGenerator
(略过截图)
启用
执行:Enable-RazorGenerator
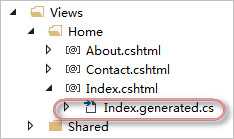
这个命令执行后,每一个扩展名为cshtml都会多一个类文件,如图:

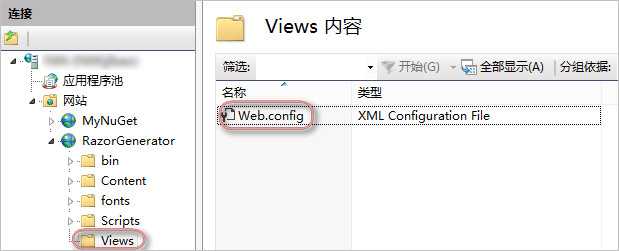
下一步,发布Web,部署网站。删除所有视图文件后,Views文件夹下只有一个Web.config

运行网站ok!(就不截图了)。
当然,还有一个问题要注意:
官方英文:
Optionally specify one of the generators in the first line of your Razor file.
A generator declaration line looks like this:
@* Generator: MvcHelper *@ . If you don‘t specify this, a generator is picked based on convention
(e.g. files under Views are treated as MvcViews)
其实大概意思:
对于Helpr文件,处理方式有所不同。Helper文件一般放在别的文件夹里面。
这时需要在Helper文件的第一行添加 @* Generator: MvcHelper *@ 来声明一下即可!
上面使用“Enable-RazorGenerator”方法,直接全部自动Generator了。你也可以:

蓝色标注的地方,选择“无”时,你发布Web时,就没有视图文件了(省得删了)。
开源地址
https://github.com/RazorGenerator/RazorGenerator
下一篇介绍把如何把“视图”文件,放到单独“类库”项目中……
以上是关于ASP.NET MVC5 视图预编译的主要内容,如果未能解决你的问题,请参考以下文章