vue 动态路由 component引入报错?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 动态路由 component引入报错?相关的知识,希望对你有一定的参考价值。
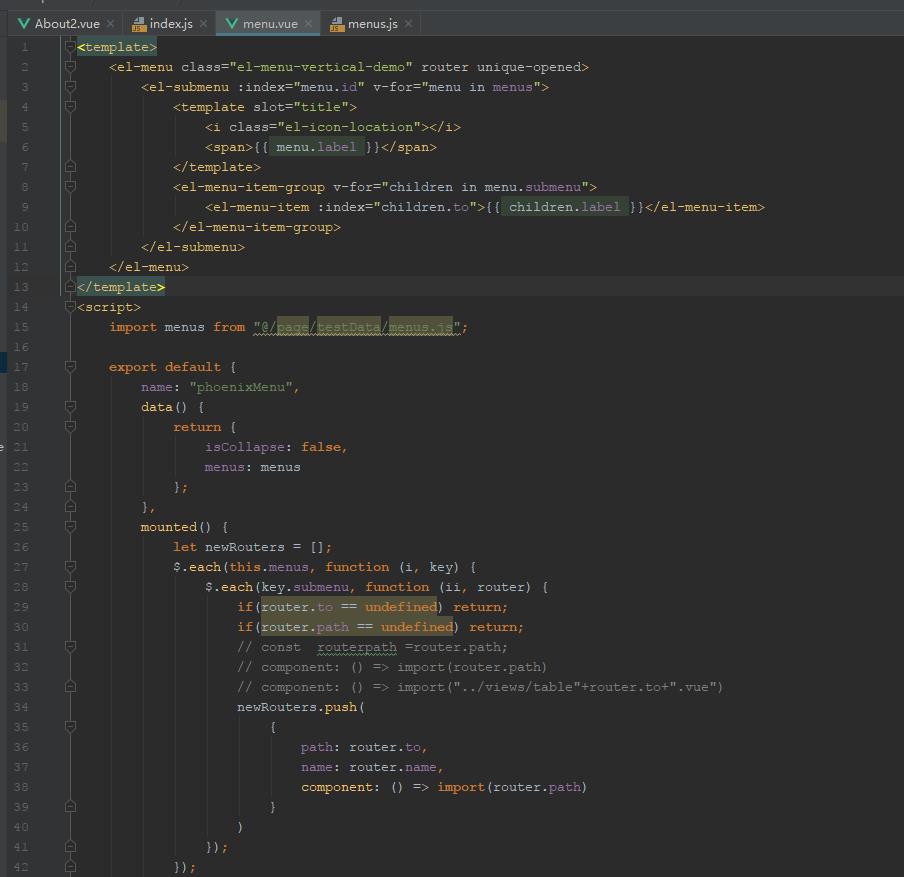
想后台传入页面菜单时同步动态加载路由 在懒加载路由是路径出现奇怪问题router.to 为正确路径component: () => import("../views/table"+router.to+".vue") 这样是正确可执行测试 切换文件夹 table 时发现去掉 table 直接报错component: () => import("../views/"+router.to+".vue") 页面提示Failed to compile../src/page/index/views/Home.vue?vue&type=script&lang=js& (./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/page/index/views/Home.vue?vue&type=script&lang=js&)Module not found: Error: Can't resolve '@/page/page3/components/HelloWorld.vue' in 'G:\project\vue\phoenix\src\page\index\views'component: () => import(router.path) 可执行 但是找不到vue页面提示Error: Cannot find module '../views/table/editTable.vue' at eval (eval at ./src/page/index/components lazy recursive (index.js:1163), <anonymous>:5:11)

你的menu.js的path属性就要改成
path = 'table/editTable.vue';
然后
import(`../views/$router.path`)或者import('../views/' + router.path)追问
可是在使用 component: () => import("../views/table"+router.to+".vue") 写法引入是可以的,少了table 就挂了
参考技术A 这个问题问得好,就让我来告诉你,我也不知道,哈哈哈vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
vue 动态获取路由在对组件进行处理是报错,导致无法进入页面
function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === ‘Layout‘) {//Layout组件特殊处理
route.component = Layout
} else {
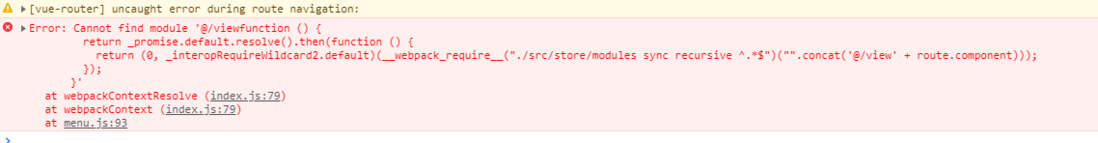
console.log(‘@/view‘+ route.component)
route.component = () => import(‘@/view‘+ route.component) //这样不行,报错信息如下
//route.component = () => import(‘@/view/company/basicInfo‘) //这样是可以进入到这样页面的
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true})
return accessedRouters
}
报错信息
解决办法:
找到问题了,是因为当异步执行的时候,router.component已经成了一个函数,不是一个字符串了,改为下面这种写法就可以了
const component = route.component
route.component = resolve => require([‘@/view‘+ component], resolve)
以上是关于vue 动态路由 component引入报错?的主要内容,如果未能解决你的问题,请参考以下文章