Qt 编程指南 2 Hello Designer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt 编程指南 2 Hello Designer相关的知识,希望对你有一定的参考价值。
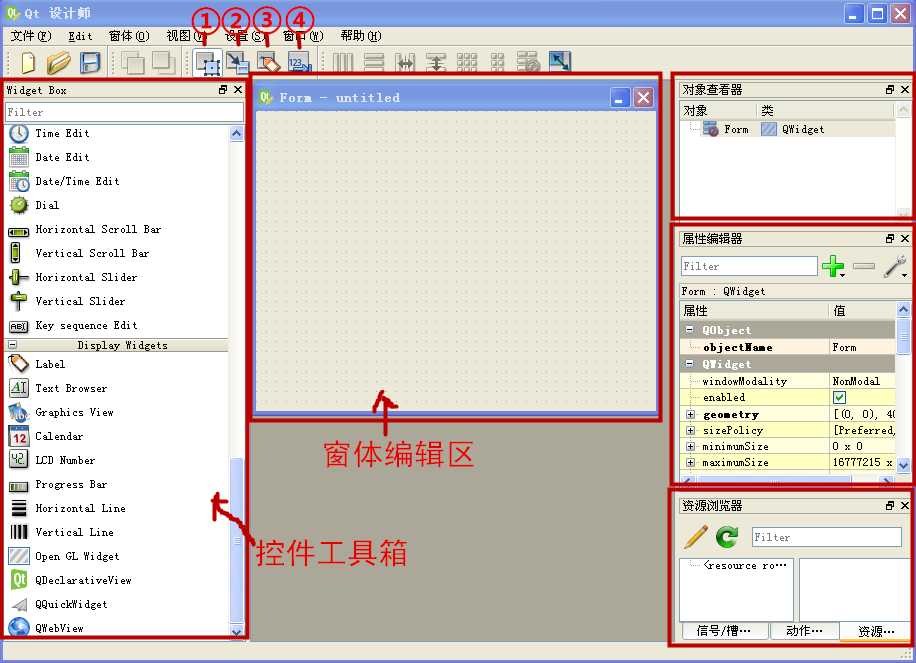
2 Hello Designer

- ①编辑窗口部件:为窗口拖拽控件(即部件),编辑控件布局等。
- ②编辑信号/槽:用户在图形界面的一些动作会触发窗口或控件的信号,信号对应的处理函数就是槽函数,这种模式实现二者的关联关系。
- ③编辑伙伴:最常见的就是将标签控件设置为其他控件(如编辑框)的伙伴,标签控件文本就可以指明关联控件的名称/功能/用途,并且能方便地设置快捷 键。
- ④编辑 Tab 顺序:在窗口中,用户可以按 Tab 键依次选择进入各个控件,这个模式就是编辑各个控件被选择的顺序。

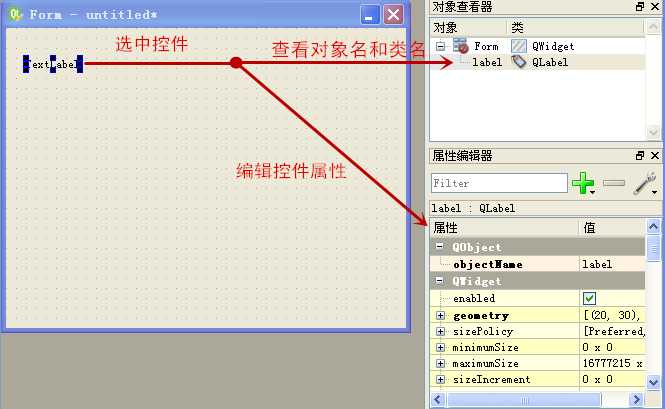
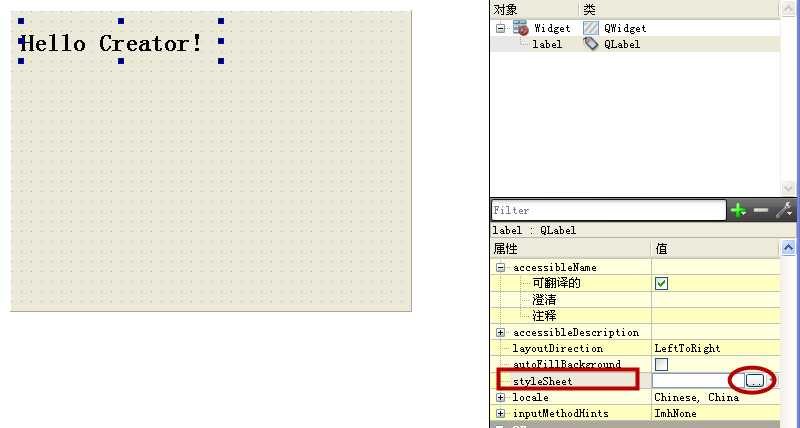
objectName:对象名称,该名称决定以后在 C++ 代码里这个对象的指针变量名,用过这个对象名称就能调用该对象的函数。ui 文件里的对象名称全是指针变量名,因为它们全都是用 new 创建的。
geometry:控件显示占据的几何图形,就是显示的矩形区域,该属性是通过四个子属性控制的, 点开 "+",展开看到 X、Y、宽度、高度,设置这四个数值,可以控制控件显示的位置和控件的大小。
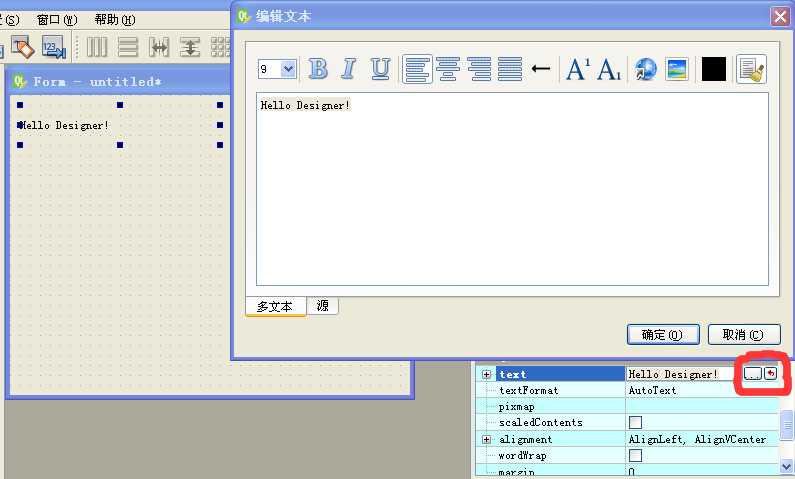
text:显示的文本,标签控件就是专门用来显示文本的,这个是它最主要的功能。

