Vue报错——Component template should contain exactly one root element. If you are using v-if on multiple
Posted 小楼昨夜又东风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue报错——Component template should contain exactly one root element. If you are using v-if on multiple相关的知识,希望对你有一定的参考价值。
出现这种错误的原因是因为Vue的模板中只能有一个根节点,所以在<template>中尝试插入第二个元素时就会报这个错。
例如:
html:
<template> <p>{{msg}}</p> <p>{{msg}}</p> </template>
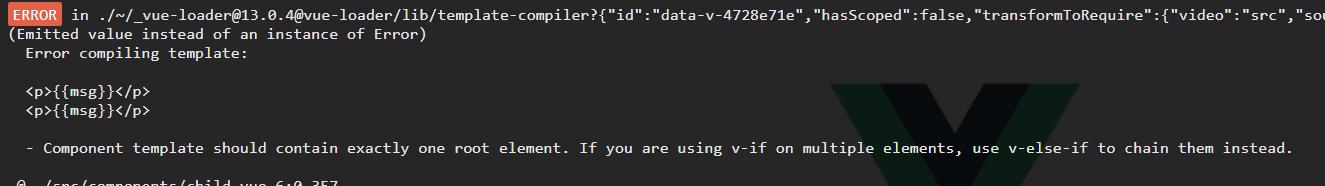
结果:

解决办法:
将<template>中的元素用一个<div>包裹起来即可。
以上是关于Vue报错——Component template should contain exactly one root element. If you are using v-if on multiple的主要内容,如果未能解决你的问题,请参考以下文章
如何将URL引用到Vue.Component.Template中
[Vue @Component] Pass Props to Vue Functional Templates
组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple
Component template should contain exactly one root element. If you are using v-if on multiple elemen