“多文本”和“源”, “多文本”是所见即所得的丰富文本显示模式
“源”是指 html 格式源码。

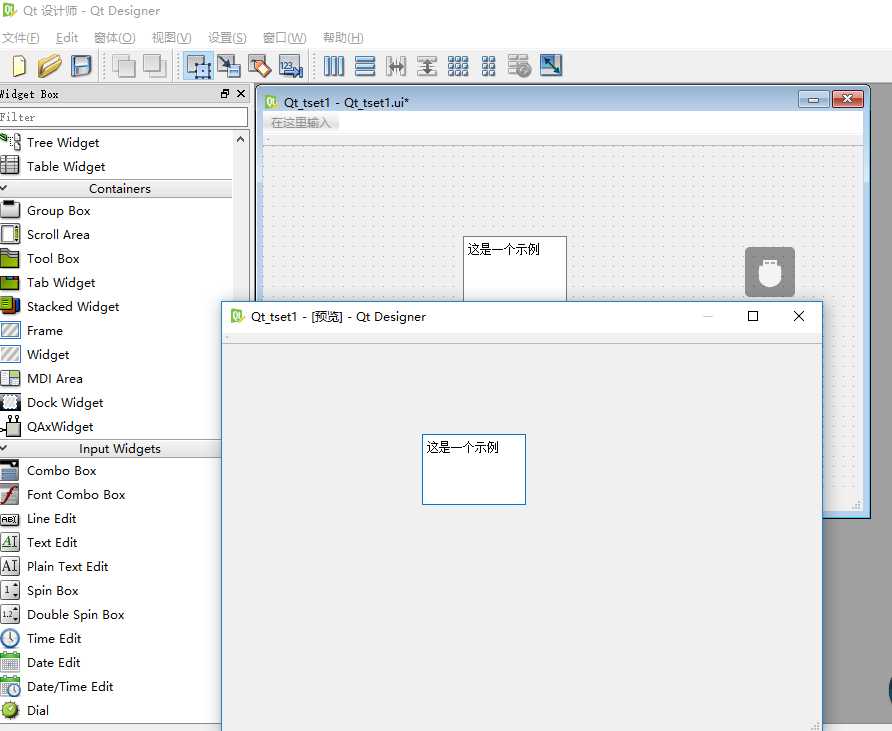
可以点击设计师的菜单“窗体”-->“预览(P)...”, 或者按快捷键 Ctrl+R,新弹出显示的就是运行时没有点阵的正常窗体预览效果

找到编辑框右边的 “...” 按钮,点开来,看到样式表编辑对话框:

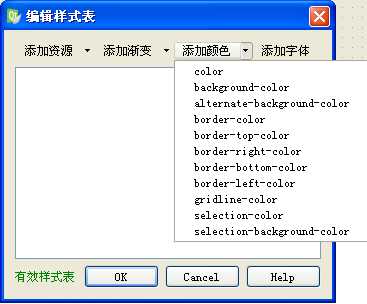
“编辑样式表”对话框上方是四个按钮,点击按钮会显示如上图中的菜单。“添加资源”是给控件添加前景图、背景图、边框图等。“添加渐变”和“添加颜色”功能类似, 可以为控件设置各种样式的渐变色。
“添加颜色”是给控件添加前景色 color、背景色 background-color、边框色 border-color 等等。
点击“添加字体”会弹出字体设置对话框,可以改变控件显示文字的字体、字号、粗体等效果。
这里可以简单添加一个前景色 color 和 背景色 background-color ,两个颜色读者可以随意设置。重要的是学会设置样式表颜色,至于颜色本身不重要。添加好 color 和 background-color 之后,点击下方的“OK” 按钮,在编辑样式表对话框关闭之后就会查看效果,类似下
以上是关于Qt 编程指南 2 Hello Designer的主要内容,如果未能解决你的问题,请参考以下文章